ゲーム画面に文字を表示させるCanvas
Canvasはゲーム画面に文字を表示させてくれる機能です。詳しいことはまた後日綺麗にまとめます。
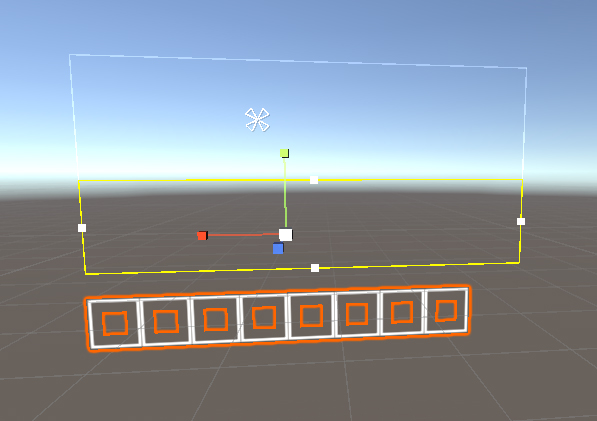
綺麗に文字化け
ゲームのスコアを画面に表示させようと思ったら、う~ん…これは本当に酷い。「回」って漢字みたいになってる(笑)

なぜこうなるのか
それは、今使おうとしているフォントが日本語に対応していないからだと思われます。なので、日本語表示ができるフォントを探して来ましょう。
日本語で表示させよう!
手順はこんな感じ。
- グーグルフォントからフォントをダウンロード
- Unityに投入
- フォントの登録
- 設定
グーグルフォントからフォントをダウンロード
なぜグーグルフォントなの?
まずは日本語対応の商用フリーなフォントを探して来ましょう。なぜ商用フリーが良いのかと言うと、ネット上には様々なフォントが転がっています。もちろんタダで配っているありがたいサイトもたくさんあります。でも誰もがどんな目的であろうと使えるフォントというのは意外と数少ないです。
もちろんフォントをダウンロードする際にサイトごとに設けられている規約を確認されていることと思いますが、もしもアプリ開発などをして広告収入を得たり、会社の営業の一環としてフォントを使ったりすれば営利目的となり、規約違反になる可能性があります。そうなったらアウト。残念!!!!
そういうのも込みで考えて、一番良いのはこのグーグルフォント。様々な種類が揃っている上商用フリーで配布されているからです。
グーグルフォントはここから飛べます。

どれを選ぶかはお好みで。languageのところからJapaneseを選択すると日本語対応のフォントだけが絞り込み出来るので便利なのだ。
Unityに投入
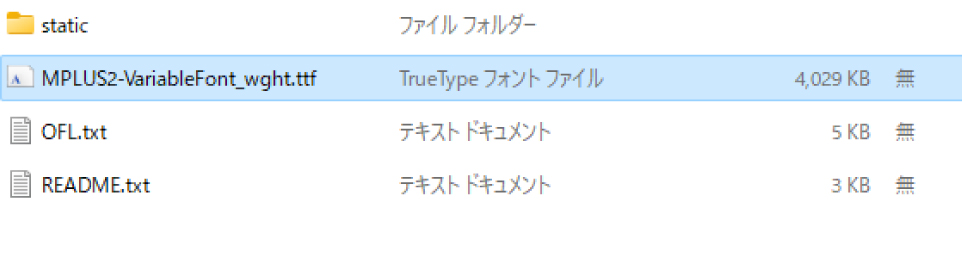
グーグルフォントをダウンロードして来たら、zipファイルがある。拡張子ttf、TrueTypeフォントファイルがフォントファイルだ。これをunityのフォルダに投入しよう。

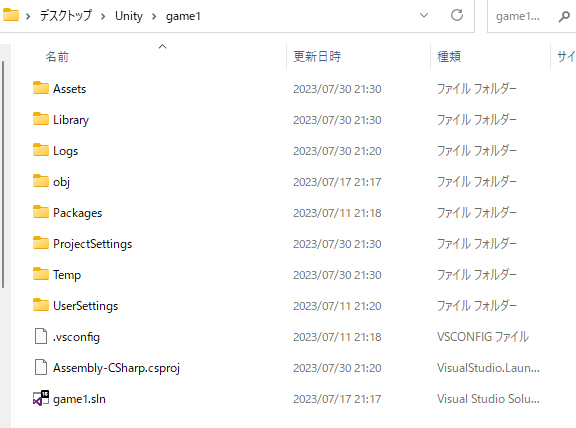
えっ、どこに投入すれば良いの?って人は、まず自分がUnityでゲームを作成する際にどこにゲームファイルを保存しているかを思い出してみよう。いちもんじの場合はデスクトップにUnityというフォルダを作成していて、その中に制作しているゲームのファイルを入れるようにしているよ。
日本語を表示させようとしているゲーム名のフォルダがあると思うので、それをクリックして開くと、Assetsと言うフォルダが存在してるはず。一番上。

そのフォルダをクリックして開き、中に先ほどダウンロードしてきたフォントファイルをドラッグ&ドロップや切り取り&貼り付けで移動させよう。中に先ほどのフォントファイルが表示されればOK。
フォントの登録
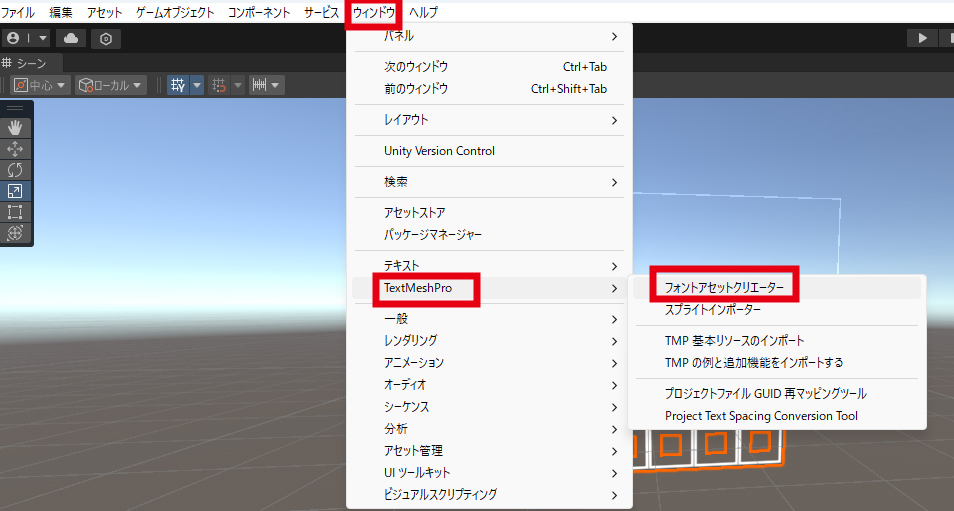
まずは、Unityのメニューの中の「ウインドウ」から「textMeshpro」から右にスライド、フォントアセットクリエイターを選択。

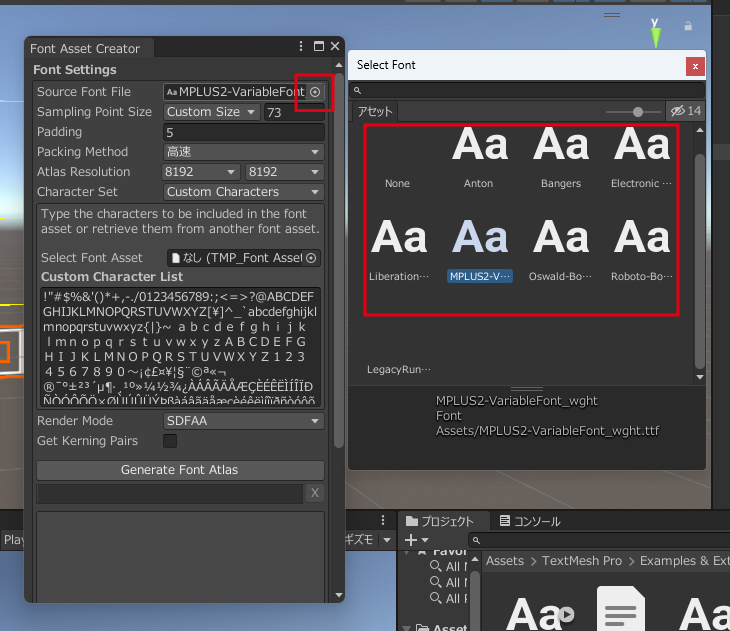
するとFont Asset Creatorという画面が出てくる。
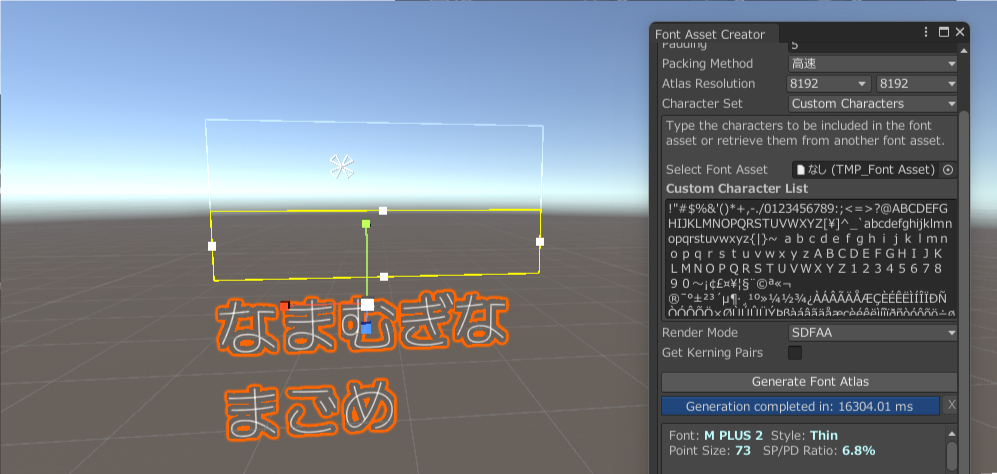
一番上にあるsourcefontfileの部分を先ほどダウンロードしたファイルに変更しよう。右にある◎みたいなマークを押すと右のSelectFont画面が出て来ますよ。その中にさっきダウンロードしたファイルがある筈。

そのほか変更する場所
- sampring~をCustom Size73にする
- Atlas Resolutionを8192と8192に変更
- CharacterSetをCustom Charactersに変更
ダウンロードして来たありがたいファイルの中身をコピペ
このサイトに飛び、一目散に右の端の方にある「downloadzip」というボタンをクリック。
これが何を示しているのか・何のファイルなのかと言うと、日本語対応フォントには様々な日本語が登録されている。登録された日本語を使う為にどんな文字があるのか指定する必要がある。その為のファイル…みたいなものだといちもんじは解釈している。とにかく文字化けしない為には必要なデータをこの方はめちゃくちゃ大変な労力をかけて皆に提供してくださっているとてもありがたいお方なのだ。
で、その内容をコピーしてCustom Character Listにペーストしよう。
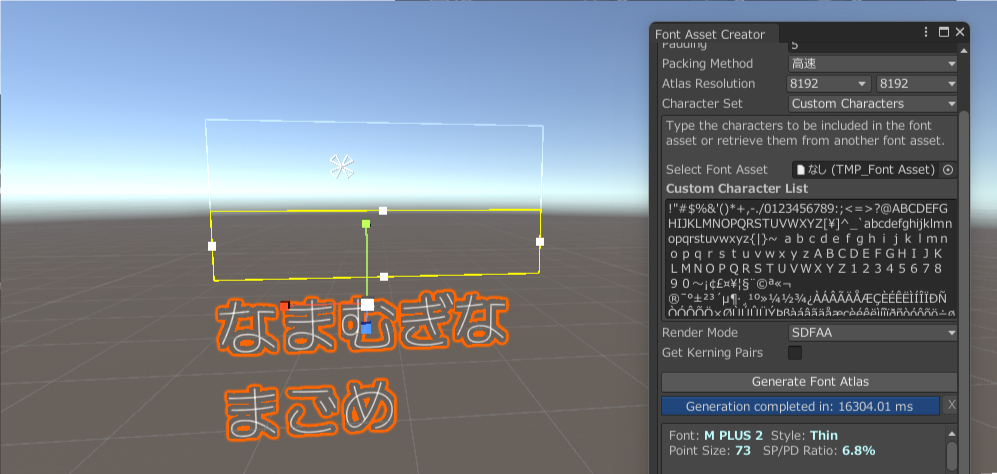
Generate Font Atlasをする
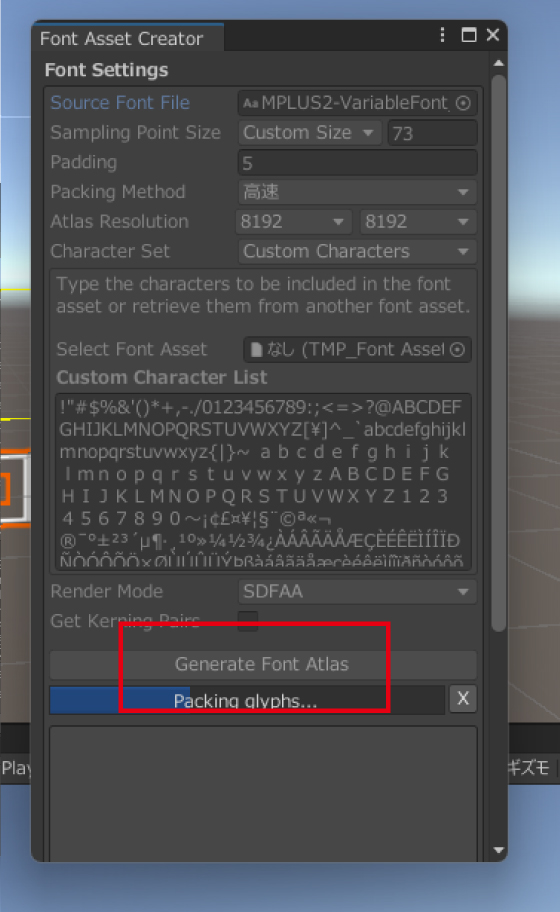
もろもろ設定を終えたら、一番下にある「Generate Font Atlas」ボタンをぽちっとな。

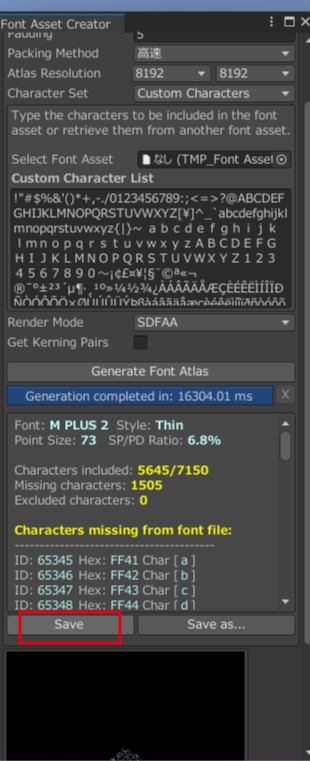
そうするとPacking~という文字と共にバーがだんだんと溜まって行き、さらにまた何か溜まったあとにこのような画面が表示される。

Missing charactersというのはフォントを作成できなかった数らしい。これがあまりにも多いとまた文字化けをしてしまう。…1505って何か多くない?かと言ってどうしようもないけど。多分この1505文字分対応しているフォントではなかったんだろうなって。とするとこのフォントを作れなかった1505文字まで綺麗に対応しているフォントを探さなければならないと思うのだが、めっちゃ大変そうだし…この作られなかった1505文字を使わない方向でとりあえずこのまま進む。
ここでSaveを選択し、出て来たウインドウはおそらくAssetsフォルダだと思うので(もし違ったらAssetsを指定してAssetsフォルダの中にSaveするようにしよう)そのまま選択してOK。
設定
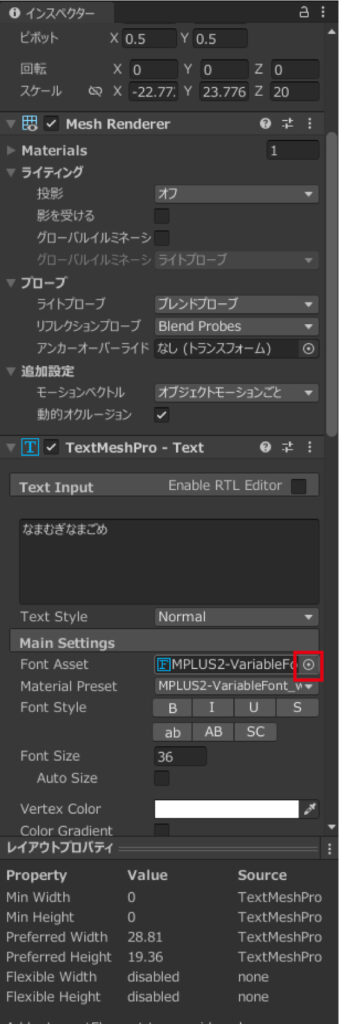
最後に、使用するフォントを変更する作業が必要。textのインスペクター画面内にあるTを青で囲んだマーク「TextMeshPro」もしくは「Text」かも知れないが、その中にある「Font Asset」の右にある◎をクリックして、先ほどまで頑張って導入していたフォントを選択すると…


無事に日本語が表示された。(赤で囲われているのは選択した状態だからっぽい。選択を外せばちゃんとした文字だった。にしても何か汚い(笑))
参考にさせて頂きました。
色々な記事を見て色々なことを試して来たけれど、結局為になったのはこの方の記事でした。ありがとうございます。この方の手順通りにやってるけど、過去の自分からのメッセージが一番効果あると思うので、自分が作業した感想などを混ぜて記事にさせていただきました。この方の記事めっちゃわかりやすい。