[font]タグとは?
フォントの種類や装飾、サイズなどの変更を一時的に出来ます。スタイルはメッセージレイヤーごとに設定することが出来ます。メッセージレイヤーの増やし方についてはこちらの記事を参照ください!
一部の設定を元に戻したいな~って時は、パラメーターにdefaultを指定すると良いかも知れません。ただ、このタグ使用後、[resetfont]・[ct]・[cm]・[er]タグ実行時に初期値に戻りますので、ええい!もう面倒くさい!全部リセットじゃ!と思ったら取りあえず[resetfont]しておくと安心ですね。
一時的にではなくシステムの初期値からフォントの種類を変えたい!
フォントの種類を初期値から変更したい場合は、こちらの記事を参照ください。また、システムの初期値に無いフォントへ、一時的に変更する場合でもこの処理は必要になってきます。参考までにどうぞ。
[font]タグのパラメータ一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| size | × | 文字サイズを指定します |
| color | × | 文字色を0xRRGGBB形式で指定します。 |
| bold | × | 太字にするかどうか。trueまたはfalseで指定します。 |
| italic | × | イタリック体にするかどうか。trueまたはfalseで指定します。 |
| face | × | フォントの種類を指定します。 |
| edge | × | 文字の縁取りを有効にできます。 縁取り色を0xRRGGBB形式で指定します。縁取りを解除する場合はnoneと指定します。 |
| shadow | × | 文字に影をつけます。影の色を0xRRGGBB形式で指定します。影を解除する場合はnoneと指定します。 |
フォントサイズの使用例
[font size=48]
オラオラオラァァァァ!!!![p]
[resetfont]
文字色の変更
文字色の変更は
[font color=16進数のカラーコードもしくは色名]
で可能です。16進数のカラーコードなんて、そんなもん分かるかい!!って方も多いと思います。
↓にカラーコード表が見られるリンクを貼っておきます。各色の色名の下に、#●●●●●●と言ったシャープと数字の羅列があると思いますが、それが16進数のカラーコードです。参考までにどうぞ。

[font color=0xカラーコード]
となります。0xの部分は固定で変更を加えることなく、カラーコードのところに自分の指定したい色を記入します。分かりにくい場合は、単純にこの色!って決まっているのであれば、blackとかredとか、英語で指定してもOKです。
フォントカラーの使用例
[font color=0x008080]
[font color=black]
フォントのサイズ感は?
私はよく、こんな感じでフォントのサイズを変えてます。一応サンプルを置いておきますね、小さい文字の時は大体18とか使います。18はこんな感じ。
このサイズがフォントサイズ18だよ(あれ?このブログの本文くらいのフォントの大きさ?)
で、大きいサイズの方もよく使うのですが、私はよく48を指定しています。48はこんな感じ。
オラオラオラァァァァ!!!!
ついでに太字にしちゃいましょうか。
[font size=48 bold=true]
オラオラオラァァァァ!!!![p]
[resetfont]
オラオラオラァァァァ!!!!
…うん、なかなか情熱的になりましたな。サンプルとしてはこんなもんでよろしいですかね。
effectの表現について
詳しいことはこちらの記事でまとめています。↓良かったら参考までにどうぞ。
公式のページでは、[font]タグで、本文の文字にエフェクトが付けられるといった風に書いてありますが、それはムリでした。可能にするには、[mtext]タグで実装できるようです。
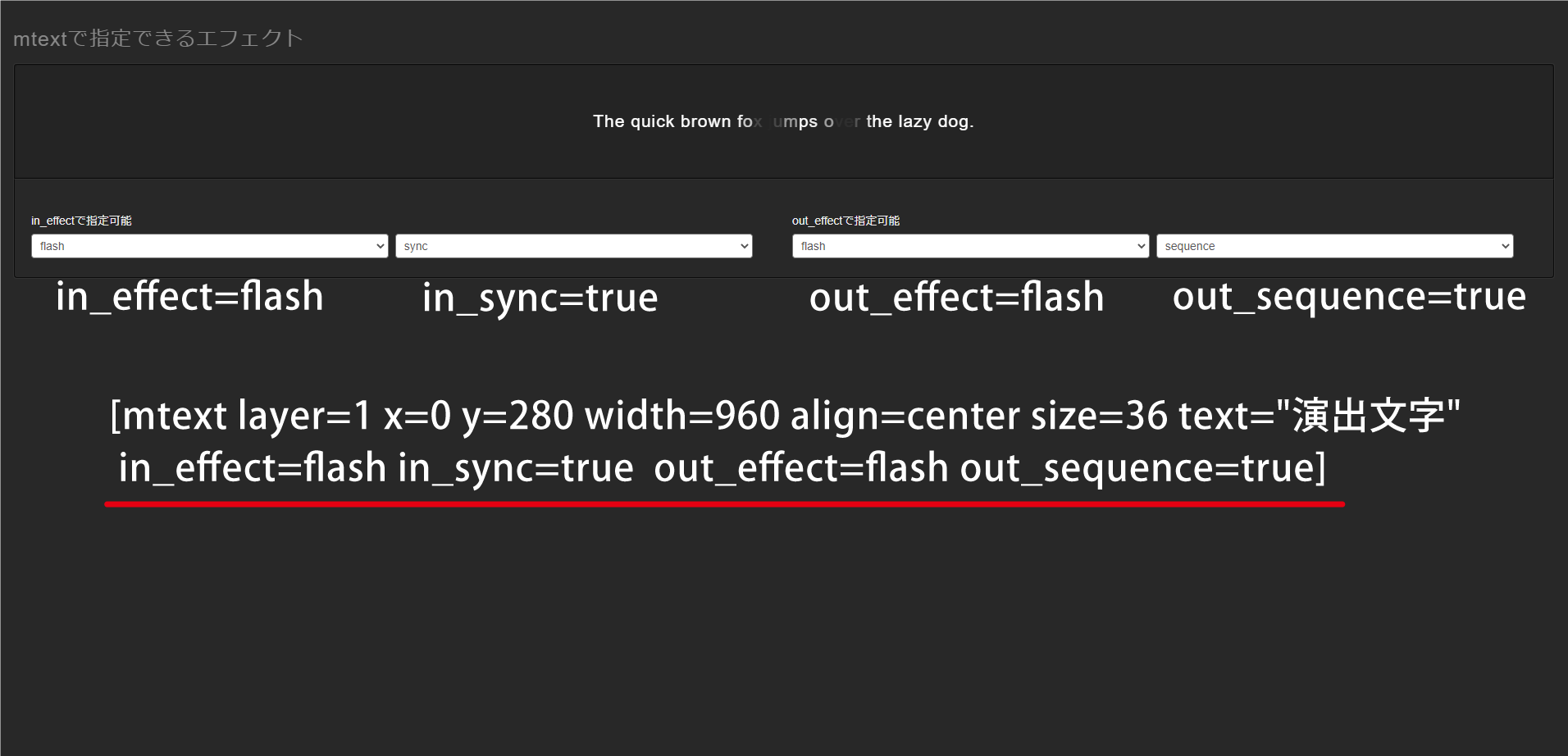
[mtext layer=”message0″ x=”35″ y=”505″ text=”うわああぁぁぁああ!!!” size=”80″ edge=”0x000000″ fadeout=”false” in_effect=”bounceIn” name=”mtext”]
[mtext]は、表示レイヤーにメッセージレイヤーを指定することで、メッセージレイヤーの本文中に演出文字を表示させることが出来ます。そして、消さなければ上書きされてしまいますので、表示したら一回一回消す処理が必要そうです。(mtextで付けた名前を下のfreeのnameで指定しましょう。)
[free name=”mtext” layer=”message0″]
ちなみに、表現の幅はこんな感じです。↓
fadeIn fadeInDown fadeInLeft fadeInRight fadeInUp rotateIn zoomInbounceIn vanishIn puffIn rollIn slideIn none(無効)
動画にまとめました。
なぜかsideinの時だけ固まって動かなくなったんですよね…何でだろう?処理に結構時間かかってたので重くなることは間違いないです。
また、メッセージレイヤー関係なく一番上のレイヤーに文字を乗せたい場合は、[ptext]タグを使うと良いと思います。