ティラノスクリプトでゲームを作る上で、切っても切れないレイヤー操作。詳しく説明をしていきたいと思います。
レイヤーとは何ぞ?
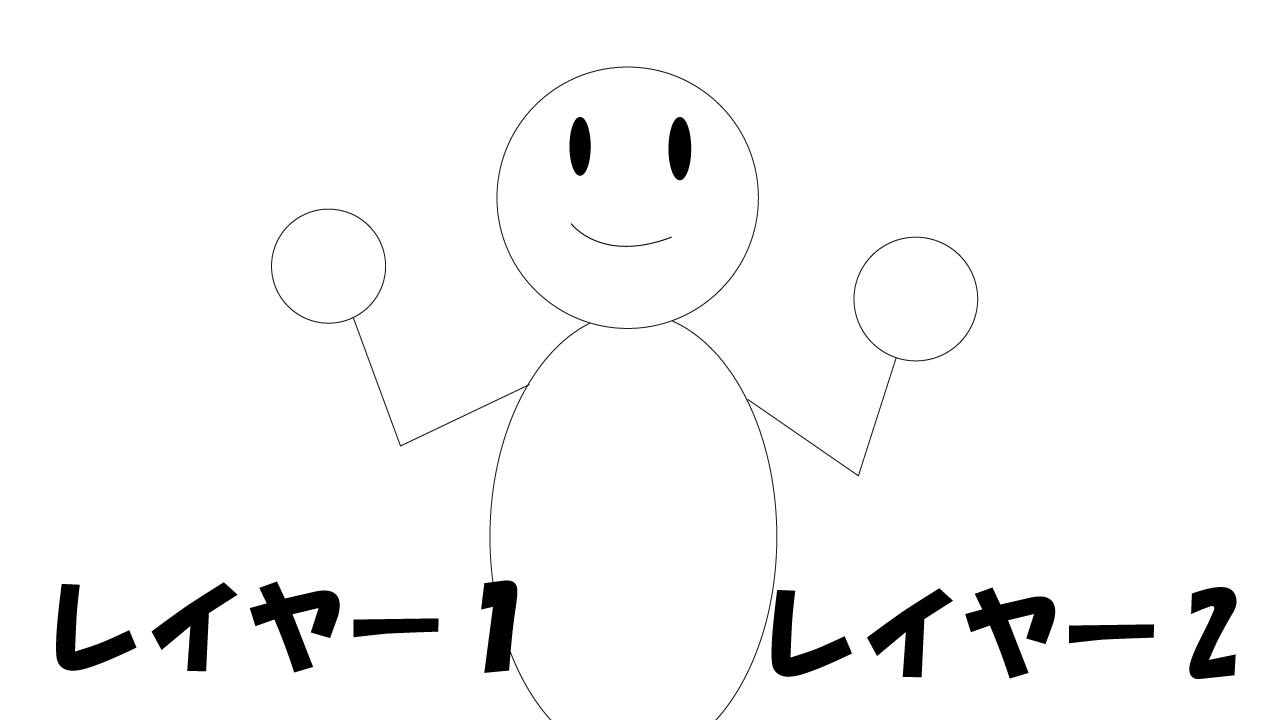
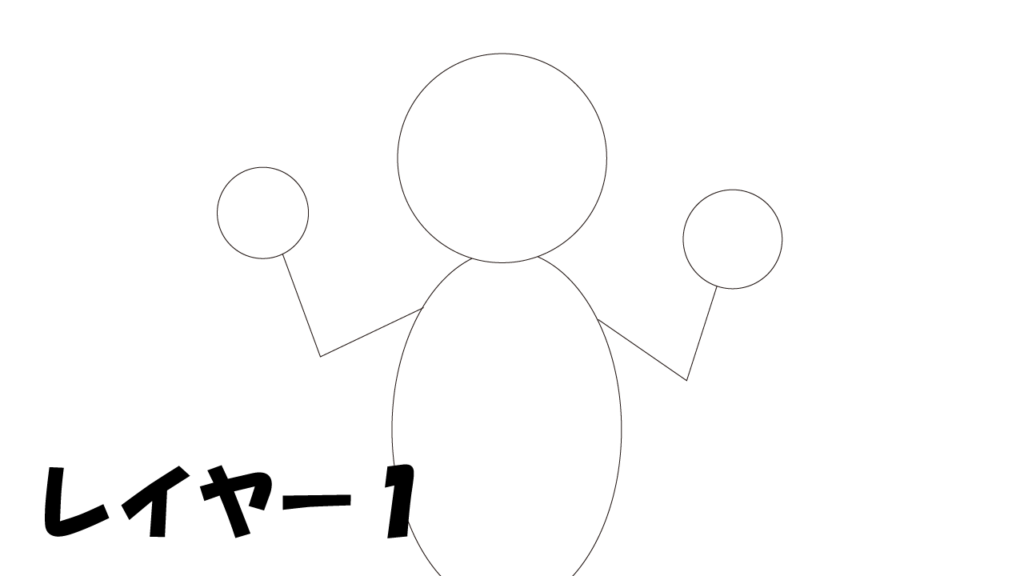
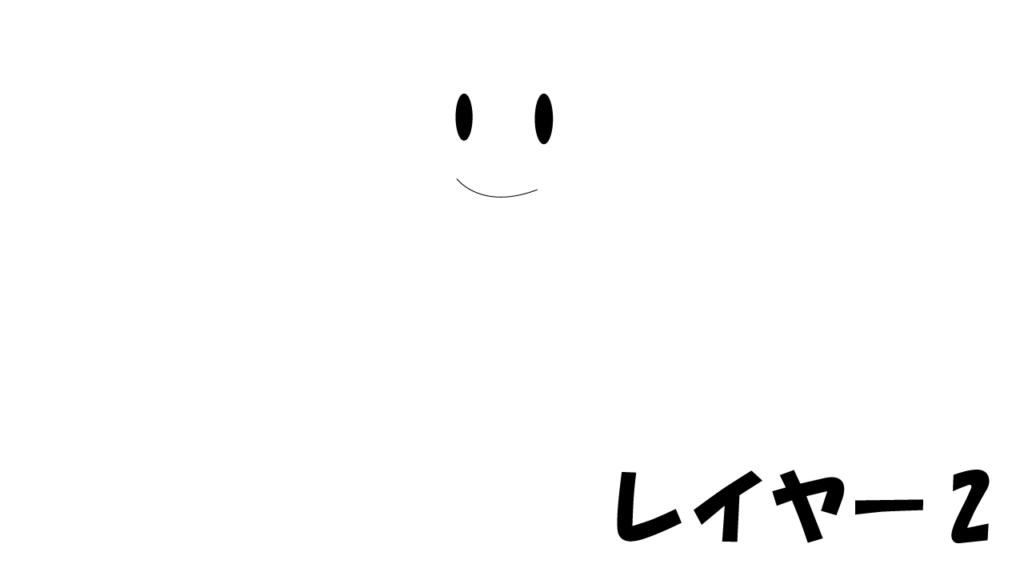
まず、レイヤーとは?ってところから始まりますが…。レイヤーとは、アニメーターの方が使うようなうっっすいペラッペラの紙(トレーシングペーパー)みたいなものだと思ってください。
例えば、あなたが登場キャラクターのイラストを描くとします。ポーズは同じで、表情だけ変えたい…。そんなとき、表情を変えるたびにポーズを1枚1枚同じように描きますか?
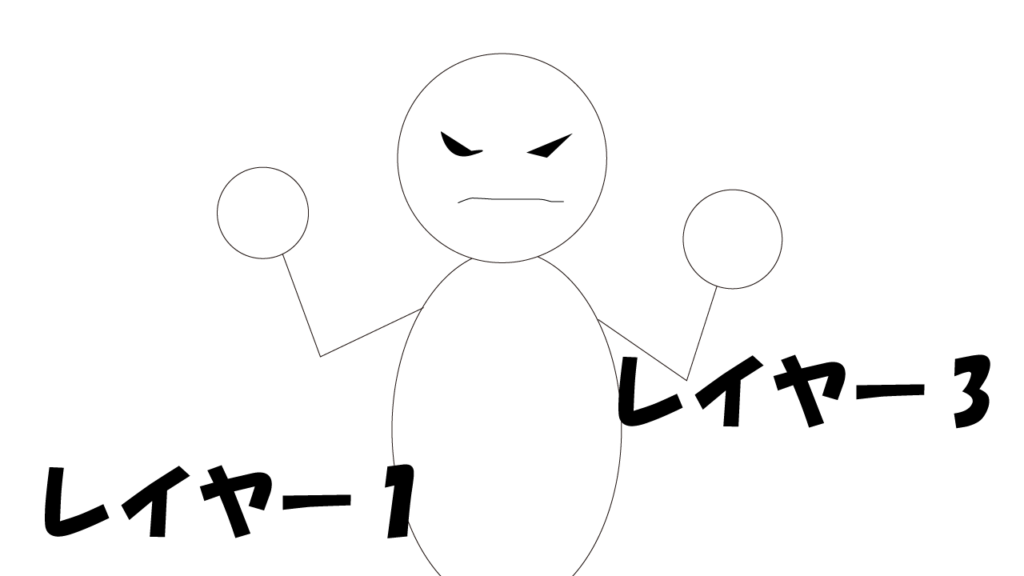
いいえ、描く必要は無いんです。表情だけが無いのっぺらぼうの状態で、顔のパーツだけ別のレイヤーに描いちゃえば良いんです。そうしたら、レイヤーをペラペラ捲るだけで表情を使い分けることができるんです。



↓ 組み合わせて使ってみると…?


[layopt]タグとは?
前景レイヤ、メッセージレイヤー、fixレイヤーなどを操作できるタグです。
各レイヤーの説明
前景レイヤ…キャラクターや画像を表示するためのレイヤーです。デフォルトで3個配置されていて、 layer=”0″ layer=”1″ のように指定します。
(前景レイヤ数はConfig.tjsを修正することで自由に増減することができます。前景メッセージレイヤーの増やし方を説明した記事があります。こちらを参考にしてみてください。
ちなみに前景レイヤーの項目は、204行目付近にある項目// ◆ 初期状態の前景レイヤの数の下の方にあります、209行目あたりの;numCharacterLayers = ●;の、●の部分を必要な数字入力してくださいね。「;」は消したりしなくてOKです!数字だけいじりましょう!ただ、使わないレイヤーも増やしてしまうとただ容量を食うだけになってしまいますのでご注意ください。)
メッセージレイヤー…文字通り、メッセージを表示するためのレイヤーです。設定の仕方はこちらの記事を参照してください。
baseレイヤー…背景を表示するレイヤー。[bg]タグで背景を指定します。
フリーレイヤー…グラフィックボタンやクリッカブル、HTMLなどが表示されるエリアです。
このレイヤは標準では非表示状態ですが、最前面に配置され、ゲーム進行が停止します。[cm]などでクリアする必要があります。
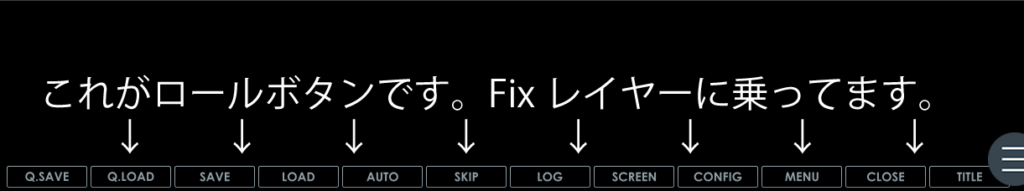
fixレイヤー…「layer=fix」のように指定します。「固定レイヤー」とも呼ばれます。
このレイヤーには、ティラノスクリプトで実装可能な、メッセージウインドウ付近に乗せるスキップやオートセーブ、セーブボタンなど(ロールボタン)が配置されています。

(このレイヤーには常に画面に表示しておきたいものが配置されます。)
fixレイヤーは[clearfix]を実行しない限り、他のタグから消されることはありません。
諸々知りたい方はこちらの記事までどうぞ。
[layopt]タグのパラメータ一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| layer | ◯ | 対象となる前景レイヤまたはメッセージレイヤを指定します。messageとのみ指定した場合は、[current]タグで指定した現在の操作対象のメッセージレイヤが対象となります。 |
| page | × | 対象レイヤの表ページと裏ページのどちらを対象とするか。foreかbackで指定します。ただしlayer属性にmessageとのみ指定し、さらにこの属性を省略した場合には、現在操作対象のページが選択されます。初期値はfore |
| visible | × | layer属性で指定したレイヤを表示するかどうか。trueを指定するとレイヤは表示状態に、falseを指定すると非表示状態になります。省略すると、表示状態は変更されません。 |
| left | × | layer属性で指定したレイヤの左端位置を指定します。省略すると位置は変更されません。(メッセージウィンドウの位置やデザインを調整したい場合はこのタグの代わりに[position]タグを使用します)(単位:ピクセル) |
| top | × | layer属性で指定したレイヤの上端位置を指定します。省略すると位置は変更されません。(メッセージウィンドウの位置やデザインを調整したい場合はこのタグの代わりに[position]タグを使用します)(単位:ピクセル) |
| opacity | × | レイヤの不透明度を0~255の範囲で指定します。0で完全に透明、255`で完全に不透明。 |
レイヤーの表示をする
あれっ?イメージ画像配置した筈なのに画面に表示されないな?って時は、まずはレイヤーが可視化されているかどうかを確認してみてください。大体それで解決できる気がします。
逆に、このレイヤーはここでは非表示にしたいなって時は、[true]を[false]にするだけでOKです。
レイヤーの表示使用例
[layopt layer="1" visible=true]
[layopt layer=fix visible=true]
[layopt layer=message0 visible=true]レイヤーの非表示使用例
[layopt layer="1" visible=false]
[layopt layer=fix visible=false]
[layopt layer=message0 visible=false]メッセージレイヤーをフェードアウト・フェードインしたい
メッセージレイヤーは、急に非表示にしたり急に表示したりすると、何かちょっと違和感がありますよね。そんな時は、[anim]タグでレイヤーのフェードイン・フェードアウトを利用すると良いと思います。っていうか一もこれ今日知りました。これもっと早く知りたかった~!全部一気にまとめてマクロにして、メッセージウインドウのオンオフをやり易くするととても良きですよね!くぅ~!
[anim layer="message0" time="700" opacity="0"]
[wait time="1000"]
[anim layer="message0" time="700" opacity="255"]
[wait time="1000"]
[cm]opacityというのが透明度になります。0が透明な状態で、255が完全に見えている状態です。数字が大きくなればなるほど見えやすくなるということで、数字が小さくなればなるほど透明化します。このタグで、指定されたレイヤー内のすべての要素を透明にしたりすることが可能です。
2024.04.03追記!
メッセージウインドウをフェードインさせたい時には、最初にメッセージウインドウを設定した際にopacity=”0″にしておくことが重要です!!
こちらの記事で、メッセージウインドウの最初の設定についてご紹介しています!↓
具体例を挙げるとするならばこんな感じです↓
;メッセージウィンドウの設定
[position layer="message0" left=0 top=559 width=1280 height=161 page=fore visible=true frame="config/message_box.png" opacity=0]いくらanimというアニメーションを使ってフェードインさせようとしても、最初の設定の時点で透明度を100にしていると全部一気にパッと表示されて全然フェードじゃなくなってしまいます。なので最初の設定では一切メッセージウインドウを表示させない(っていうか完全に透明にしているだけ)状態で、後からanimでじわっと表示させましょう!
もちろん、メッセージレイヤーだけではなく他のレイヤーに関しても表示フェードイン・フェードアウトは可能です。layer=”ここで透明・非透明化したいレイヤーの指定”をすればOKです。
いちもんじ用メッセージウインドウのフェードイン・フェードアウトマクロ
※これ使う前に、メッセージウインドウの[position]タグ内のopacity=0にすることを忘れることなかれ!!最初に透過しておかないと何の意味も無いぞ!
;メッセージウインドウを自然とフェードアウトするマクロ、massegeout略してmo
[macro name="mo"]
[anim layer="message0" time="700" opacity="0" wait=false]
[anim layer="message1" time="700" opacity="0"]
[wait time="1000"]
@layopt layer=message0 visible=false
@layopt layer=message1 visible=false
[endmacro]
;メッセージウインドウを自然とフェードインするマクロ、massegein略してmi
[macro name="mi"]
@layopt layer=message0 visible=true
@layopt layer=message1 visible=true
[anim layer="message0" time="700" opacity="255" wait=false]
[anim layer="message1" time="700" opacity="255"]
[wait time="1000"]
[endmacro]レイヤー内要素のクリア [freeimage][free]
レイヤーに置いたオブジェクトのクリア(消すこと)が出来ます。例えば、画像だったりptextで置いた文字だったり。方法は、レイヤー内の全消去・もしくは名前を指定して消去になります。
レイヤー内の要素全消去
[freeimage layer="1" time="200"]レイヤー1内の要素を、200ミリ秒かけて全部消します。
レイヤー内の特定の要素消去
[free name="ichimonji" layer="4" time="0"]そもそも、レイヤー内の特定の要素を消してしまいたいときは、画像を配置する際に名前を付けておきましょう。↓この場合、name=”ichimonji” いちもんじというのが画像の名前になります。
[image name="ichimonji" storage="●●.png" layer="4" x="576" y="22" time="0"]で、上の[free]タグで名前を指定します。すると、この画像だけがレイヤー4から消失します。
いちもんじ向けタグ置き場
[free name="a" layer="1" time="200"]
[freeimage layer="1" time="200"]
[layopt layer="1" visible="true"]
[layopt layer=message0 visible="true"]
[layopt layer=fix visible=true]