1日10時間は寝たい、そんないちもんじです!Twitterのフォローよろしくね~!(@1monjigame)
さて!今回は、タイトルの通りメニューにフルスクリーン機能とコンフィグ機能を追加するやり方を書いていこうと思います!
前置き・注意
最初にお話ししておこうと思いますが、メニュー画面を凝ったものにしたいと思う方はこの記事はあまり参考にならないかも知れません。なぜならば、いちもんじはメニューの配置を縦並びから変えないからです。(とは言いましても、フルスクリーンとコンフィグ機能を足すと各メニューの場所は変えなければならないのでその辺をちょいちょいといじるだけです。)
完成例
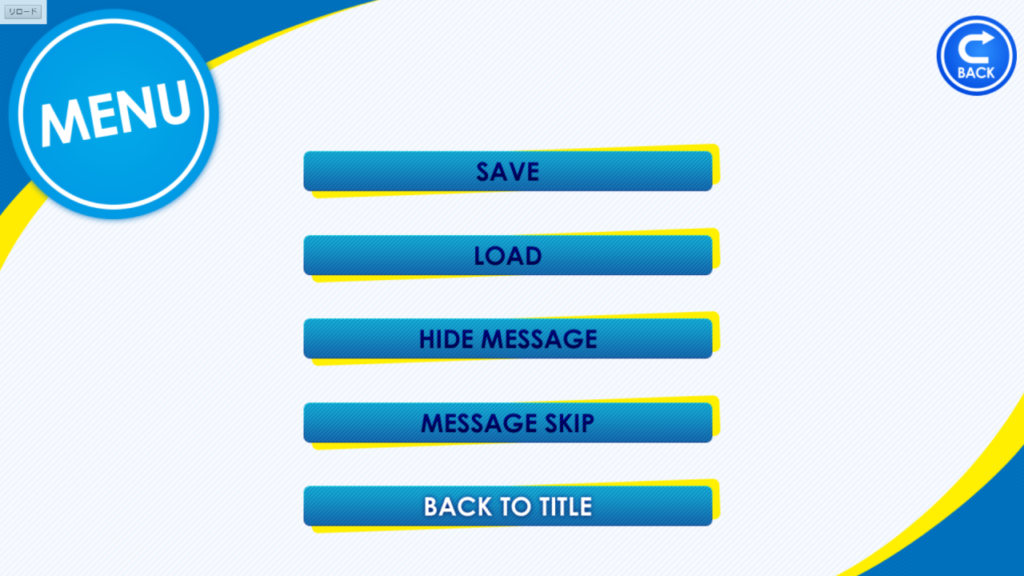
まず、デフォルトのメニュー画面はこうなっています。

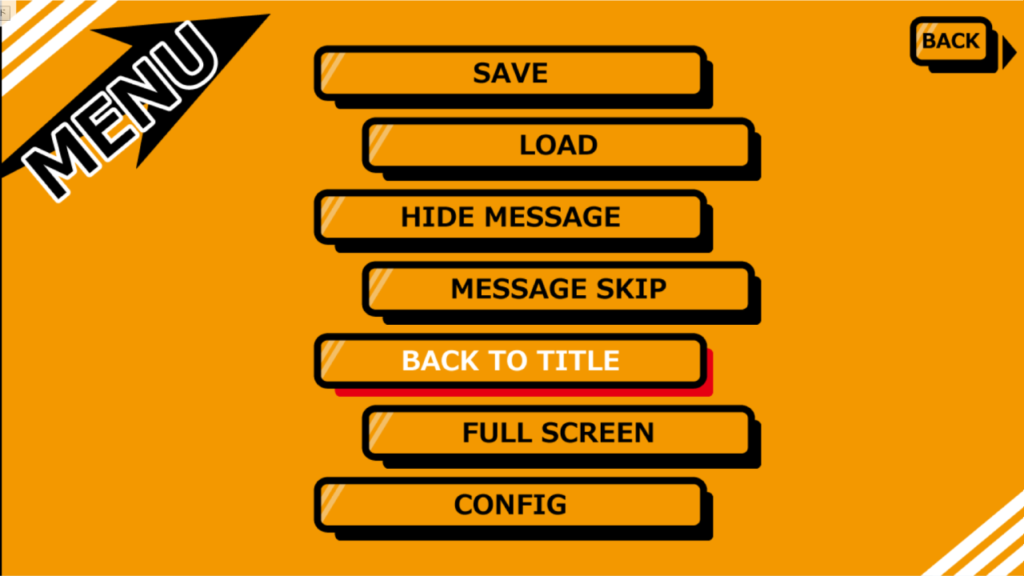
そして、今回作成したメニューはこんな感じです。

お気づきでしょうか?基本的な配置はなんの変更もしていないのです。ただ、下の2つが追加されているだけです。それでもいいぞ!って方はどうぞ眺めて行ってください!
1.レイアウトを考える
何はともあれ、まずはレイアウトを考えましょう!そして各ボタンの配置だったり画像だったりを準備したならば、次の段階へゴー!です。
2.画像を差し替える
最初の青っぽい画面などの素材は、tyrano/images/systemのフォルダ内に入っています。新しく作成した画像で、まったく同じファイル名で上書き保存をしてあげれば問題ありません。
3.ボタンの配置を変える
さて、ここからが本題ですね。デフォルトのメニューから、1つ、もしくは2つ程項目が増えているわけですから、それぞれのメニューの位置も変わって来ることでしょう。
1の段階で大方のレイアウトは作っていると思いますが、HTML(CSS)でレイアウトを変更すると色々と思っていたのとは違うことになって来ちゃいます。
それをここで詳しく説明いたしますね。
まず、デフォルトのメニュー画面の構造がどうなっているかを読み解いていきます。ファイルの場所は、tyrano/html/menu こちらになります。menuというファイルを、いつも使っているエディタで開いてください。
エディタ?何それ?って方は、こちらの記事を参考にしてみてください。
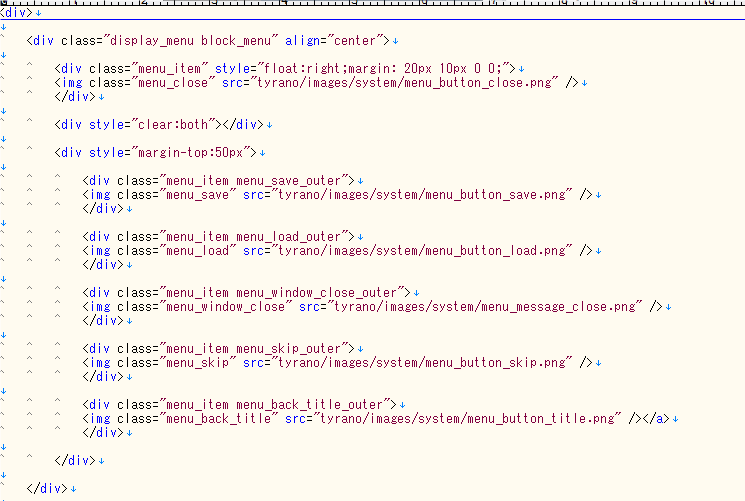
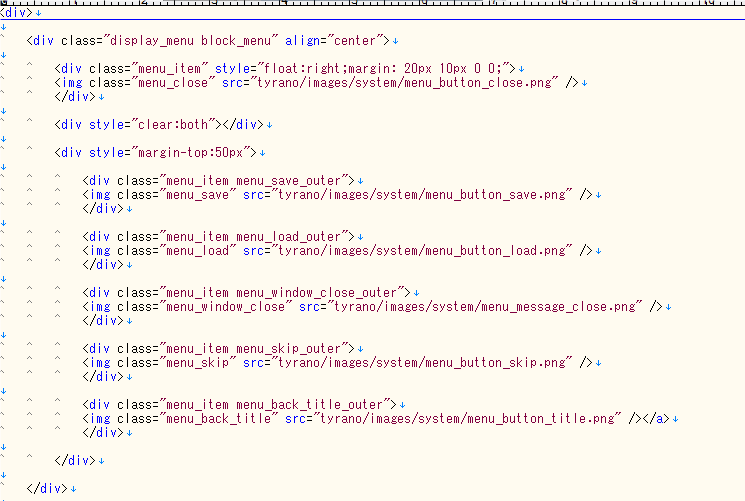
開くと、こんな感じになってると思います。

<div>タグで囲まれているところの、<img class=”この部分”>を見てください。そこで何の機能を配置しているのか把握することが出来ます。
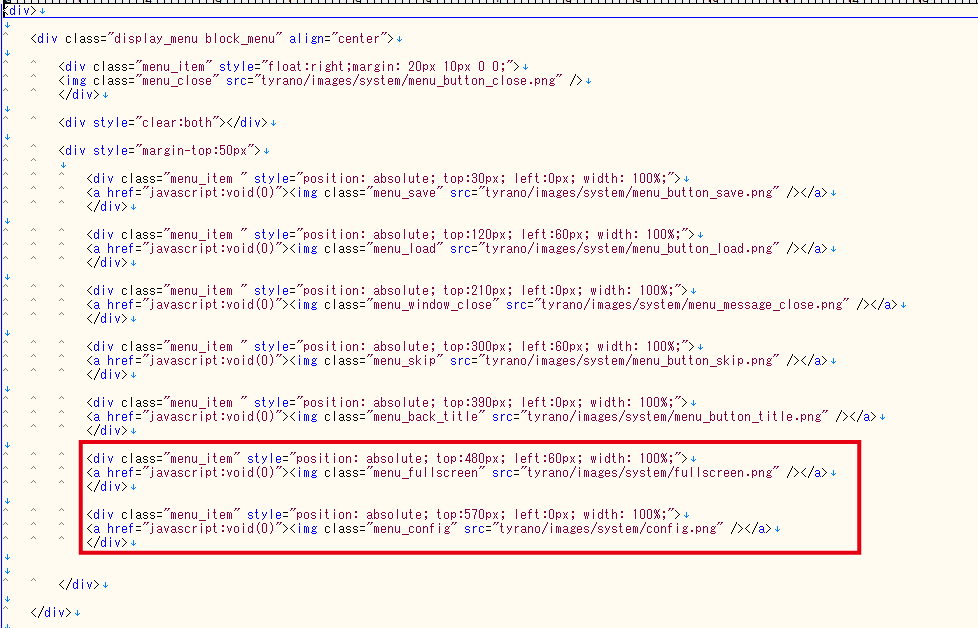
これらの要素にtopだとかleftだとかを加えて少しずつ少しずつ移動させていき、必要なコンテンツ(フルスクリーンボタン・コンフィグボタン)を追加しました。こんな感じです。

<img class=”menu_fullscreen”>と、<img class=”menu_config”>というのを追加して、src=””で画像の在り処を指定してあげると、無事にそろえることが出来ると思います。あとはもう実際の画面を見ながら微調整微調整です。
4.フルスクリーン機能を追加する
「tyrano/plugin/kag/kag.menu.js」を開き、
layer_menu.find(“.menu_back_title“).click((function(){that.kag.backTitle()}));
この文章の直下に以下の文章を追加してください。
ちなみにサクラエディタならメニューから「検索」を活用することで、必要な文章を見つけることが出来ると思います。メモ帳なら[ctrl]キーと[H]キーで置換をすることが出来ますので、検索文字を入力して虫眼鏡ボタンで該当部分を見つけられるかと思います。
フルスクリーン機能はバックタイトルのメニューの下に配置したいので、ここに追加します。ちなみにいちもんじが追加したのは52行目でした。
layer_menu.find(“.menu_back_title”).click(function () {
that.kag.backTitle()
});
//ここから追加
layer_menu.find(“.menu_fullscreen”).click(function (e) {
that.screenFull()
layer_menu.hide();
if (that.kag.stat.visible_menu_button == true) $(“.button_menu”).show();
e.stopPropagation()
});
//ここまで追加
$.preloadImgCallback(j_menu, function () {
layer_menu.fadeIn(300);
$(“.button_menu”).hide()
}, that)
保存して終了しましょう。最後に、きちんと機能しているかテストしてみてください。
5.コンフィグ機能を追加する
(ここからは2022.11.9追記)
やり方は2パターンあるみたいです。まずはこちらの記事のやり方。(難しいので非推奨)

こちらのやり方を、罪と罰というゲームでは実行させていただき、そこでは上手くいったのですが…何故だか同じように操作した筈の今制作中のゲームだと上手く動作せず…。何か他の手はないだろうかと検索してみた結果、こちらの記事の方が簡単にできるようでしたので、こちらの方をお勧めします。
こちらの記事を参照する場合は、最後の外部jsをシナリオファイルから読み込むの項目の、jsの前に”を付けるのを忘れない様にしましょう。
【first.ksなど】
;myscript.jsを読み込みます。
[loadjs storage="myscript.js"]また、このやり方では最初にjsファイルを作成していますが、最初の行の【myscript.js】は実際のファイルには書かなくてOKです。基本的にはこの参照先の記事を参考にして貰えばメニューからコンフィグに飛ぶことが出来ると思います。
それでもうまく行かないと言う方は、もう1つの方法を試してみてください。

「tyrano/plugin/kag/kag.menu.js」を開き、最下部までぶっ飛んでください。
screenFull: function () {
…(中略)…
else if (elem.msRequestFullscreen)
if (isFullScreen) document.msExitFullscreen();
else elem.msRequestFullscreen()
}
},
の下に、以下の文章を追加してください。↓
//ここから追加
displayConfig: function(){
TYRANO.kag.ftag.startTag(“sleepgame”, {storage: “config.ks”})
},
//ここまで追加
test: function () {}
};
test: function () {}
};が最後にあるのを確認してくださいね。
そして同じく、「tyrano/plugin/kag/kag.menu.js」の
layer_menu.find(“.menu_back_title“).click((function(){that.kag.backTitle()}));
これがある辺りの下に、以下の文章をコピペしてください。フルスクリーンを追加したぞ!って方はその下に配置でOKです!ちなみに52行目あたりですよ~!
//ここから追加
layer_menu.find(“.menu_config”).click(function () {
that.displayConfig()
layer_menu.hide();
});
//ここまで追加
保存して終了です。こちらもまたきちんと動作するか確認してみてください。