さっきまでヒィヒィ言いながらCSSを加工してやっとダイアログのデザイン変更をしていたいちもんじです。こんな便利なタグがあるんだったら言ってよ~!!でもティラノスタジオの安定板をダウンロードした方でそのバージョンでゲ制を始めちゃってる方はアプデ出来ないでしょうから、そんな方の参考になると思えば…くううう…(´;ω;`)ということでいちもんじの努力の結晶はこちらの記事で。
ちなみにこれらのタグを使った感想としては、出来るだけタグに頼らないでCSSでデザインを変更したほうが良いかも?っていちもんじは思いました。使ってると色々不具合があったので…。
[dialog_config]タグの機能
タイトルに戻っていいかどうかを確認するときなどに表示される確認ダイアログのデザインを変更することができます。ダイアログのデザインを変更するタグには以下の4種類があります。
・[dialog_config] ★イマココ
・[dialog_config_ok]
・[dialog_config_ng]
・[dialog_config_filter]
★重要
このタグで変更した内容はセーブ・ロードによって復元されません。つまり、シナリオが始まったあと・ロードができる状態になったあとで演出の都合で一時的にこのタグでダイアログを変更する、といった使い方は危険です。ゲームを起動してからタイトルなどに移行するまでの間(first.ksなど)に記述するとよいでしょう。
[dialog_config]タグのパラメーター一覧
| パラメータ | 解説 |
|---|---|
| btntype | ボタンのタイプをまとめて指定できます。指定できるキーワードは[glink]のcolorパラメータに準じます。 |
| btnwidth | ボタンの横幅をpx単位でまとめて指定できます。 |
| btnmargin | ボタンの外余白をpx単位でまとめて指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| btnpadding | ボタンの内余白をpx単位でまとめて指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| fontsize | メッセージの文字サイズを指定します。 |
| fontbold | メッセージを太字にする場合はtrueを指定します。 |
| fontface | メッセージのフォントを指定します。 |
| fontcolor | メッセージの文字色を指定します。 |
| btnfontsize | ボタンの文字サイズを指定します。 |
| btnfontbold | ボタンを文字を太字にする場合はtrueを指定します。 |
| btnfontface | ボタンのフォントを指定します。 |
| btnfontcolor | ボタンの文字色を指定します。 |
| boxcolor | メッセージボックスの背景色を指定できます。 |
| boxopacity | メッセージボックスの不透明度を0~255で指定できます。255で完全に不透明です。 |
| boxradius | メッセージボックスの角に丸みを付けたいときにその丸みの半径を数値で指定します。 |
| boxwidth | メッセージボックスの横幅をpx単位で指定できます。 |
| boxheight | メッセージボックスの高さpx単位で指定できます。 |
| boxpadding | メッセージボックスの内余白をpx単位で指定できます。10,20,10のようなカンマ区切りの指定に対応します。 |
| boximg | メッセージボックスの背景画像を指定できます。ファイルの場所はimageが基準となります。 |
| boximgpos | メッセージボックスの背景画像の表示位置を指定できます。たとえばcenterと指定すると画面中央、left topで左上、right topで右上、right bottomで右下、left bottomで左下となります。 |
| boximgrepeat | メッセージボックスの背景画像の繰り返しを指定できます。画像を繰り返して敷き詰める場合はrepeat、繰り返したくない場合はno-repeatを指定します。 |
| boximgsize | メッセージボックスの背景画像のサイズをpx単位で指定できます。 |
| bgcolor | ダイアログ外側の背景色を指定できます。 |
| bgopacity | ダイアログ外側の不透明度を0~255で指定できます。255で完全に不透明です。 |
| bgimg | ダイアログ外側の背景画像を指定できます。ファイルの場所はimageが基準となります。 |
| bgimgpos | ダイアログ外側の背景画像の表示位置を指定できます。たとえばcenterと指定すると画面中央、left topで左上、right topで右上、right bottomで右下、left bottomで左下となります。 |
| bgimgrepeat | ダイアログ外側の背景画像の繰り返しを指定できます。画像を繰り返して敷き詰める場合はrepeat、繰り返したくない場合はno-repeatを指定します。 |
| bgimgsize | ダイアログ外側の背景画像のサイズをpx単位で指定できます。 |
| openeffect | ダイアログを開いたときのエフェクトを指定できます。指定できるキーワードは[mask]に準じます。 |
| opentime | ダイアログを開いたときのエフェクト時間をミリ秒単位で指定できます。 |
| closeeffect | ダイアログを開いたときのエフェクトを指定できます。指定できるキーワードは[mask_off]に準じます。 |
| closetime | ダイアログを開いたときのエフェクト時間をミリ秒単位で指定できます。 |
| gotitle | タイトルに戻っていいかを確認するときのテキストを変更できます。 |
| okpos | 「OK」ボタンの位置を左に変更したい場合はleft、右に変更したい場合はrightを指定します。 |
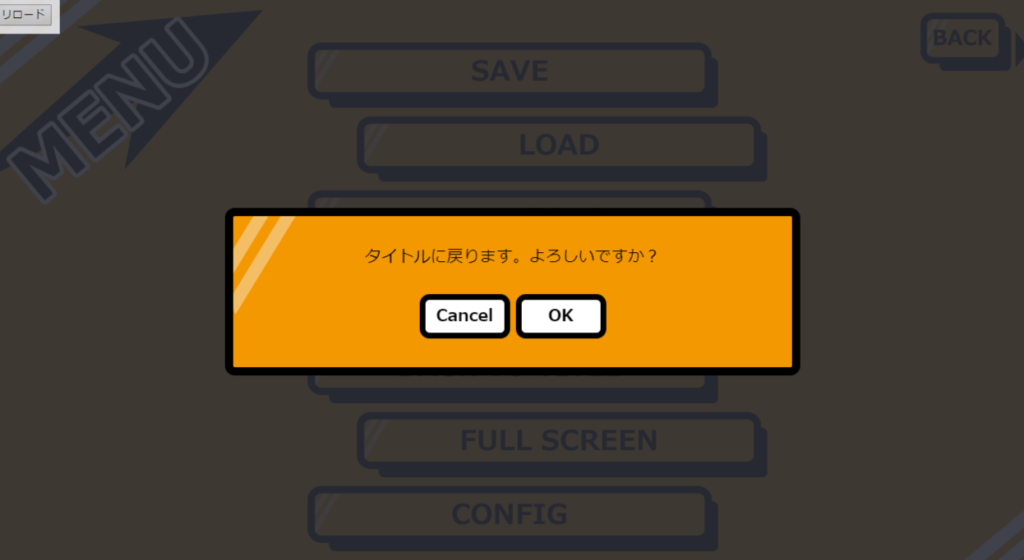
| ingame | ディスプレイ全体ではなくゲーム画面の範囲内に確認ダイアログを収めたい場合にはtrueを指定します。falseでもとに戻ります。 |
[dialog_config]タグの使い方
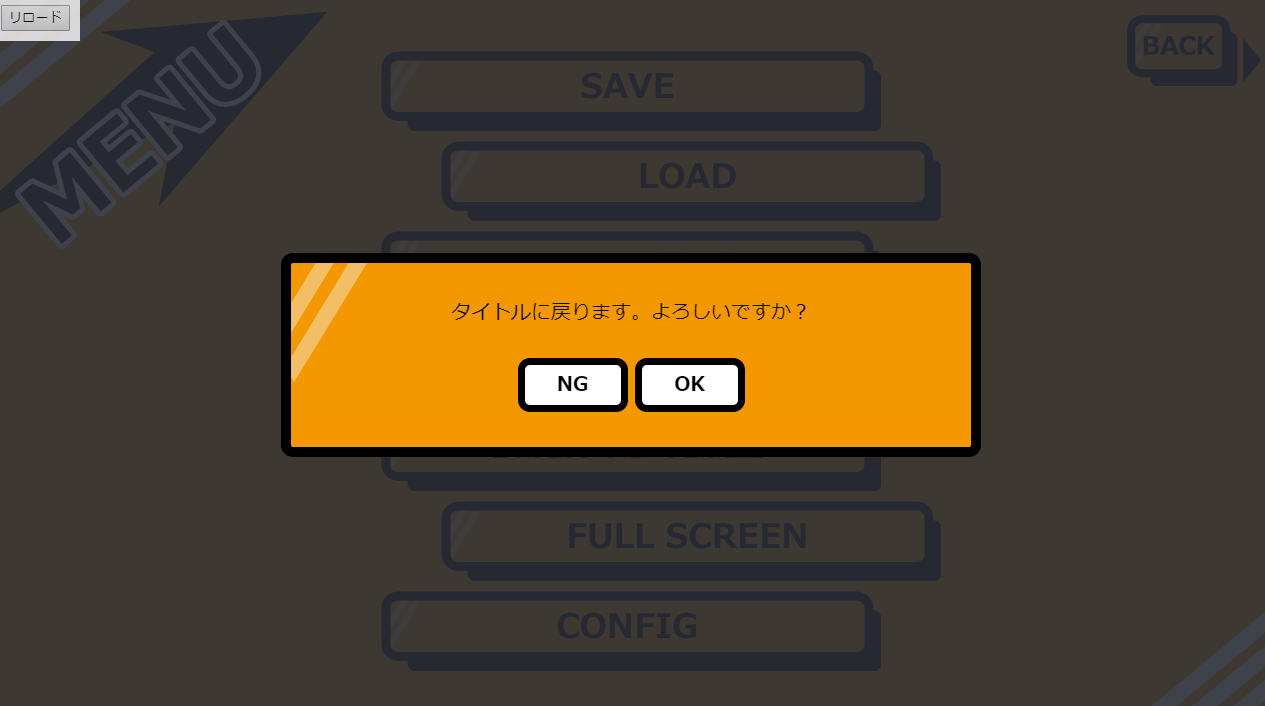
CSSで作ったダイアログはこんな感じでした。これを目指したいと思います。

[dialog_config fontbold=true fontface=”メイリオ” boximg=”dialog.png” boximgpos=”left top” boxradius=12]
頑張って近づけてみました。キャンセルボタンとOKボタンはまた別のタグで調整できます。注目すべきは大きなウインドウのデザインです。

いちもんじの費やした時間とは比べ物にならないくらいサクッと!大まかな部分が作れてしまいました。1つ指摘するべきところがあるとしたら、ウインドウの外枠の線でしょうか。これが付けられませんでした。
なので、枠だけは冒頭で載せました記事を参考にCSSをいじってスタイルを変更すれば良いですね。…と思っていたら、全然言うこと聞いてくれませんでした。なん…だと…!?なので大まかな変更で良かったらこのタグで簡単にサクッと変更すればいいですし、枠線とかその他こだわりポイントがあればこの記事でやったようにCSSを加工すればいいでしょう。