 HTML・CSS
HTML・CSS タグ
 HTML・CSS
HTML・CSS  HTML・CSS
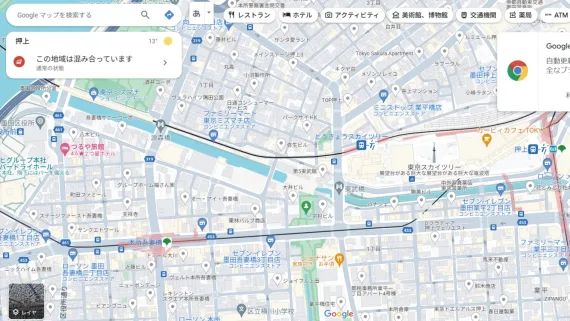
HTML・CSS HTML・CSS:グーグルマップを埋め込む・iframeタグ
 HTML・CSS
HTML・CSS HTML・CSS:プログラムの計算結果を表示するoutputタグ・formタグ
 HTML・CSS
HTML・CSS HTML・CSS:idとnameの違い、ボタンや入力フォームと関連付けたテキストを表示させるlabelタグ、送信ボタンを作成するbuttomタグ、入力情報が長くなるテキストを入力するtextareaタグ
 HTML・CSS
HTML・CSS HTML・CSS:著作権の明記や注釈などに使うsmallタグ、プログラムの出力内容をサンプルとして提示するsampタグ、上付き文字を表示するsupタグ、下付き文字を表示するsubタグ、囲った場所に黄色いマーカーをmarkタグ、文字の読む順番を変更するbdoタグ、右から読む言語と左から読む言語が混ざっている時に良い感じに調整してくれるbdiタグ
 HTML・CSS
HTML・CSS HTML・CSS:一部のみ表現方法をまとめて変えたいときや文字の装飾などに使うspanタグ
 HTML・CSS
HTML・CSS HTML・CSS:Webサイト内・外での検索機能を持たせるsearchタグ・ページ内検索の方法
 HTML・CSS
HTML・CSS HTML・CSS:引用・転載であることを示す・引用先のリンクをするblockquoteタグ、qタグ、作品名の引用をするciteタグ、用語を定義するdfnタグ、略語を表すためのタグabbrタグ、写真、挿絵、図表、コードなどのまとまりを作るfigureタグ、写真などの説明を足すfigcaptionタグ
 HTML・CSS
HTML・CSS HTML・CSS:ソースコードをそのまま表示させるpreタグ・codeタグ、preタグとcode
 HTML・CSS
HTML・CSS 