Googleマップの埋め込み
HPを見ていると、よくアクセスページにグーグルマップが埋め込んであると思います。こういうやつです。↓
これ、HPを作るときに地味に使うと思うのでやり方を書いておきます。
Googleマップを埋め込む手順
グーグルマップを開く
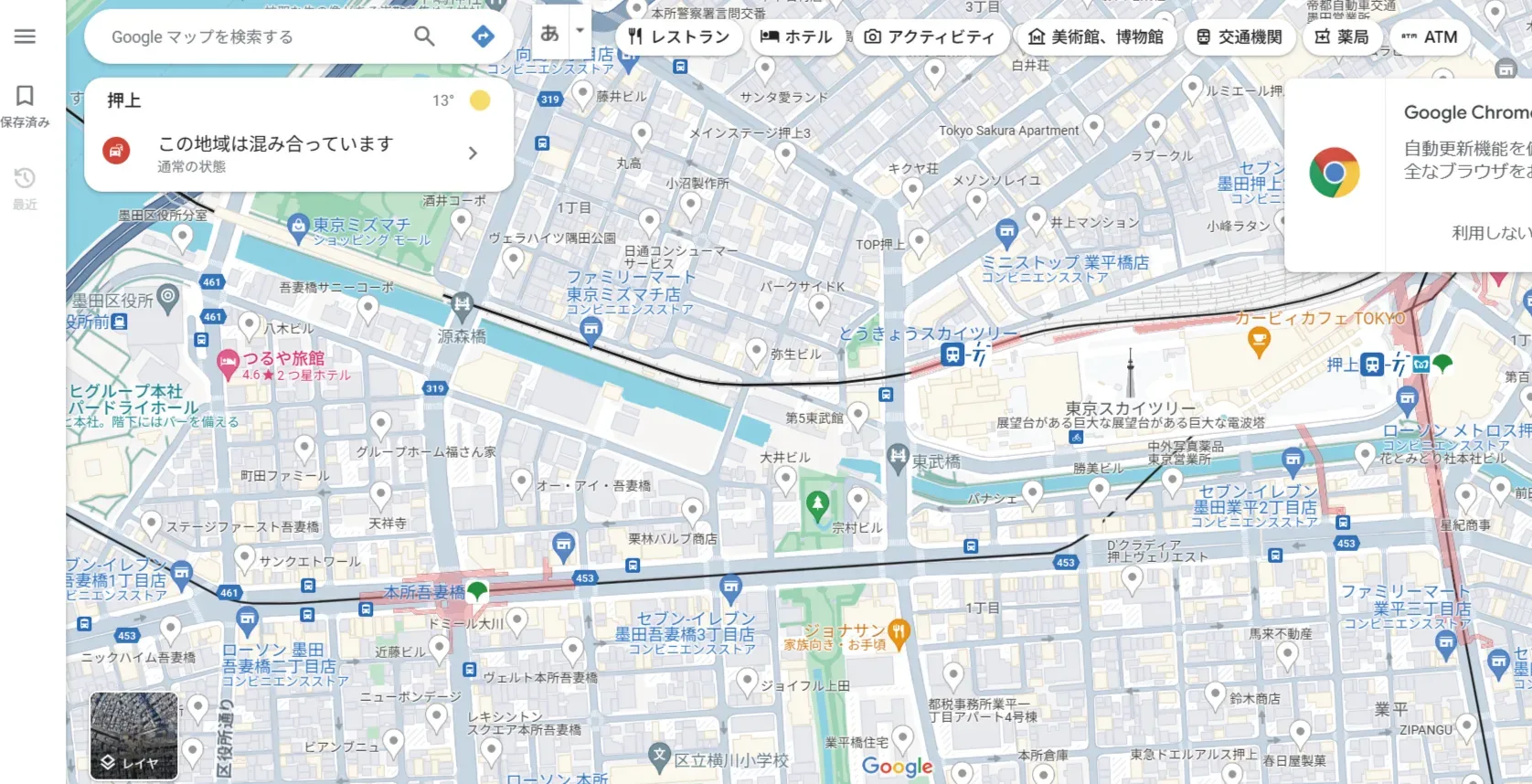
どのブラウザでもいいので、「グーグルマップ」と検索してグーグルマップを開きます。するとこんな感じの画面が開くと思います。(右上の~を入手、は出てない人もいると思います)

検索バーの中に場所を入力
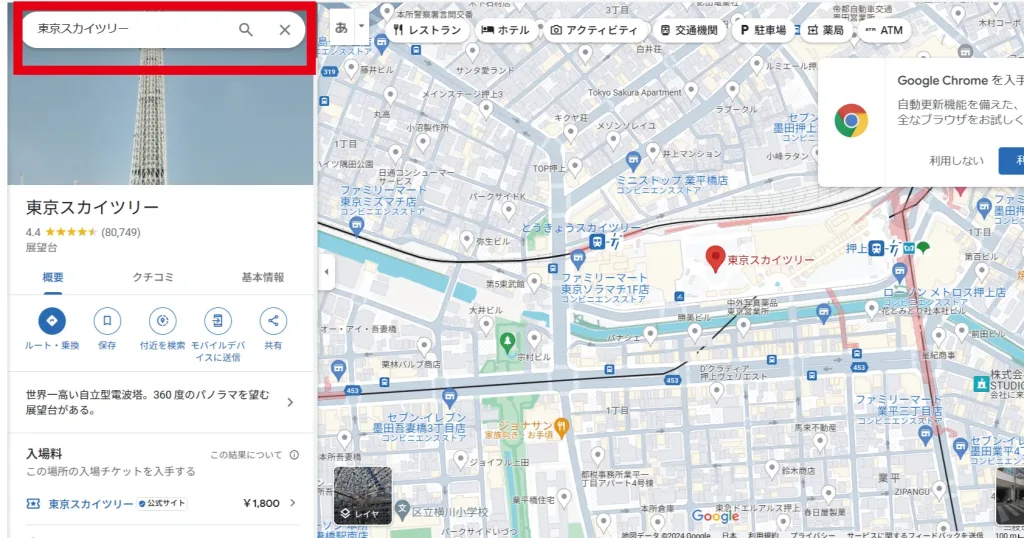
左上の検索バーの中に、埋め込みたい目的地を入力しエンターで検索をかけてみましょう。

出た結果の中から該当するものを選択
すると、左端の画面に複数候補が表示されると思うので、埋め込みたいものを選択します。
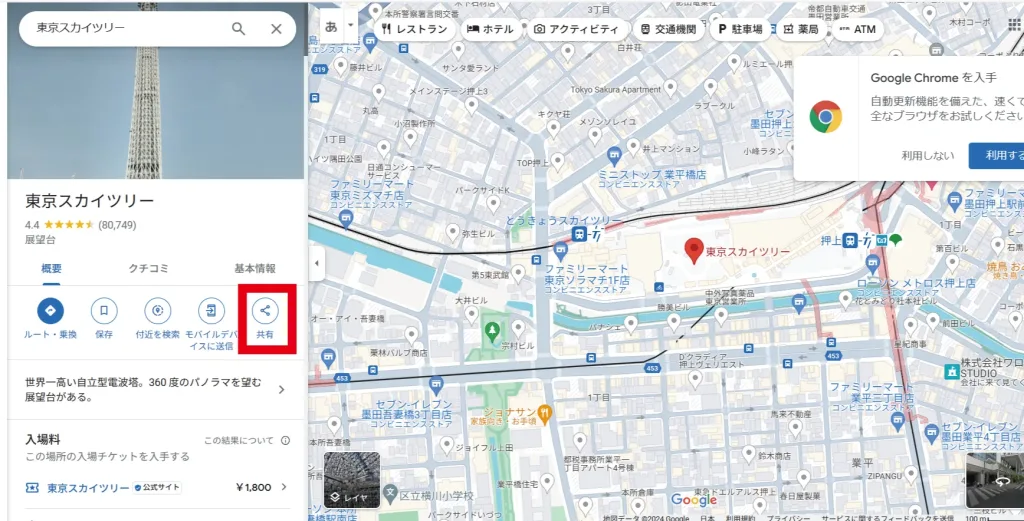
共有を選択
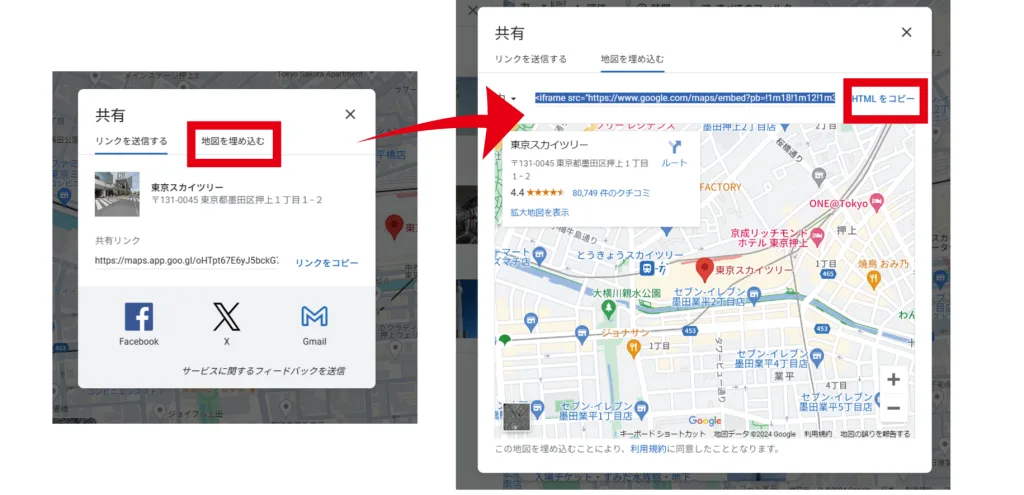
共有を選択します。

HTMLをコピー
するとこんな感じの画面が表示される↓と思うので、地図を埋め込むを選択して出てきたHTMLをコピーをクリックしましょう。

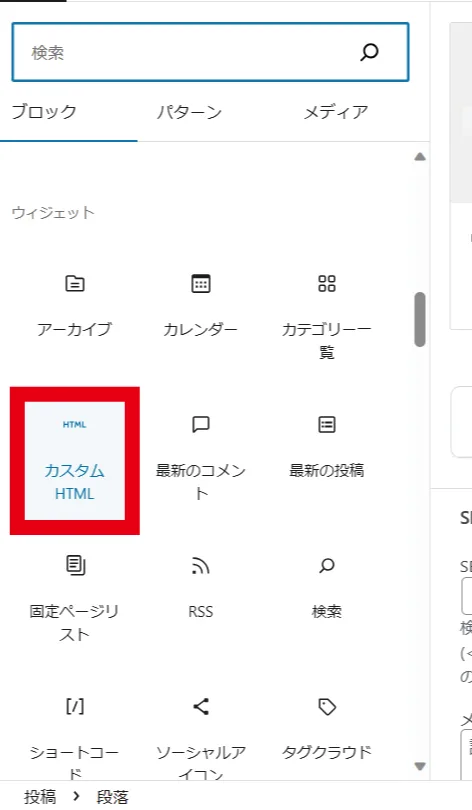
自分のHPにペースト(WordpressならカスタムHTML内に設置)
最後に、自分のHPの埋め込みたい場所に先ほどコピーしたものを貼り付ければOKです。WordpressならカスタムHTMLという機能があるので、それを使いましょう。

補足
ちなみにグーグルマップの埋め込みには<iframe>タグが使用されています。<iframe>が気になるよという方はこちらの記事を参照してください。
任意の大きさでコードを使って埋め込みたい
Googleマップを任意の大きさで埋め込みたいときは、親に<div>を設定し、その<div>の大きさを調整して、その中に<iframe>で地図を挿入しましょう。
<div class="map_google">
<iframe
src="埋め込みの際に取得したURL"
width="100%"
height="100%"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>.map_google {
position: absolute;
width: 36%;
height: 15%;
top: 99.5%;
right: 6%;
background-color: #000;
}この例の場合は、親の<div>(map_googleクラス設定分)の上にまた親の<div>(先祖要素)が居て、その先祖<div>にはposition: relative;が設定されています。
先祖にposition: relative;が付いているので、先祖から相対的に見た自由な位置に親の<div>を置いています。
そしてその親の<div>の大きさを調整したら、中に入れたGoogleマップのサイズは幅も高さも100%にしてあげれば自分の好きなサイズにすることが可能であるということです。