我がサイトの検索ワードとして、一応ヒットしているらしい立ち絵のサイズをご紹介していこうかなと思います。
そもそも画面のサイズは?
我がゲームは1280×720で制作しています。背景のイラストの画像としても合わせやすく、パソコン画面で見てもスマホで見ても結構いい感じに表示されていると思います。
立ち絵のサイズは?
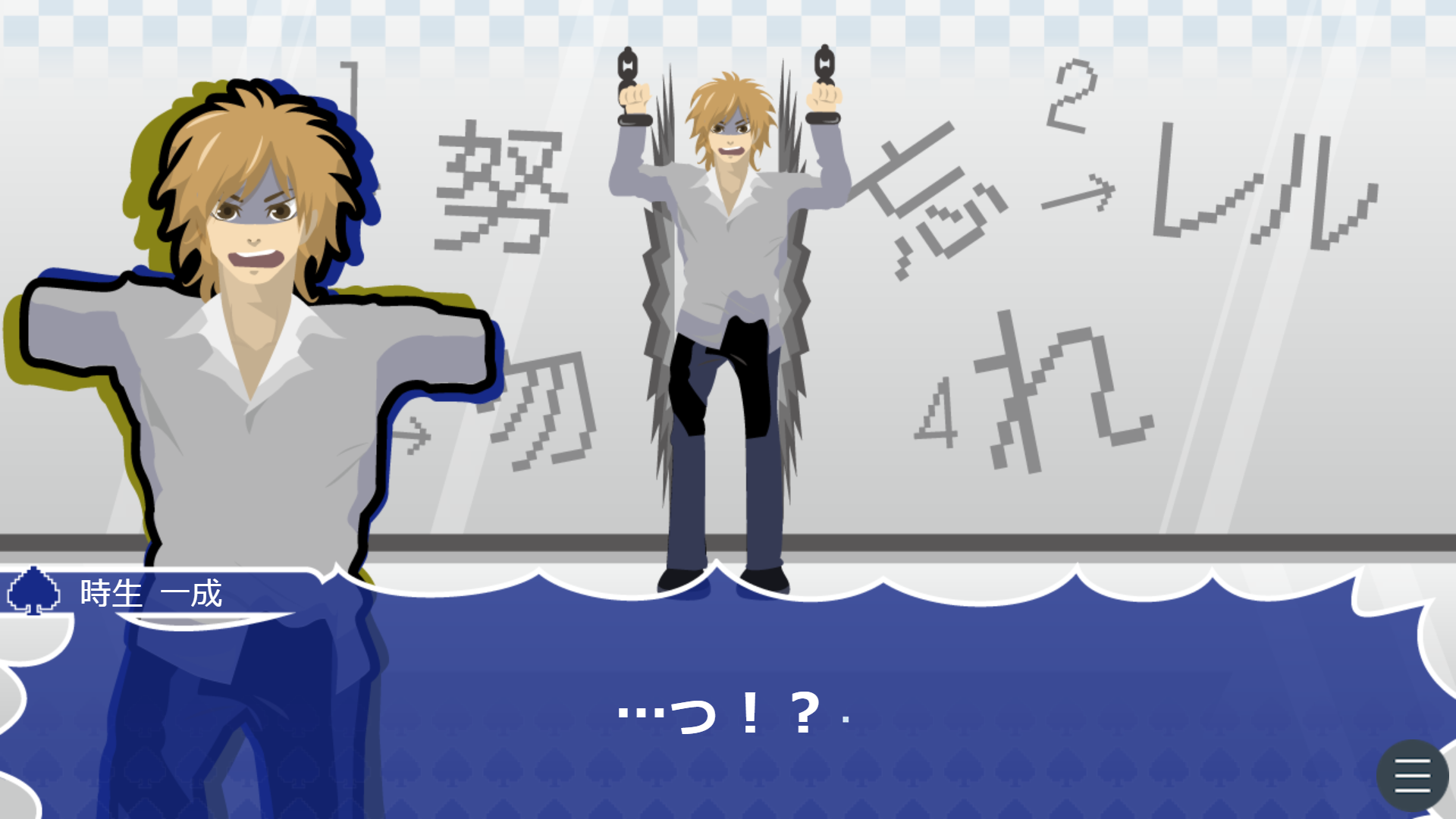
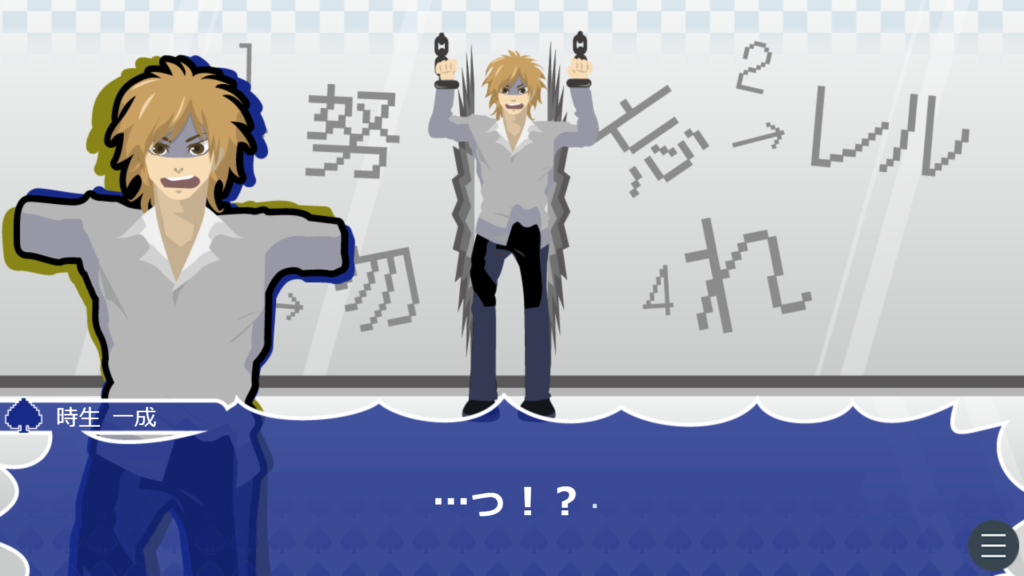
一応罪と罰のサイズ感的には見た目こんな感じになっています。↓

後ろにいる時生くんは背景の一部で、立ち絵として表示しているのは左隅にちょっと大きめに表示されてる方です。
この立ち絵のサイズ的にはW(幅)490pxのH(高さ)731pxという中途半端なサイズで制作しています。
この通りに作って表示させると結構画面の上の方まで表示されてしまうと思います。それがなぜ適度に高さをキープしているかは下の項目で説明しているのですが、言ってしまえばジャンプをさせるからです。もしジャンプをさせない立ち絵をそのまま表示するんだぞ!って方は、
W(幅)722pxのH(高さ)734px
とかこのくらいな感じで作ってくと良いかもしれません。高さ700近くあると結構上の方まで画面占領するかもです。
表示サイズを変更させたい
もしもキャラクターの立ち絵を全体的に小さくしたい場合は、
[chara_show name=”ichimonji” width=702 height=714]
立ち絵のサイズを変更する際の注意点
こんな感じでwidth(幅)とheight(高さ)の値を変更してあげましょう。この時特に気を付けたいのが、幅と高さを減らす量を同じにすること!!この場合、もともとの素材がW(幅)722pxのH(高さ)734pxでした。これを幅と高さ平等に-20ずつしています。
こうしないと縦横の比率がおかしくなって、最悪めちゃくちゃ縦に細長いオッサンになってしまったりします。縦横比は大事!!
それからキャラクターの立ち絵を拡大させるのは基本的におすすめはしません。なぜかと言うと画質が荒くなってしまうからです。なので、立ち絵素材を作る時は大きめに作っておいて損は無いと思います。
立ち絵の表示位置の工夫について
ただ、このゲームの場合立ち絵をぴょんこぴょんこさせる関係で、表示位置を調整しています。
ぴょんこさせると立ち絵の下の方が切れてしまう為、元から高さを少し低くして表示をすることによってキャラクターが跳ねても立ち絵が切れない様にしています。
[chara_show name=”to” face=okiru top=60 left=-20]
このtopの部分で高さをちょい低くしてます。ちなみに記憶を失ったいちもんじが別のゲームでも同じことをしているのですが、そのゲームではこんな感じに書いてます↓
[chara_show name=kita face=kutiake top=+20]
+があろうがなかろうが機能はするみたいですが、見た感じどんな命令をしているのか分かり易いのは+が付いている方かも知れませんね。
それぞれのパラメータについての解説の記事はこちらをご参照ください。↓