[dialog_config_ok]タグの機能
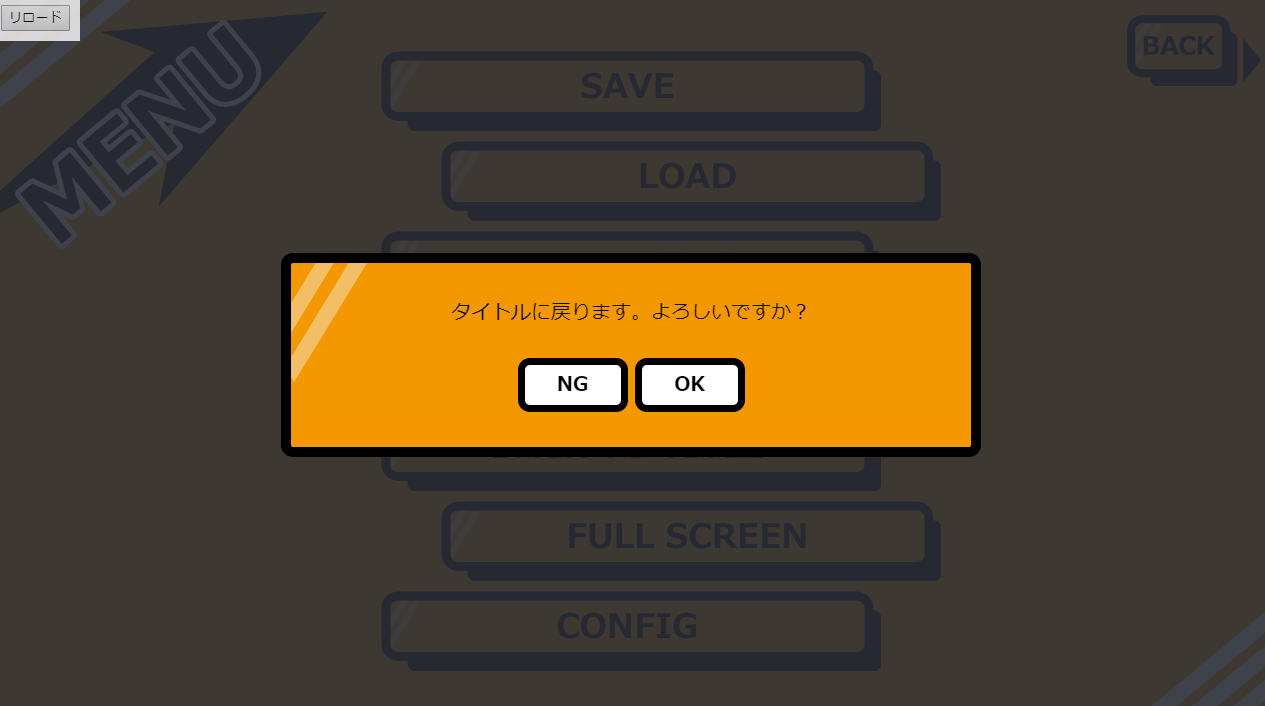
タイトルに戻っていいかどうかを確認するときなどに表示される確認ダイアログのデザインを変更することができます。ダイアログのデザインを変更するタグには以下の4種類があります。
・[dialog_config]
・[dialog_config_ok] ★イマココ
・[dialog_config_ng]
・[dialog_config_filter]
このタグでは、OKボタンの設定を行うことができます。
★重要
このタグで変更した内容はセーブ・ロードによって復元されません。つまり、シナリオが始まったあと・ロードができる状態になったあとで演出の都合で一時的にこのタグでダイアログを変更する、といった使い方は危険です。ゲームを起動してからタイトルなどに移行するまでの間(first.ksなど)に記述するとよいでしょう。
★重要
imgパラメータが指定された[glink_config_ok]を通過するタイミングで、それまでのOKボタンの設定が破棄されます。つまり、画像をボタンに使う場合はタグを小分けして書かずにひとつの[glink_config_ok]で記述する必要があります。(文字ボタンの場合は関係ありません)
ちょっとよくわからんけど、つまりボタンに画像を設定したかったら1つのタグで全部要素詰めなさいよってことでしょうかね。
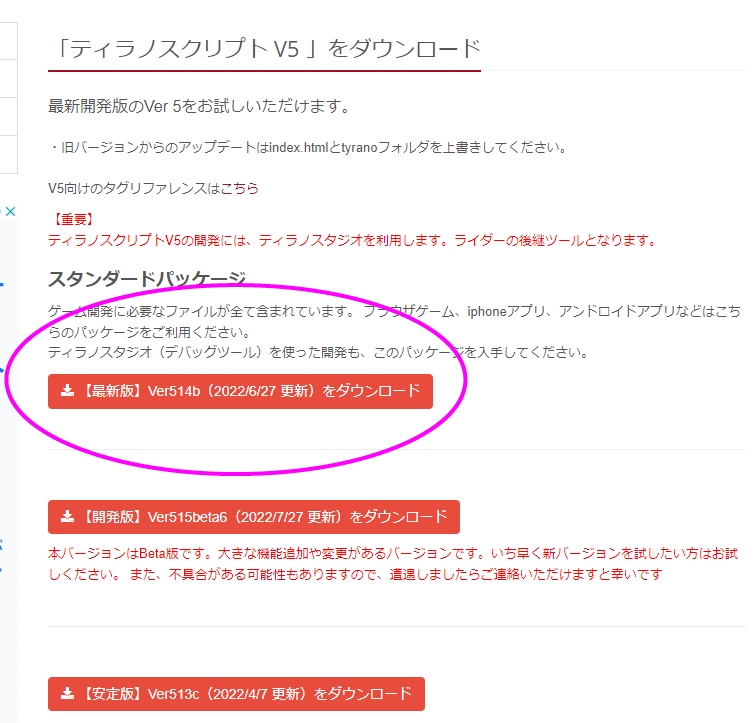
「タグが使えない」って人はティラノスクリプトをアップデートしよう
ただ、もうゲ制始めてるんだよね~って方は次制作するゲームからアプデしたほうが良いかもです。(すでに色々いじっている人は上書き保存で0になるかも知れないので)アプデするぜ!って方はこちらの記事を参考にしてやってみましょう。なぜアプデをするかと言いますと、このタグがティラノスクリプトをアプデしたものでないと使えないからです。
アプデは出来ないがダイアログのデザインを加工したい方はこちら
こちらがいちもんじがヒイコラ言いながらカスタムした際の記事です。何かの参考になれば。
[dialog_config_ok]タグのパラメーター一覧
| パラメータ | 解説 |
|---|---|
| text | OKボタンのテキストを指定できます。 |
| type | OKボタンのタイプを指定できます。指定できるキーワードは[glink]のcolorパラメータに準じます。 |
| width | OKボタンの横幅をpx単位で指定できます。 |
| margin | OKボタンの外余白をpx単位で指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| padding | OKボタンの内余白をpx単位で指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| fontsize | OKボタンの文字サイズを指定します。 |
| fontbold | OKボタンを文字を太字にする場合はtrueを指定します。 |
| fontface | OKボタンのフォントを指定します。 |
| fontcolor | OKボタンの文字色を指定します。 |
| img | OKボタンに画像を使うことができます。imageフォルダを基準とした画像ファイルの場所を指定します。 |
| imgwidth | OKボタンの画像の横幅をpx単位で指定できます。 |
| enterimg | マウスがOKボタンの上に乗ったときの画像ファイル。imageフォルダから探します。 |
| activeimg | マウスがOKボタンを押し込んでから放されるまでの画像ファイル。imageフォルダから探します。 |
| clickimg | マウスがOKボタンをクリックした後の画像ファイル。imageフォルダから探します。 |
| enterse | マウスがOKボタンの上に乗ったときに再生する音声ファイル。soundフォルダから探します。 |
| leavese | マウスがOKボタンの上から離れたときに再生する音声ファイル。soundフォルダから探します。 |
| clickse | マウスがOKボタンを押し込んだときに再生する音声ファイル。soundフォルダから探します。 |
[dialog_config_ok]タグの使い方
[dialog_config_ok text=”いいですよ”]
[dialog_config_ok width=”200″ margin=”10,30″ type=”btn_04_green“]
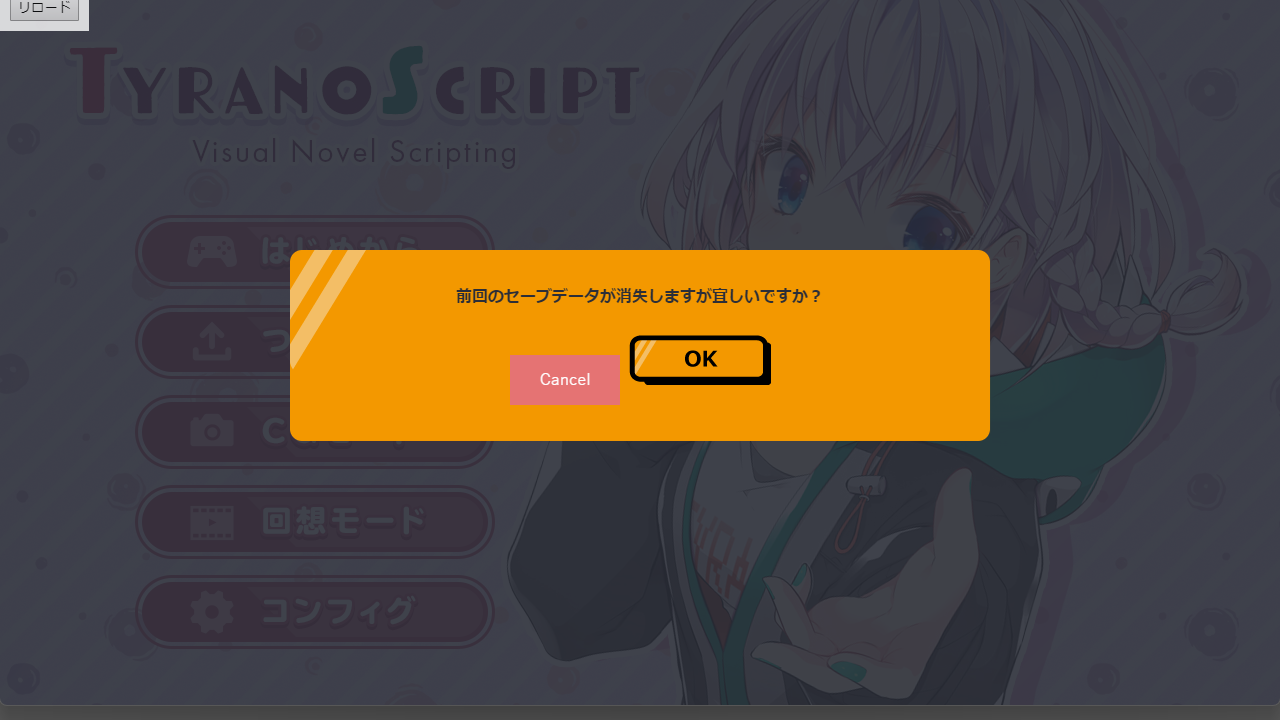
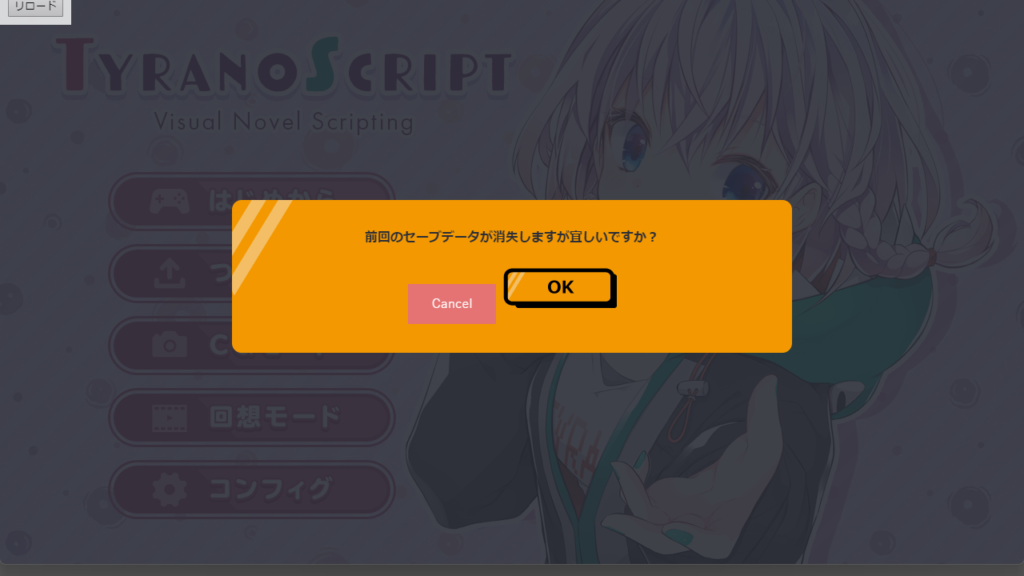
[dialog_config_ok img=”ok.png”]
正直に言います。このタグで試そうとすると5割くらいうまく行きませんでした。
もし、ボタンの文言「OK」とか「Cancel」とかを変えたいと思っている方は、画像を試してみたりCSSをいじってみたりする前に、まず文言を変えるタグをしておくことをおすすめします。じゃないと、文言を変えようと思っても変わらなくなる可能性があります。
真っ新な状態のスクリプトの場合、ボタンのテキストはきちんと反映してくれましたが…。何度か変更していたりすると(1度画像を設定したものの、やっぱテキストが良いと思ってtext属性を足してもうまく反映してくれませんでした。)
あれこれやって上手く行かなくて面倒だと感じる場合、もう画像を設定するのが吉かも知れません。画像なら何度やり直してもきちんと反映してくれました。
画像をボタンに反映させたい場合
画像をボタンにしたい場合、いちもんじはボタンの背景に貼り付ける系の物だと思っていたら、なんと画像自体がボタンになる感じだったので、ボタンの為に用意する画像のサイズに要注意です。ちなみにいちもんじの画像はこんな感じにしてみました。

まあまあまあ調度いいサイズなのではないでしょうか?参考までに、142px × 50pxです。