ダイアログというのはアラート[dialog]のことでした。こちらの記事で紹介しています。
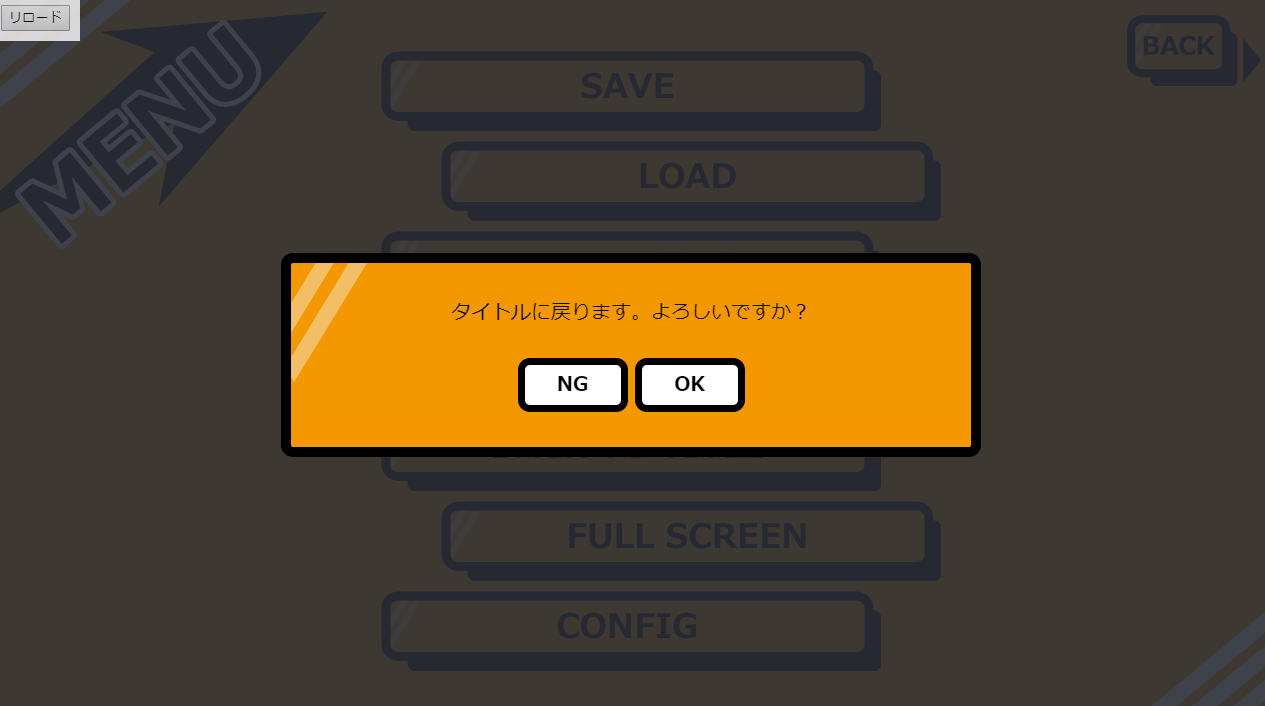
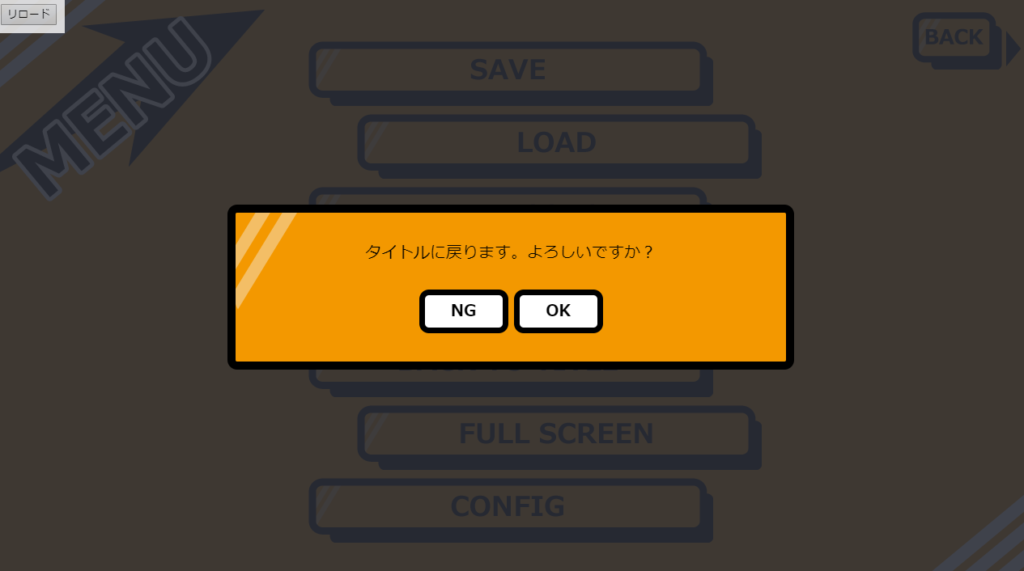
ご覧の通り、デフォルトのダイアログは非常にシンプルで分かり易いのですが、細部までこだわりたい、もっと違うデザインが良いんだワシは…!と言う方も居ると思います。そんな時はダイアログをカスタマイズしましょう。今回いちもんじが奮闘した結果はこちら。

エディタを開く
エディタをまだダウンロードしていないと言う方はこちらの記事の編集ソフトについての項目を見ながらダウンロードしてみてください。

ダイアログの文言を変更する
エディタを開き、myproject → ゲーム名 → tyrano → lang.js を開く
もしくはドラッグアンドドロップ
word : {“go_title”:”タイトルに戻ります。よろしいですか?”,
“exit_game”:”ウィンドウを閉じて終了します。よろしいですか?”,
“not_saved”:”まだ、保存されているデータがありません”,
“tag”:”タグ”,
“not_exists”:”は存在しません”,
“error”:”エラーが発生しました。スクリプトを確認して下さい”,
“label”:”ラベル”,
“label_double”:”は同一シナリオファイル内に重複しています”,
“error_occurred”:”エラーが発生しました”,
“save_file_violation_1″:”不正なセーブデータの改変を検知しました。ゲームの起動を中止します”,
“save_file_violation_2″:”起動を中止しました。セーブデータを削除してもう一度、起動してください”
},
開いたデータはこんな感じになってます。変更したい該当箇所を書き換えて上書き保存すればOKです。
ダイアログウインドウのデザインの変更
エディタを開き、myproject → ゲーム名 → tyrano → libs → remodal → remodal-default-theme.css を開く。もしくはドラッグアンドドロップをする。
上から行きますね。まずはremodalを見つけましょう。
/* Default theme styles of the modal dialog */
.remodal {
box-sizing: border-box;
width: 100%;
margin-bottom: 10px;
padding: 35px;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #2b2e38;
background: #fff;
}
この部分が表示される大きな画面のデザインを構築しています。これをこうしました。
/* Default theme styles of the modal dialog */
.remodal {
box-sizing: border-box;
width: 100%;
margin-bottom: 10px;
border-radius: 12px; /* ここ付け加えたら角丸になりました */
padding: 35px;
border-width:10px; / *ここ付け加えたら枠線が増えました*/
border-style: solid; /*枠線1本だけと指定*/
border-color:#000000; / 枠線の色は黒 */
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #000000; /* ウインドウの文字の色(タイトルに戻ります~)*/
background: #ffa500; /*ウインドウの背景色*/
background-image: url(“../../../data/image/dialog.png”) !important; /*ウインドウの背景に画像を設定じゃ */
font-family:”メイリオ”; /* キャンセルとOKボタンのフォントの種類*/
font-weight: bold; /*キャンセルとOKボタンの太字*/
font-size:20px; /*キャンセルとOKボタンの文字サイズ */
}
border-radius: 12px; /* ここ付け加えたら角丸になりました */
これはウインドウ自体の枠の角丸設定です。数が少ないほど角ばって行きます。
border-width:10px; / *ここ付け加えたら枠線が増えました*/
border-style: solid; /*枠線1本だけと指定*/
ダイアログのウインドウに枠線を付けたい場合、widthだけだと線を足すことは出来ません。下にあるstyleを指定してあげる必要もあります。ちなみにsolidは1本。その他はこのサイトを参考にしてみてください。

border-color:#000000; / 枠線の色は黒 */
枠線の色を指定しています。色についてはこちらのサイトを参考にしてください。

color: #000000; /* ウインドウの文字の色(タイトルに戻ります~)*/
background: #ffa500; /*ウインドウの背景色*/
コメントの通り、表示された警告文字の色の変更と、ダイアログの背景色を変更しています。(後で画像を設定していますが、もしも何か不具合があって画像が表示されなかった際に背景色を設定している方が良いと思うので一応…。)
background-image: url(“../../../data/image/dialog.png”) !important; /*ウインドウの背景に画像を設定じゃ */
で、imageフォルダの中に背景として扱いたい画像を配置しました。../というのは相対パスです。もしもきちんと背景の画像が表示されないんだけど…!?って方がいらっしゃいましたら、この相対パスが間違っている可能性、画像名が間違っている可能性を考えてみてください。 !important;は優先する~みたいな意味だそうです。
参考までに、画像のサイズは800ピクセル×500ピクセルにしました。
font-family:”メイリオ”; /* キャンセルとOKボタンのフォントの種類*/
font-weight: bold; /*キャンセルとOKボタンの太字*/
font-size:20px; /*キャンセルとOKボタンの文字サイズ */
これもコメントの通り、主にボタンのフォントの種類を指定します。本文(この場合タイトルに~)のフォントの種類は、システムでもともと設定しているとそっちが設定されるのか、元からメイリオになっていました。
ボタンのデザインの変更
これらがキャンセルとOKボタンのデザインを構築しているCSSです。まずはこれを見つけましょう。
.remodal-confirm {
color: #fff;
background: #81c784;
}
.remodal-confirm:hover,
.remodal-confirm:focus {
background: #66bb6a;
}
.remodal-cancel {
color: #fff;
background: #e57373;
}
.remodal-cancel:hover,
.remodal-cancel:focus {
background: #ef5350;
}
これをこうしました。↓
.remodal-confirm { /*これがOKボタンのスタイル欄*/
color: #000000; /* OKボタンの文字色を黒に*/
background: #ffffff; /* OKボタンの背景色を白に */
border-width:7px; /*ここ付け加えたら枠線が増えました*/
border-style: solid; /*枠線1本だけと指定*/
border-color:#000000; /*枠線の色は黒*/
border-radius: 12px; /*ここ付け加えたら角丸になりました */
}
.remodal-confirm:hover, /*これがOKボタンの上にマウスが乗った時の処理*/
.remodal-confirm:focus {
background: #66bb6a;
}
.remodal-cancel { /*これがキャンセルボタンのスタイル欄*/
color: #000000; /*キャンセルボタンの文字色を黒に*/
background: #ffffff; /*キャンセルボタンの背景色を白に*/
border-width:7px; /*ここ付け加えたら枠線が増えました*/
border-style: solid; /*枠線1本だけと指定*/
border-color:#000000; /*枠線の色は黒*/
border-radius: 12px; /*ここ付け加えたら角丸になりました */
}
.remodal-cancel:hover, /*これがキャンセルボタンの上にマウスが乗った時の処理*/
.remodal-cancel:focus {
background: #ef5350;
}
これはもう解説はいらないでしょうかね。上からOKボタンの塊、その下がマウスをOKボタンに乗せたときのデザインの塊、その下がキャンセルボタンの塊、さらにその下がキャンセルボタンにマウスを乗せたときの塊です。
ボタンにも画像を設置することは出来たと思いますが、なんかもう面倒だったのでしませんでした(怠慢)でもやり方としてはウインドウの背景でやった方法と同じで良いと思います。
ボタンの文言を変更したい
やり方はこの方の記事を参考にしてみました。

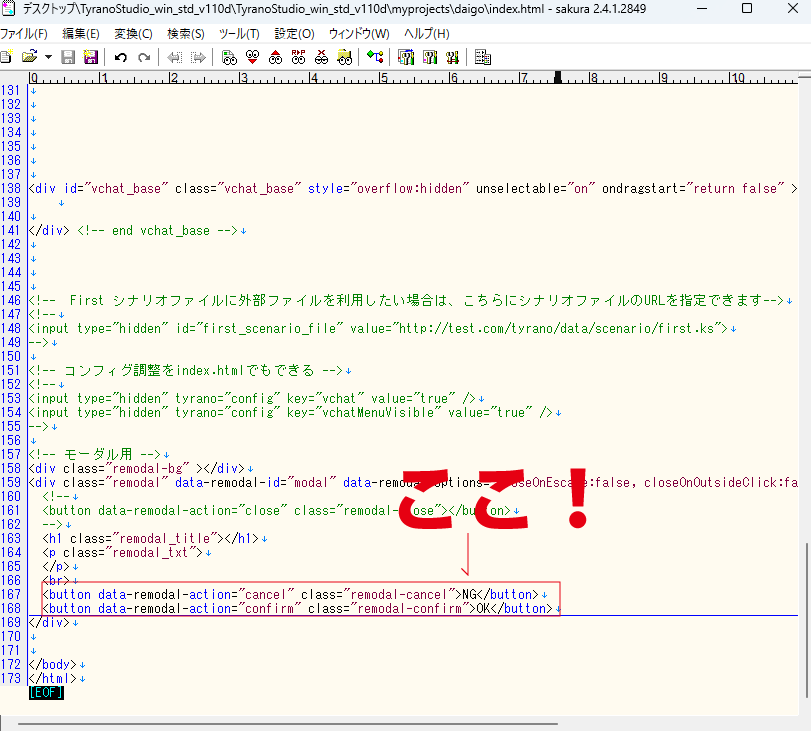
該当ゲームデータのフォルダの最初にあるindex.htmlの最下部辺りにある、この部分を変更して上書き保存するだけです。

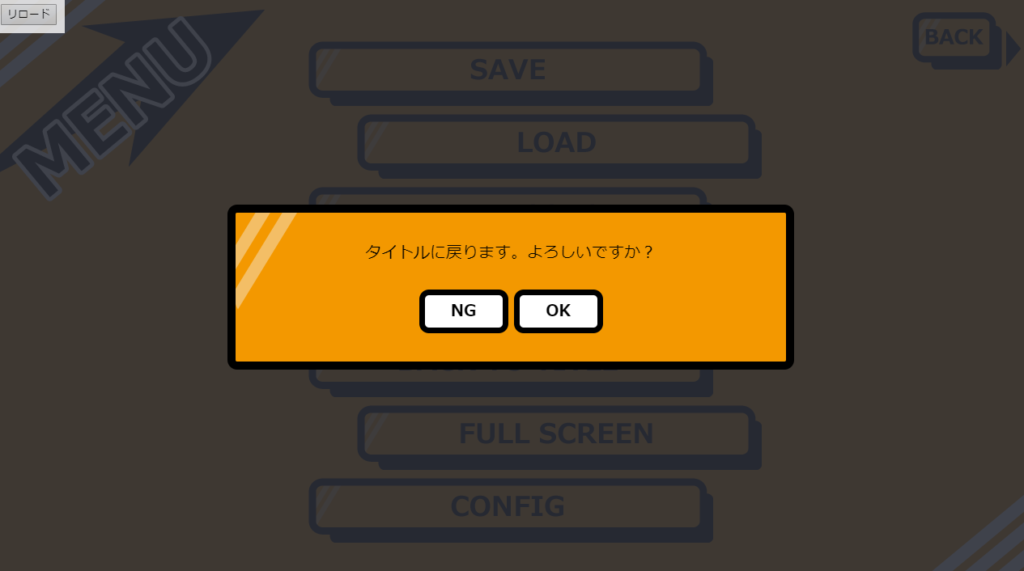
cancelだけなんかバランス悪かったので2文字にそろえた方が美しいと思いNGにしてみました。

そのほか、もしこだわりたいデザインがあるのであれば、CSSはググると沢山記事が出て来ますので検索してみてください。