ゲームを作る上で切っても切れないメッセージウインドウの表示。今回はその設定の方法を説明しようと思います!複数メッセージウインドウを使う場合のやり方はこちらの記事を参照してください↓
メッセージウインドウの表示・非表示に関してはこちらの記事を参照ください!↓
メッセージウインドウの設定
メッセージウインドウの設定は、デモではscene1.ksでされています。しかし私は、何かしら融通が利かなかった影響でfirst.ksに記入するようにしてます。何があっても1番に反映されるデータなので、firtsに書いておくと一安心だからです。
メッセージウインドウのタグ
ちなみに、デフォルトのデータのタグを参考にすると、こんな感じになってますね。
;メッセージウィンドウの設定
[position layer=”message0″ left=160 top=500 width=1000 height=200 page=fore visible=true]
;文字が表示される領域を調整
[position layer=”message0″ page=fore margint=”45″ marginl=”50″ marginr=”70″ marginb=”60″]
これ、1つにまとめて書くことも可能です。
[position layer=”message0″ left=160 top=500 width=1000 height=200 margint=”45″ marginl=”50″ marginr=”70″ marginb=”60″ page=fore visible=true]
…こんな感じで。ただ、分かりにくくなるので2つに分けてあるんだろうなと思います。
メッセージウィンドウの設定[position]
;メッセージウィンドウの設定
[position layer=”message0″ left=160 top=500 width=1000 height=200 page=fore visible=true]
[position]タグでメッセージウインドウの表示位置を設定できます。
パラメータ一覧
いずれの属性も、省略すれば設定は変更されません。
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| layer | × | 対象とするメッセージレイヤを指定します。 | message0 |
| page | × | レイヤの表ページと裏ページ、どちらを対象とするか。foreまたはbackで指定します。省略すると、表ページとみなされます。 | fore |
| left | × | メッセージレイヤの左端位置を指定します。(ピクセル) | |
| top | × | メッセージレイヤの上端位置を指定します。(ピクセル) | |
| width | × | メッセージレイヤの横幅を指定します。(ピクセル) | |
| height | × | メッセージレイヤの高さを指定します。(ピクセル) | |
| frame | × | メッセージレイヤのフレーム画像として表示させる画像を指定します。メッセージエリアをカスタマイズしたい場合に利用できます。画像サイズはwidthとheight属性に準じて調整してください。margin属性で実際にメッセージが表示される箇所の調整も行いましょう。noneと指定することで標準枠に戻すこともできます。 画像を置く場所は、ゲーム名フォルダ→data→imageの中ですが、デフォルトだとimage→configに入っていたので、一文字もconfigに素材投入しました。 | |
| color | × | メッセージレイヤの表示色を0xRRGGBB形式で指定します。 これはメッセージレイヤの色であってフォントの色ではないので注意です。もしデフォルトのフォントの色を変更したい場合は[deffont]タグで変更する必要があります。 | |
| border_color | × | 外枠の線が有効な場合の色を0xRRGGBB形式で指定します。border_size属性の指定が同時に必要です | |
| border_size | × | 外枠の線が有効な場合の太さを指定します。0を指定すると外枠は表示されません。初期値は0です。 | |
| opacity | × | メッセージレイヤの不透明度を0~255の数値で指定します。0で完全に透明。(文字の不透明度や、レイヤ自体の不透明度ではありません) これ何故か最初から少し透明がかってますからね、もしも調整したい場合は透明が嫌な分だけ255まで値が大きくなると思ってOKです。 | |
| marginl | × | メッセージレイヤの左余白を指定します。 | 0 |
| margint | × | メッセージレイヤの上余白を指定します。 | 0 |
| marginr | × | メッセージレイヤの右余白を指定します。 | 0 |
| marginb | × | メッセージレイヤの下余白を指定します。 | 0 |
| radius | × | メッセージレイヤの角の丸みを数値で指定します。例:10(控えめな角丸)、30(普通の角丸)、100(巨大な角丸) | |
| vertical | × | メッセージレイヤを縦書きモードにするかどうか。trueまたはfalseで指定します。trueで縦書き、falseで横書き。 | |
| visible | × | メッセージレイヤを表示状態にするかどうか。trueまたはfalseで指定します。 |
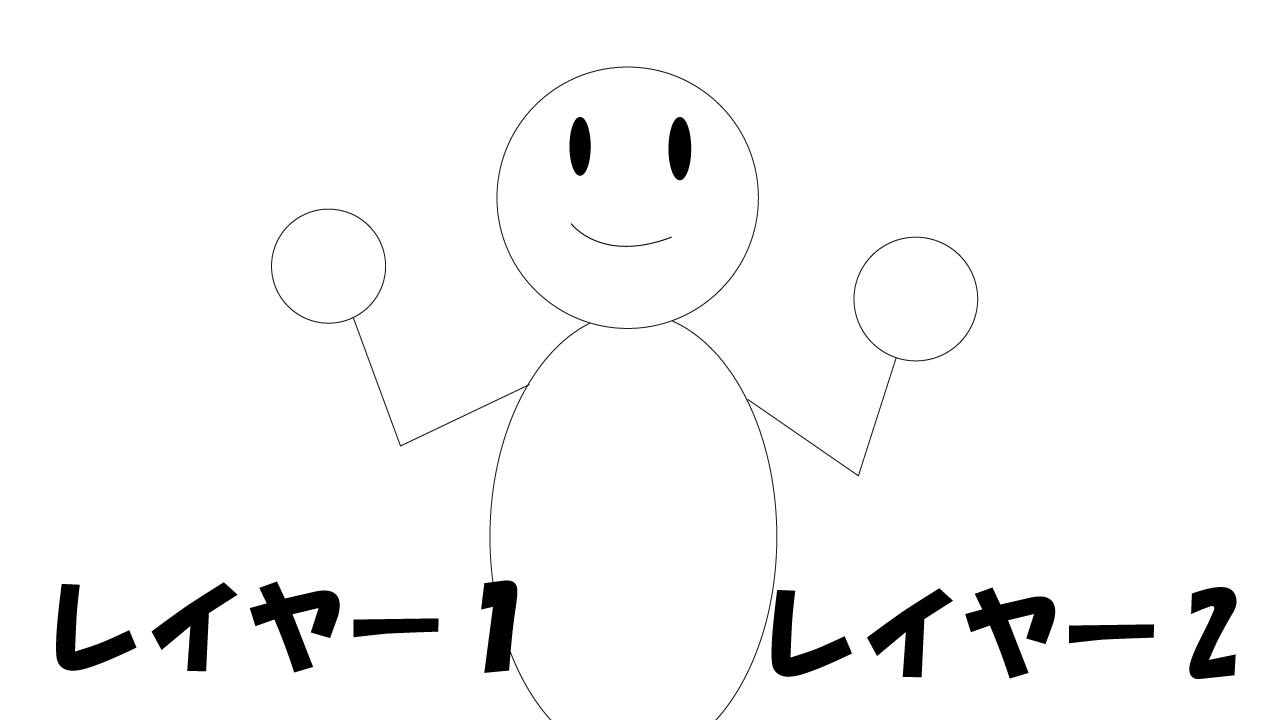
メッセージレイヤに画像を使用したい場合
メッセージレイヤに画像を使いたい場合は、frame=”画像名”で指定をしましょう。画像を置く場所は、ゲーム名フォルダ→data→imageの中ですが、デフォルトだとimage→configに入っていたので、一文字もconfigに素材投入しました。
[position layer=”message0″ left=0 top=400 width=1280 height=500 page=fore visible=true frame=”config/memo.png” opacity=255]
メッセージレイヤの設定でデフォルトの文字色の変更は出来ない
メッセージレイヤの設定は飽くまでもメッセージレイヤの設定であって、デフォルトの文字色を変更することは出来ません。デフォルトの文字の色変更は[deffont]タグで行う必要があります。ただ、デフォルトの名前の色なら変更できます。
;キャラクターの名前が表示される文字領域
[ptext name=”chara_name_area” layer=”message0″ size=28 bold=true x=160 y=480 color=”black”]
一が実際に使用したメッセージウインドウの設定タグ
[iscript]
;メッセージを左寄せ
$(‘.message_inner’).css(‘text-align’, ‘left’);
[endscript]
[position layer=”message0″ frame=”config/window.png” width=”1280″ height=”252″ top=”468″ left=”0″ visible=true page=fore]
;文字が表示される領域を調整1
[position layer=”message0″ margint=”125″ marginl=”371″ marginr=”80″ marginb=”28″ visible=true]
;キャラクターの名前が表示される文字領域
[ptext layer=”message0″ x=”432″ y=”500″ name=”chara_name_area” color=”black” size=”35″]
;行間の変更
[iscript]
tyrano.plugin.kag.config.defaultLineSpacing = ‘8’;
[endscript]
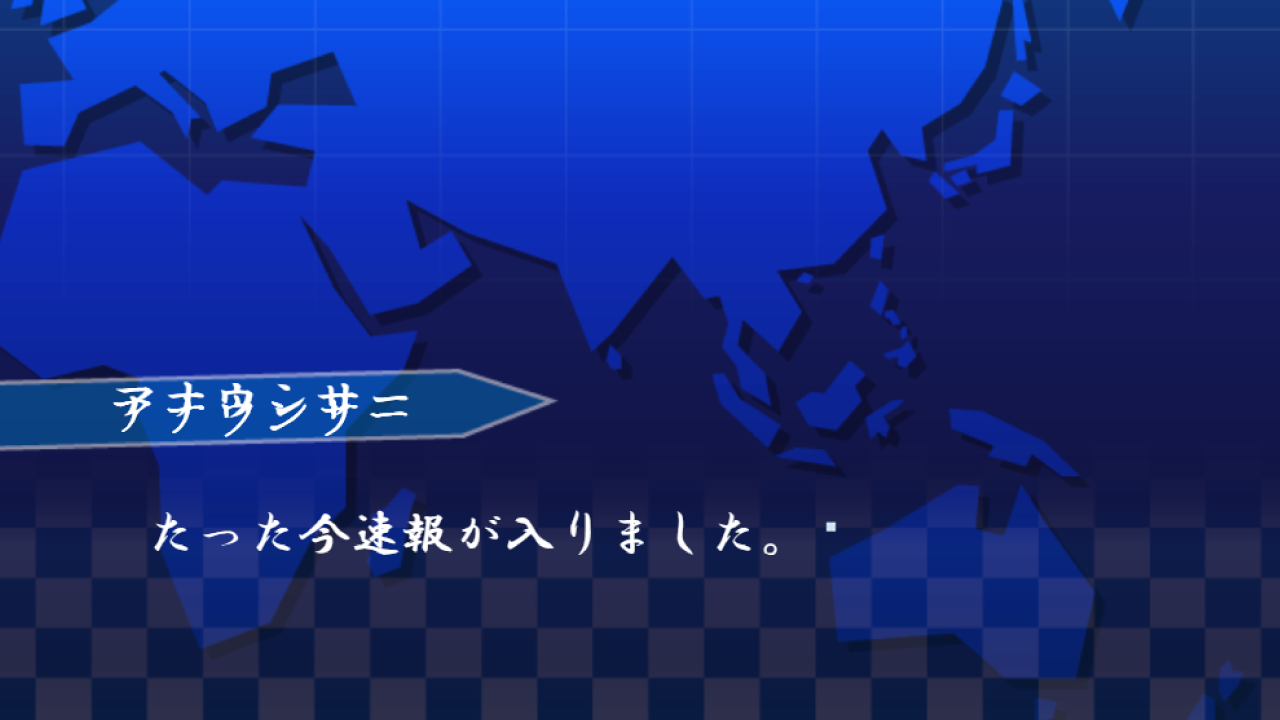
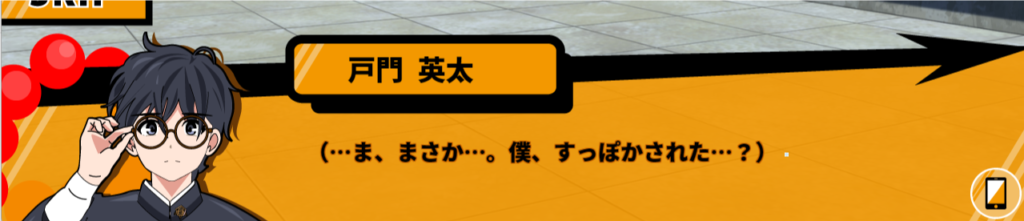
完成図としては、こんな感じです。↓

メッセージウインドウの文字を左寄せする
左隅にキャラクターを表示させている関係か、[inscript]で文字を左に寄せないと上手く行きませんでした。文字を左寄せしたいのに上手く行かないって方は、こちらを使用すると良いと思います。
[iscript]
;メッセージを左寄せ
$(‘.message_inner’).css(‘text-align’, ‘left’);
[endscript]
[position]タグ解説(メッセージ枠のポジション設定)
[position layer=”message0″ frame=”config/window.png” width=”1280″ height=”252″ top=”468″ left=”0″ visible=true page=fore size=”30″]
layer=”message0″(メッセージレイヤー0に)
frame=”config/window.png” (configフォルダ内に置いてあるwindow.pngと言う素材を置きます。)
width=”1280″ height=”252″ (幅と高さは素材のデータの幅と高さに合わせます。データ自体を右クリックし、プロパティの詳細タブ内、イメージ欄の中の大きさの項目を確認すると良いと思います。左側がwidth(幅)で右側がheight(高さ)です。この場合、幅は1280、高さは252あります。)
top=”468″ left=”0″(top=”468″は、画面の一番上から468ピクセル空けて、左側には余白は全く作らずに画像を表示させます。)
visible=true page=fore(メッセージレイヤー0を表示させ、表面に乗せます。)
[position]タグ解説(ウインドウ内での文字表示の場所設定)
;文字が表示される領域を調整1
[position layer=”message0″ margint=”125″ marginl=”371″ marginr=”80″ marginb=”28″ visible=true]
layer=”message0″(メッセージレイヤー0に)
margint=”125″ marginl=”371″ marginr=”80″ marginb=”28″ (メッセージウインドウ内の余白は、上が125ピクセル、左が371ピクセル(キャラの顔を表示するのでちょっと広め)、右が80ピクセル、下が28ピクセルに設定してくれ!)
visible=true(見えるようにしてください)
topとかleftとmarginは何が違うの?
ウインドウ自体を表示する場所を指定するのがtopとleft、ウインドウの中身の余白、空白部分を設定するのがmargin。lはleft、tはtop、rはright、bはbottomを指し示しています。

↑の場合、画面サイズの幅とウインドウの幅を合わせているのでleftは0になっています。
[ptext]タグ解説
[ptext]タグで、キャラクターの名前の表示設定をしています。
;キャラクターの名前が表示される文字領域
[ptext layer=”message0″ x=”432″ y=”500″ name=”chara_name_area” color=”black” size=”35″ bold=”true”]
ptext layer=”message0″(メッセージ0レイヤーに)
x=”432″ y=”500″ (xが432ピクセルの位置、yが500ピクセルの位置に来るように)
name=”chara_name_area”(このタグの名前は分かり易い様にキャラネームエリアとします(なんでもOKですが、後に[chara_config ptext=”chara_name_area”]タグで、ここが名前の表示エリアですよって教えてあげなきゃいけませんので把握できる範囲で。))
color=”black” size=”35″ bold=”true”(文字の色は黒で、大きさは35。太字でおねがいしまーす。)
本文に縁を付ける
tyrano.cssの最下部に、↓のような文句を追記するだけで本文に縁を付けることが出来ます。tyrano.cssは、myproject→ゲームフォルダ→tyranoフォルダ内の下から2番目辺りに入っています。編集の仕方は、ウインドウズなら最初から入っているメモアプリで開くことも可能だと思います。
#CC6600はカラーコードです。好きな色を指定してみてください。参考までに↓

.message_inner{
text-shadow:
-1px -1px #CC6600,
1px -1px #CC6600,
-1px 1px #CC6600,
1px 1px #CC6600;
}
名前欄のテキストに縁を付ける
別記事にまとめました。↓
行間を変更する
行間が詰まっているかどうかしたので、調整しました。(記憶喪失)
;行間の変更
[iscript]
tyrano.plugin.kag.config.defaultLineSpacing = ‘8’;
[endscript]

![ティラノスクリプト:メッセージウインドウの設定[position][ptext][その他]](https://111111monji.com/wp-content/uploads/2022/06/margin.png)