ティラノスクリプトにはアニメーションを表現するタグが2種類あります。1つは[anim]、もう1つは[kanim]です。2つの違いを記事にしています。
2022.12.03追記。アニメーションをするタグが1つ増えました。[anim]と[kanim]の両方の機能を兼ね備えたspecialなタグ![xanim]についてまとめている記事はこちら。
[anim]と[anim]、[kanim]と[kanim]を2つ同時には使えない
↑の記事でもご紹介していますが、1つの画像やテキストなどに[anim]2つで、もしくは[kanim]2つで同時に複数の動作を付けることは出来ませんでした。公式のチュートリアルでは回転させながら右上に移動だとか左に移動だとかはできないということも言ってましたね。実際いちもんじも試してみましたが、やっぱり動きませんでした。
そこで、[anim]と[kanim]を同時に使うことによって動かしたい表現が可能なのではないかと考え(っていうか公式チュートリアルでそう言ってましたね。言ってました。)それを実際に試してみることにしたのです。今回試してみたのはこちら!!
ここからは追記ですが(2022.12.3)、2つのタグを頑張って使って動作を完成させたいちもんじ…しかし、[xanim]タグ1つでこの動作、行えてしまうと言う悲劇…。
ティラノスクリプトで百人一首を表現できるか?
百人一首じゃなくても良いんですけどね、かるたとか。パッと手で弾くじゃないですか。あれを表現したいなと思って。今回手の画像は付けてませんが、手の画像をここにさらに付けるとリアル感が出そうだなと思ってます。これで「ちは〇ふる」ゲームが作れるのでは…?(ちは〇ふる知らんけど)
実際に出来たものはこちら!(ゲームではない。)
やりたい動作はこの通り!
- 百人一首を高速で回転させたい
- 高速回転する百人一首を右上・左上の画面外にぶっとばしたい
動画を見て頂くとお分かりと思いますが、この2つをやりたくてスクリプトを組みました。
組んだスクリプトはこちら!
これで画像を回転させながら右へ左へ時折妙な動作をさせることも可能だということですね。では嬉し恥ずかしスクリプトを公開していきます。
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[keyframe name=”fuwafuwa“]
[frame p=100% rotate=360deg]
[endkeyframe]
[anim layer=1 left=”+=900” top=”-=500″ name=hyakunin time=1000]
[kanim keyframe=fuwafuwa name=hyakunin count=”infinite” easing=”linear” time=200]
[l]
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[anim layer=1 left=”-=800” top=”-=500″ name=hyakunin time=1000]
[kanim keyframe=fuwafuwa name=hyakunin count=”infinite” easing=”linear” time=200]
[l]
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[anim layer=1 left=”+=800″ top=”-=500″ name=hyakunin effect=”easeInBounce” time=1000]
[kanim keyframe=fuwafuwa name=hyakunin count=”infinite” easing=”linear” time=200]
[freeimage layer=1]
解説
- [kanim]でしたい動作は共通しているので、定義するのは1つでOK
- [anim]で具体的な動作を指定する
[kanim]でしたい動作は共通しているので1つでOK
今回[kanim]で表現したかったのは永遠に回り続ける百人一首です。(怪談みたい…)なので、これは3つ作らなくても1つでOkでした。
[kanim keyframe=fuwafuwa name=hyakunin count=”infinite” easing=”linear” time=200]
keyframe=fuwafuwaと言うのは、キーフレームの名前です。動作に付ける名前。なので分かり易く「kaiten」とかにすればよかったのですが、公式チュートリアルからそのままスクリプト引っ張って来て使ったのでこんなことになりました。(怠慢)
nameで指定しているhyakuninと言うのは真ん中に表示させている百人一首の画像の名前です。
count=”infinite”で無限ループにし、easing=”linear”で一定の速さで回転するように指示しています。
で、最後の[freeimage layer=1]で3枚画面上に放置されたままの百人一首を消しています。成仏してくれ…。
ちなみに[kanim]についてはこちらの記事らでご紹介しています。
[anim]で具体的な動作を指定する
1度目は右上に回転して消えてって欲しかったので、
[anim layer=1 left=”+=900” top=”-=500″ name=hyakunin time=1000]
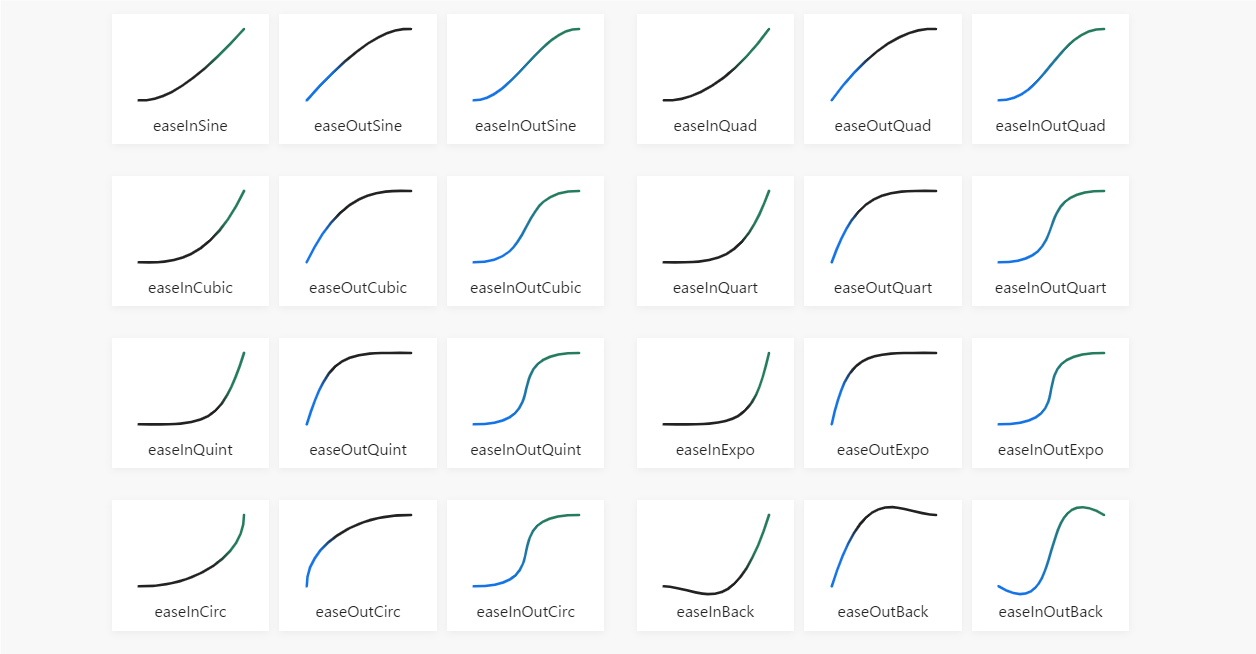
これで、1秒間で右上に移動するように指示しています。2番目は左上に移動して欲しかったのでleftを-にしています。最後は完全に遊び心で、[anim]の豊富なeffect表現を活かしたものを見せたいと思い
[anim layer=1 left=”+=800″ top=”-=500″ name=hyakunin effect=”easeInBounce” time=1000]
easeInBounceを書き足してます。完全に要らん表現でしたけどね…普通の百人一首は意思を持たない。
effectの種類についてはこちらの記事でも紹介しているので、興味がありましたらどうぞ。