ティラノスクリプトには、アニメーションをする為のタグが2種類あります。1つは[kanim]、もう1つは[anim]です。[anim]は[ptext]の文字色を変えられるというのが[kanim]にはない特徴です。
より詳しいことはこちらの記事にまとめています。
[kanim]についてはこちらとこちらの記事で紹介しています。…が、2022.12.3追記します。[anim]タグと[kanim]タグの合わせ技一本なタグが出来ました。その名も[xanim]![xanim]についてはこちらの記事で紹介しています。
[anim]タグの機能とは?
画像やボタン、キャラクターやレイヤなどの中身をアニメーションさせることができます。
アニメーションさせる要素の指定には、[image][ptext][button][chara_new]タグなどで指定したnameを利用します。あるいはレイヤを指定することで、レイヤの中にあるすべての要素をアニメーション対象にすることもできます。
このタグはアニメーションの終了を待ちません。アニメーションの完了を待つ場合は[wa]タグを使用してください。[wa]の機能については後程説明します。ちなみに文字を動かしたい場合は、[ptext]にname属性を付けたらアニメーションすることが出来ます。
[anim]タグのパラメータ一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | ここで指定した値が設定されている要素に対してアニメーションを開始します。name属性で指定した値です。 |
| layer | × | name属性が指定されている場合は無視されます。前景レイヤを指定します。必ずforeページに対して実施されます。 |
| left | × | 指定した横位置にアニメーションで移動します。 |
| top | × | 指定した縦位置にアニメーションで移動します。 |
| width | × | 幅を指定します |
| height | × | 高さを指定します |
| opacity | × | 0~255の値を指定します。指定した透明度へアニメーションします |
| color | × | 色指定 |
| time | × | アニメーションにかける時間をミリ秒で指定してください。デフォルトは2000ミリ秒です |
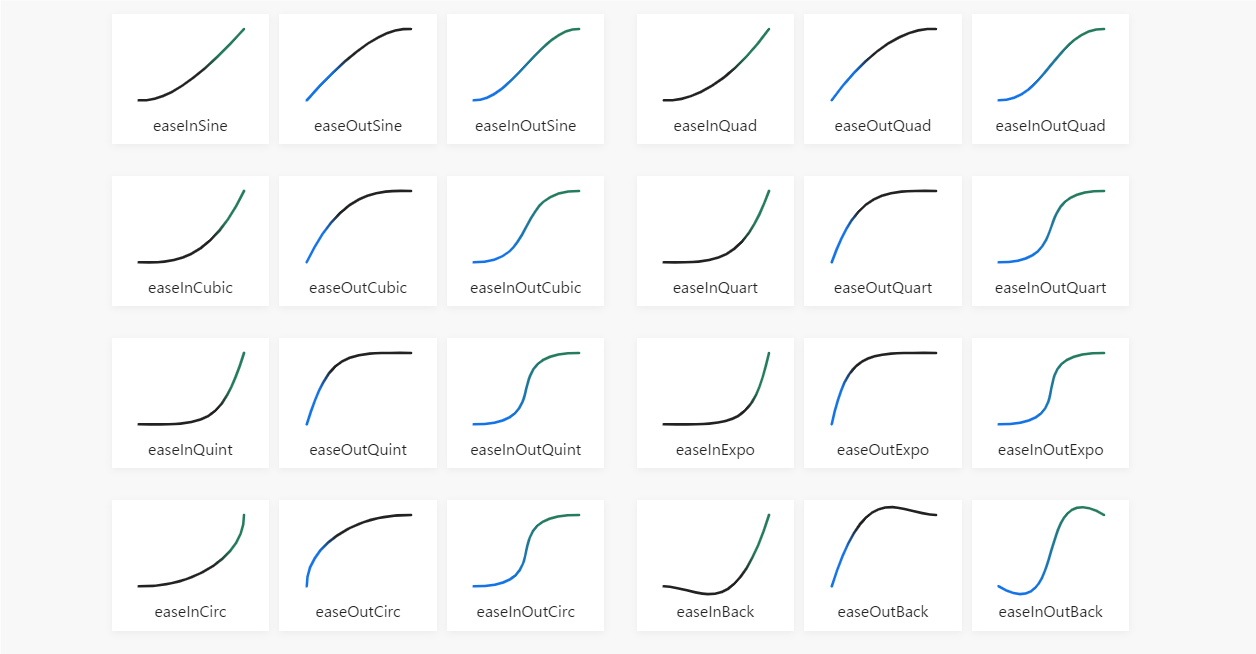
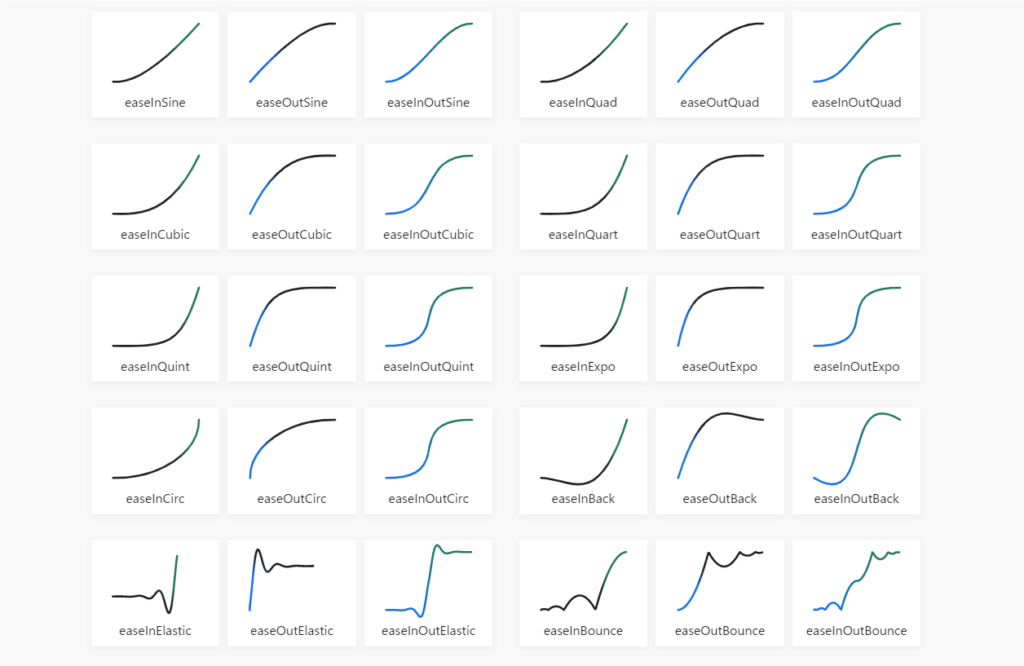
| effect | × | 変化のエフェクトを指定します。こんな感じで動かすことが可能です。 ↓ |


アニメーションの座標指定については、+=100-=100のように指定することで相対位置で指定できます。(いま表示されているところから右に100px移動、といった表現が可能)
透明度を指定することでフェードインやフェードアウトも可能です。
[anim]タグの使い方
[anim layer=1 left=”+=100″ effect=easeInCirc opacity=0 ]
これはレイヤー1に乗っているものを全部右に100移動させています。
右に動かすも左に動かすも基準はleft、高さを上げるにも下げるにも基準はtop
このタグを使うにあたってややこしいなーと毎回思うのが、このleftとtop。左に20動かしたいときはleft=20なんだ~ってなりますが、右に20動かしたいときはright=20じゃないんかーい!!
右に20動かしたいときは、left=+20、なんでプラスなんだよ…わけがわからないよ。だから高さを低くしたいときはtop=+20って感じになります。ややこしいわ!!
;右へ
[anim name=キャラ名 time=100 left=+20]
;左へ
[anim name=キャラ名 time=100 left=-20]
;上へ
[anim name=キャラ名 time=100 top=-20]
;下へ
[anim name=キャラ名 time=100 top=+20]
キャラクターのアニメーションについて
キャラクターのアニメーションをさせるには、登場キャラクターの登録をする必要があります。まだの方は必ずやっておきましょう!↓
ちなみにキャラクターのアニメーションとして、参考になりそうな動きのスクリプトを掲載して下さっている方がいらっしゃったので、参考にさせて頂きました。っていうかいつも参考にさせて貰っています。ありがとうございます!

ちなみに一文字がよく使用するのがこちらです↓(一部引用させて頂いてます。)
★びくっとする
[anim name=キャラクター名 top=”-=30″ time=100 ]
[anim name=キャラクター名 top=”+=30″ time=100 ]
★驚く、ジャンプする
[anim name=キャラクター名 top=”-=50″ time=200 ]
[anim name=キャラクター名 top=”+=50″ time=200 ]
★震える
[anim name=キャラクター名 left=”-=10″ time=50 ]
[anim name=キャラクター名 left=”+=10″ time=50 ]
[anim name=キャラクター名 left=”-=10″ time=50 ]
[anim name=キャラクター名 left=”+=10″ time=50 ]
さらに一文字オリジナルを追加!
;アリジゴクに吸い込まれる
[anim name=キャラクター名 top=”+=800″ time=1500 effect=easeInOutBounce]
いや、いつ使うんだよってツッコミは無しの方向で…(笑)
[wa]タグは必要?不必要?
[anim]タグはアニメーションの終了を待ちません。アニメーションの完了を待つ場合は[wa]タグを使用してください。使用した場合と使用していない場合の動作を動画にまとめています。参考までにどうぞ。↓
上の動画で使用したスクリプト↓
#yamato
これが、[wa]なしの[anim]タグ使用例。[p]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
地震だあああああああああああああ!![p]
これが、[wa]ありの[anim]タグ使用例。[p]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[anim name=yamato left=”-=10″ time=50 ]
[anim name=yamato left=”+=10″ time=50 ]
[wa]
いや、会いたくて震えたんだよ…。[p]