[button]の機能とは?
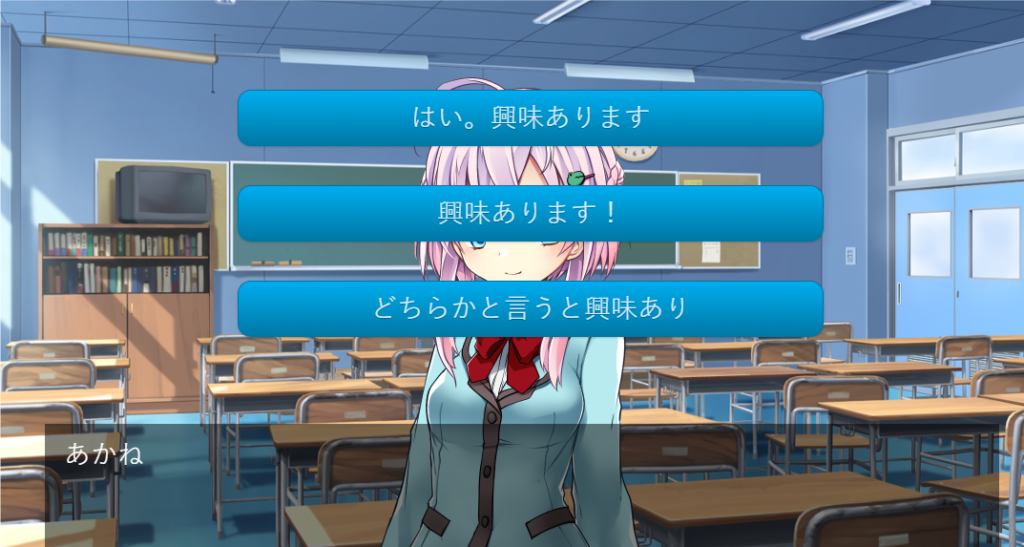
グラフィカルボタンを表示します。いやグラフィカルボタンって何?って感じですよね。自分で画像を指定して選択肢にすることが出来るボタンです。つまりオリジナル画像で作成した選択肢です。
ちなみに、[glink]タグを使って選択肢を使うのも良いかも知れませんね。こんな感じの選択肢になります(笑)

いや、ガッチガチのデフォルト感!!とお思いかも知れませんが、結構いい感じのデザインを使えるようになっていますので、もしかしたら手間が省けるかもしれません。
[button]タグ・ボタンの位置設定について
グラフィックボタンの表示位置は直前の[locate]タグで指定します。
[locate x=20 y=100]
[button graphic=”oda.png” target=*oda]
ただし、xy属性が指定されている場合はそちらが優先されるそうなので…
[button graphic=”oda.png” target=*oda x=20 y=100]
まあ小難しいことは考えず、普通にxとyを指定したほうが1行で収まりますし、情報が分かり易いので、xy属性を付けた方が良いかも知れませんね。
[button]タグの備考
通常の選択肢ボタンの動作
通常の選択肢ボタンは[jump]タグ同様一方通行です。つまり値が返ってくることも無いし、処理が返ってくるってこともないですね。
何か値を返して欲しいと言う場合は、サブルーチンとかマクロを使った方が良いと思います。こちらの記事を参照してみてください。
固定ボタンの操作(fixレイヤー・ロールボタン)・消し方
固定ボタン(fix=true)の場合は[call]タグ同様、[return]タグで戻ってくる必要があります。
fixレイヤーと言うのは、表示しても普通にシナリオを進められる特殊なレイヤーのことです。例えば、主な働きを挙げるとすると、こういうショートカット機能のようなボタン(ロールボタン)をレイヤーに乗せたいときに、fixレイヤーを使います。↓

例えばマップ機能の様に、ずっと画面に表示させておきたい何か特殊な機能がある場合にfixレイヤーにボタンを配置したりすることがあるのであれば、[return]でスタジオにお返ししま~すってことをしなきゃならないってことですね。
fixレイヤに追加した要素を消す場合は、[clearfix]タグを使って消しましょう。ただこうすると、意図しないものまで消えてしまう可能性もあるので、ボタンには名前を付けておくと良いかも知れません。
[clearfix name=”ボタンタグで付けた名前”]
ロールボタンタグ
折角なので、↑で貼っている画像の様な機能を持ったそれぞれのボタンの命令文をコピペしておきます。デフォルトのデータを失った!って人はこれを参考にどうぞ。基本的にこれを書くだけでOKです。
ボタンのデフォルトのデータはimage/buttonの中に格納されているようなので、オリジナルボタンを使いたいわ!って方はファイル名を同じにしてデータを上書きし、塗り替えちゃえばいいと思います。
;クイックセーブボタン
[button name=”role_button” role=”quicksave” graphic=”button/qsave.png” enterimg=”button/qsave2.png” x=”40″ y=”690″]
;クイックロードボタン
[button name=”role_button” role=”quickload” graphic=”button/qload.png” enterimg=”button/qload2.png” x=”140″ y=”690″]
;セーブボタン
[button name=”role_button” role=”save” graphic=”button/save.png” enterimg=”button/save2.png” x=”240″ y=”690″]
;ロードボタン
[button name=”role_button” role=”load” graphic=”button/load.png” enterimg=”button/load2.png” x=”340″ y=”690″]
;オートボタン
[button name=”role_button” role=”auto” graphic=”button/auto.png” enterimg=”button/auto2.png” x=”440″ y=”690″]
;スキップボタン
[button name=”role_button” role=”skip” graphic=”button/skip.png” enterimg=”button/skip2.png” x=”540″ y=”690″]
;バックログボタン
[button name=”role_button” role=”backlog” graphic=”button/log.png” enterimg=”button/log2.png” x=”640″ y=”690″]
;フルスクリーン切替ボタン
[button name=”role_button” role=”fullscreen” graphic=”button/screen.png” enterimg=”button/screen2.png” x=”740″ y=”690″]
;コンフィグボタン(※sleepgame を使用して config.ks を呼び出しています)
[button name=”role_button” role=”sleepgame” graphic=”button/sleep.png” enterimg=”button/sleep2.png” storage=”config.ks” x=”840″ y=”690″]
;メニュー呼び出しボタン(※ロールボタンを使うなら不要)
[button name=”role_button” role=”menu” graphic=”button/menu.png” enterimg=”button/menu2.png” x=”940″ y=”690″]
;メッセージウィンドウ非表示ボタン
[button name=”role_button” role=”window” graphic=”button/close.png” enterimg=”button/close2.png” x=”1040″ y=”690″]
;タイトルに戻るボタン
[button name=”role_button” role=”title” graphic=”button/title.png” enterimg=”button/title2.png” x=”1140″ y=”690″]
;;ロールボタン追加終わり
[button]タグの注意事項
グラフィックボタン表示中(fixボタンではなく普通の選択肢の方)は強制的にシナリオ進行が停止しますので、必ずジャンプ先を指定してください。また、ジャンプ後に必ず[cm]タグを配置してボタンを消去する必要があります。
パラメータ一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| graphic | × | ボタンとして使う画像を指定します。data/imageフォルダに置いてください。 | |
| folder | × | 画像が入っているフォルダを指定できます。デフォルトでは前景レイヤ用の画像はfgimageフォルダ、背景レイヤ用の画像はbgimageフォルダと決まっていますが、これを変更できます。 | image |
| storage | × | ジャンプ先のシナリオファイル名を指定します。省略すると、現在のシナリオファイルとみなされます。 | |
| target | × | ジャンプ先のラベル名を指定します。省略すると、シナリオファイルの先頭にジャンプします。 | |
| name | × | [anim]タグなどからこの名前でアニメーションさせられます。カンマで区切ることで複数指定できます。(高度な知識:name属性で指定した値はHTMLのクラス属性になります) | |
| x | × | ボタンの横位置を指定します | |
| y | × | ボタンの縦位置を指定します。 | |
| width | × | ボタンの横幅をピクセルで指定できます | |
| height | × | ボタンの高さをピクセルで指定できます | |
| fix | × | 固定ボタン(セーブボタンなどの常に表示しておくボタン)にするかどうか。trueまたはfalseで指定します。通常の選択肢ボタンはfalse(デフォルト)。fixにtrueを指定した場合は別のstorageのtargetを指定して、そこにボタンが押されたときの処理を記述する必要があります。fixにtrueを指定した場合、コールスタックが残ります。コールスタックが消化されるまではボタンが有効にならないのでご注意ください。 | false |
| role | × | ボタンに特別な機能を割り当てることができます。この場合、storageやtargetは無視されます。また、強制的にfix属性がtrueになります。上記で説明してます。 | |
| exp | × | ボタンがクリックされた時に実行されるJSを指定できます。 | |
| preexp | × | タグが実行された時点で、この属性に指定した値が変数preexpに格納されます。そしてボタンがクリックされた時にexp内でpreexpという変数が利用できるようになります。 | |
| hint | × | マウスカーソルをボタンの上で静止させたときに表示されるツールチップの文字列を指定できます。 | |
| clickse | × | ボタンをクリックした時に再生される効果音を設定できます。効果音ファイルはsoundフォルダに配置してください。 | |
| enterse | × | ボタンの上にマウスカーソルが乗った時に再生する効果音を設定できます。効果音ファイルはsoundフォルダに配置してください | |
| leavese | × | ボタンの上からマウスカーソルが外れた時に再生する効果音を設定できます。効果音ファイルはsoundフォルダに配置してください。 | |
| activeimg | × | ボタンの上でマウスボタンを押している間に切り替える画像ファイルを指定できます。ファイルはimageフォルダに配置してください。 | |
| clickimg | × | ボタンをクリックしたあとに切り替える画像ファイルを指定できます。ファイルはimageフォルダに配置してください。 | |
| enterimg | × | ボタンの上にマウスカーソルが乗った時に切り替える画像ファイルを指定できます。ファイルはimageフォルダに配置してください。 | |
| visible | × | 最初からボタンを表示するかどうか。trueで表示、falseで非表示となります。 | true |
| auto_next | × | trueまたはfalseを指定します。これにfalseが指定してあり、かつfix=trueの場合、[return]で戻ったときに次のタグに進まなくなります。 | yes |
| savesnap | × | trueまたはfalseで指定します。trueにすると、このボタンが押された時点でのセーブスナップを確保します。セーブ画面へ移動する場合はここをtrueにして、保存してからセーブを実行します。 |
使い方
[button graphic=”選択肢用画像名.png” target=*ジャンプ先のラベル x=20 y=100]

![ティラノスクリプト:グラフィカルボタン【選択肢】の表示[button]・ロール(fix)ボタン](https://111111monji.com/wp-content/uploads/2022/07/button.png)