クリック待ちグリフとは?
まずクリック待ちグリフって何よ?ってところから始まりますよね。これです。↓

この、文字が全て表示し終わった後のぴょんこぴょんこ跳ねてるやつです。
[glyph]タグの機能とは?
クリック待ちグリフ([l]や[p]でクリックを待つ状態のときにメッセージの末尾に表示される画像)の設定が変更できます。使用する画像を変更したり、位置をメッセージの最後ではなく画面上の固定位置に出すようにしたりできます。
クリック待ちグリフのコンテンツには以下のパターンがあります。
①画像ファイル( line パラメータを指定する)※GIFやWebPもOK
②図形( figure パラメータを指定する)(この機能は最新バージョンのティラノスクリプトにしておく必要があるかと思われます。いちもんじの環境では正常に動作しませんでした。)
③コマアニメ( koma_anim パラメータを指定する)
④HTMLを直接指定( html パラメータを指定する)※上級者向け
画像ではなく図形をプリセットから選んでクリック待ちグリフを作ることができます。図形には色を自由に指定できます。アニメーションをプリセットから選んで適用したり、自分で[keyframe]タグで定義したキーフレームアニメーションを適用したりできます。
※クリック待ちグリフの設定は[glyph]タグを通過するたびに(指定しなかったパラメータも含めて)初期化されます。[position]や[font]のように複数タグに分割して定義することはできませんのでご注意ください。
[glyph]タグのパラメータ一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| line | × | グリフに使用する画像を指定できます。画像ファイルは、デフォルトでは tyrano/images/system フォルダ( nextpage.gif があるフォルダ)から探されます。 folder パラメータで変更可。 初期値はnextpage.gif |
| fix | × | true を指定すると、グリフがメッセージの末尾ではなくゲーム画面上の固定位置に表示されます。初期値はfalse |
| left | × | グリフを表示する横の位置を指定します。( fix 属性を true にした場合に有効)初期値は0 |
| top | × | グリフを表示する縦の位置を指定します。( fix 属性を true にした場合に有効)初期値は0 |
| folder | × | グリフの画像を探すフォルダを指定できます。 tyrano/images/system |
| width | × | グリフの横幅をpx単位で指定できます。 |
| height | × | グリフの高さをpx単位で指定できます。 |
| marginl | × | グリフの左側の余白をpx単位で指定できます。初期値は3 |
| marginb | × | グリフの下側の余白をpx単位で指定できます。初期値は0 |
| anim | × | グリフに適用するアニメーションを以下のキーワードから指定できます。 flash_momentary (瞬間的な点滅) flash (滑らかな点滅) spin_x (X軸を中心に回転) spin_y (Y軸を中心に回転) spin_z (Z軸を中心に回転) bounce (バウンド) rotate_bounce (回転しながらバウンド) soft_bounce (ぽよんと弾むバウンド) zoom (拡縮) |
| time | × | グリフに適用するアニメーションの時間をミリ秒単位で指定します。 |
| figure | × | グリフに使用する図形を以下のキーワードから指定できます。 circle (円) triangle (三角形) v_triangle (下向き三角形) rectangle (四角形) diamond (ひし形) start (星) |
| color | × | グリフに図形を使用する場合に、図形の色を指定できます。 初期値は0xFFFFFF |
| name | × | グリフに付けるクラス名を指定できます。(上級者向け) |
| html | × | グリフのコンテンツとしてHTMLを直接指定できます。(上級者向け) |
| keyframe | × | 適用するキーフレームアニメーションの name を指定します。 anim と併用することはできません。 |
| easing | × | アニメーションの変化パターンを指定できます。以下のキーワードが指定できます。 ease (開始時点と終了時点を滑らかに再生する) linear (一定の間隔で再生する) ease-in (開始時点をゆっくり再生する) ease-out (終了時点をゆっくり再生する) ease-in-out (開始時点と終了時点をゆっくり再生する) この他に cubic-bezier 関数を使って独自のイージングを指定することも可能です。 |
| count | × | 再生回数を指定できます。 infinite を指定することで無限ループさせることもできます。 |
| delay | × | 開始までの時間を指定できます。初期値は 0 、つまり遅延なしです。 |
| direction | × | アニメーションを複数回ループさせる場合に、偶数回目のアニメーションを逆再生にするかを設定できます。偶数回目を逆再生にする場合は alternate を指定します。 |
| mode | × | アニメーションの最後のフレームの状態(位置、回転など)をアニメーション終了後も維持するかを設定できます。 forwards (デフォルト)で維持。 none を指定すると、アニメーション再生前の状態に戻ります。 |
| koma_anim | × | グリフに使用するコマアニメの画像を指定できます。コマアニメに使用する画像は「すべてのコマが横並びで連結されたひとつの画像ファイル」である必要があります。 |
| koma_count | × | コマアニメを使用する場合、画像に含まれるコマ数を指定します。これを指定した場合、 koma_width を省略できます。 |
| koma_width | × | コマアニメを使用する場合、1コマあたりの横幅をpx単位で指定します。これを指定した場合、 koma_count を省略できます。 |
| koma_anim_time | × | コマアニメが1周するまでの時間をミリ秒単位で指定します。 初期値は1000 |
[glyph]タグの使い方
[glyph fix=”true” left=”640″ top=”600″]
;画面下中央に固定表示
手っ取り早く変更するならgif画像の変更を!
私のスクリプトのバージョンが古いからか、figureでの指定は全部意味を成しませんでした。クリック待ちグリフは、tyrano/images/systemの中のnextpage.gifというファイルにあります。これを上書き保存することで、より簡単にクリック待ちグリフを変更することが出来ます。(ファイル形式はgifじゃないと厳しいです。)
gif画像の上書きをする前に!
上書きをするのが恐い…と言う方は、元データの名前を一旦変えておいて(「nextpage.gif2」とかに)その上で、新たにnextpage.gifファイルを作成すると良いと思います!
クリック待ちグリフの作り方
いちもんじが今鋭意制作中のゲーム「醍醐くんの飯活!!」の為に作成したクリック待ちグリフを参考に説明をしていきたいと思います。動画をお見せしますが、こんな感じです。
画像を用意する
…まあセンスうんぬんはさておき、このクリック待ちグリフを制作するために作成した画像データの詳細はこちらです。
- 枚数:8枚
- 画像形式:png
- ファイルサイズ:16ピクセル×16ピクセル

16×16で作成している為、拡大するとかなりドットが荒くなりますが…思ったよりも小さくて良いんです。クリック待ちグリフって。
素材の名前は1から順番に振って行くと、フォルダなどに並んだ時にも番号順に並んでくれるため便利ですよ~。いちもんじは1.png、2.png…と言った形で名前を付けています。
フリーサイトでgif形式に変換
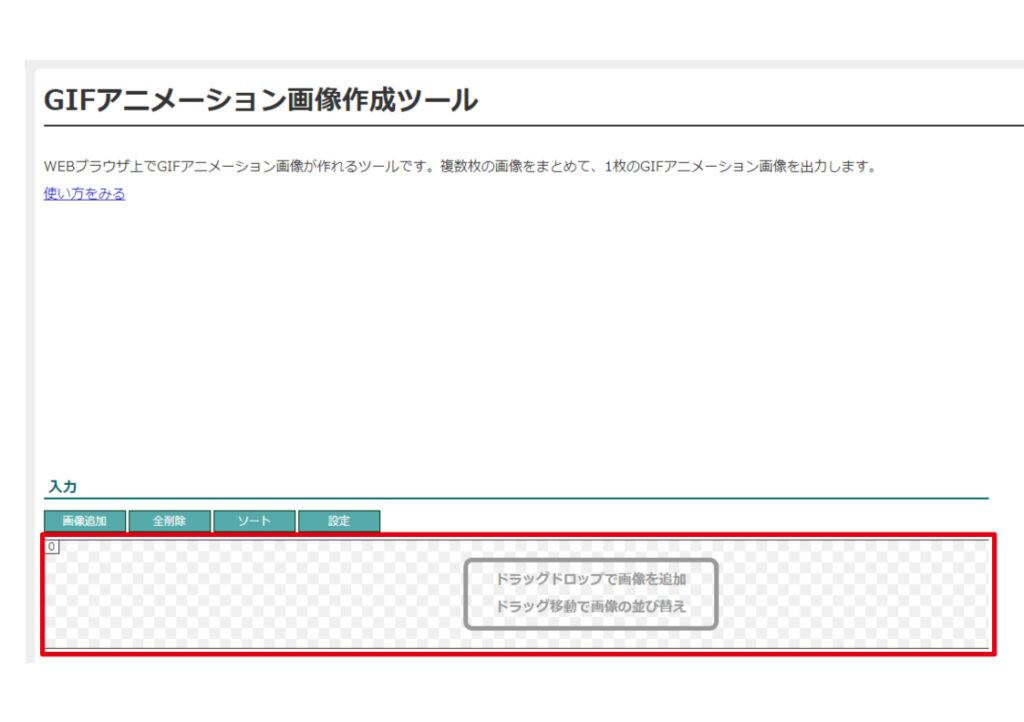
まずはこのサイトに飛びましょう。
するとこんな画面が出ると思いますので、この部分に素材となるデータをドラッグ&ドロップしておきましょう。

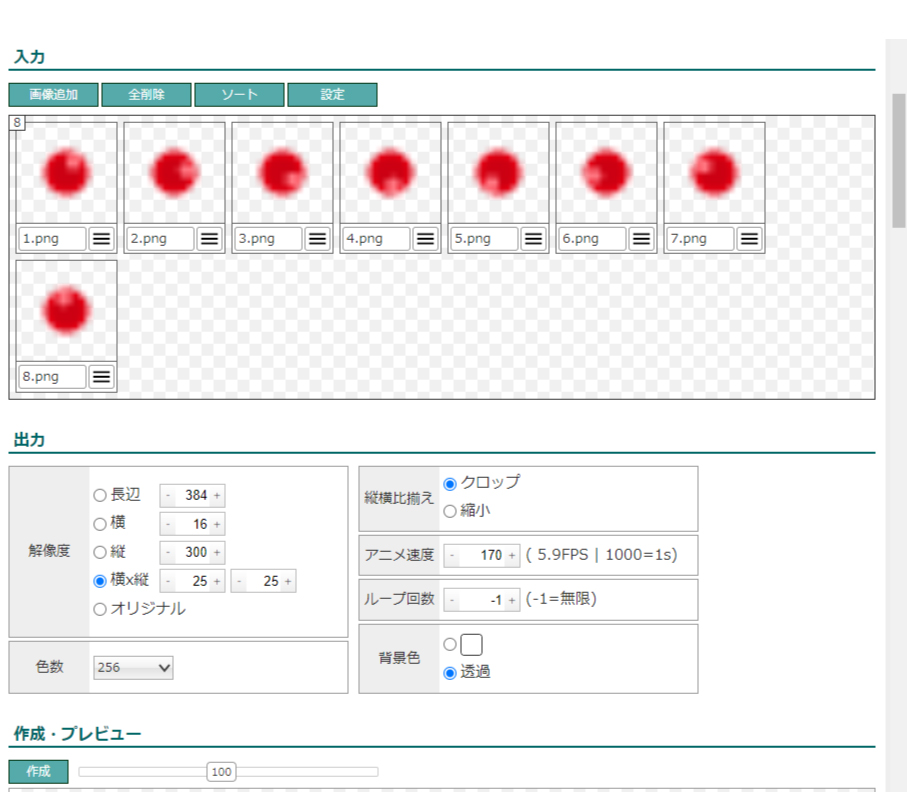
ドラッグ&ドロップで無事に素材を入れられたらこうなると思います。

それから試しに作成ボタンを押してみてください。下の方に出来上がったデータが表示されると思いますので、それを見てもっと画像の切り替えを早くしたいなどがあれば微調整を重ねて行ってみてください。
納得がいく出来になったなら、さらに下の方に保存ボタンがあると思うので、それを押して保存しましょう。
該当フォルダに素材を投入する
保存が出来たら、そのデータにnextpageという名前を付けて、tyrano/images/systemの中に入れましょう。それでデータが上書きされるのが恐いのであれば↑で書いておいたように元データの名前を変更してから投入しましょう。これでクリック待ちグリフが変更できたと思います。

![ティラノスクリプト:クリック待ちグリフの変更[glyph]](https://111111monji.com/wp-content/uploads/2022/11/gifsakusei2-1.jpg)

