選択肢ボタン[glink]の機能とは?
グラフィカルリンク(テキストボタン)を表示します。画像は必要ありません。グラフィックリンク表示中は強制的にシナリオ進行が停止しますので、必ずジャンプ先を指定してください。
グラフィックリンクの表示位置は直前の[locate]タグによる指定位置を参照します。ただし、xy属性が指定されている場合は、そちらが優先されます。(最初からxy指定したほうが分かり易いですね)
このボタンでシナリオを移動したらスタジオにはもう帰って来られません。つまり一方通行です。飛行機でブラジルに行った後帰れなくなるのと同じです。
ジャンプ後は自動的に[cm]タグが実行され、ボタンが消去されます。(でも私は癖で書いちゃいますけどね)
選択肢ボタンのデザインは残念?いや、そんなことはない!!
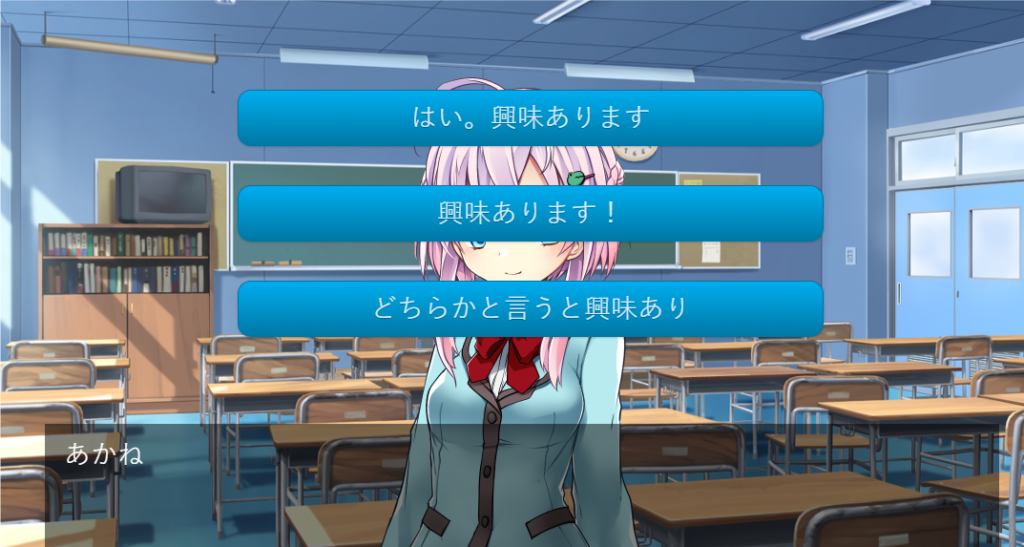
イメージでお伝えすると、こんな感じのボタンを作成します。

めちゃくちゃデフォルト感!!(笑)
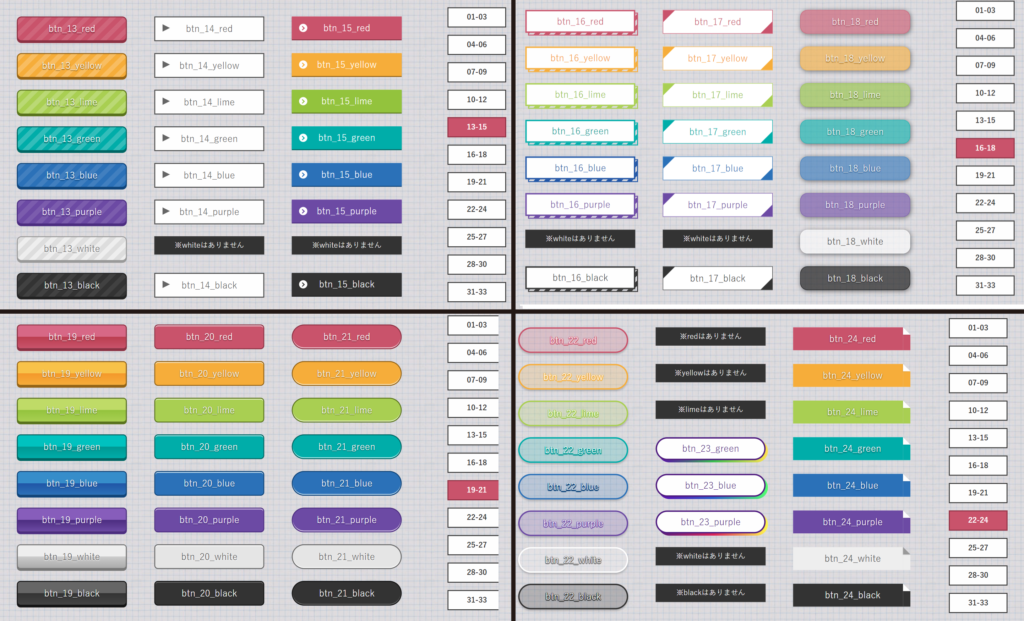
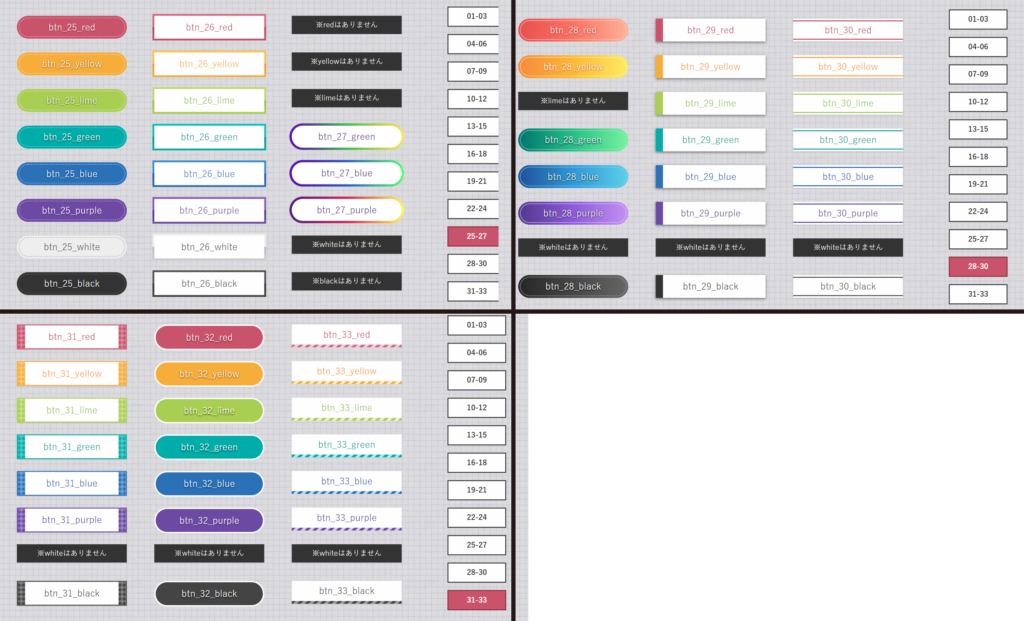
でも安心してください。最近仕様が変わりまして、こんなデザイン性の高い選択肢も作れるようになりました!!



可愛いのもかっこいいのもたくさんありますね!!これなら、自分でデザインを作らなくても良い感じに選択肢を出すことが出来そうです!
もしもいや、私はもっと選択肢のボタンのデザインにこだわりたい!と言う方は、こちらの記事を参照してみてください。
パラメータ一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| color | × | ボタンの色をキーワードで指定できます。デフォルトはblackです。black/gray/white/orange/red/blue/rosy/green/pink/のキーワードが指定できます。V501c以降では200パターン以上のデザインが追加されました。↑で画像を貼っています。 | black |
| font_color | × | フォントの色を0xRRGGBB形式で指定します。0はデフォで常に必要で、あとは16進数のカラーコードを記入してください。このサイトを参考にしてみてください。 https://www.colordic.org/ | |
| storage | × | ジャンプ先のシナリオファイル名を指定します。省略すると、現在のシナリオファイルとみなされます。 | |
| target | × | ジャンプ先のラベル名を指定します。省略すると、シナリオファイルの先頭にジャンプします。 | |
| name | × | [anim]タグなどからこの名前でアニメーションさせられます。カンマで区切ることで複数指定できます。(高度な知識:name属性で指定した値はHTMLのクラス属性になります) | |
| text | × | テキストの内容を指定します。 | |
| font_color | × | フォントの色を指定できます。 | |
| x | × | ボタンの横位置を指定します。 | auto |
| y | × | ボタンの縦位置を指定します。 | |
| width | × | ボタンの横幅をピクセルで指定できます。 | |
| height | × | ボタンの高さをピクセルで指定できます。 | |
| size | × | フォントサイズを指定できます。 | 30 |
| face | × | フォントを指定できます。Webフォントを使用する場合はtyrano/css/font.cssに定義を記述してください。 デフォルトのフォントの変更の仕方はこちら↓ http://111111monji.com/2021/08/28/font/ 一時的にフォントを変更するならばこちらの記事を参照ください。↓ http://111111monji.com/2022/06/26/font-2/ | |
| graphic | × | ボタンの背景画像を指定します。ファイルはdata/imageフォルダに入れてください。画像が指定された場合はcolorは無視されます。 | |
| enterimg | × | graphicが指定されている時に有効。カーソルが重なった時の画像を指定できます | |
| clickse | × | ボタンをクリックした時に再生される効果音を設定できます。効果音ファイルはdata/soundフォルダに配置してください | |
| enterse | × | ボタンの上にマウスカーソルが乗った時に再生する効果音を設定できます。効果音ファイルはsoundフォルダに配置してください | |
| leavese | × | ボタンの上からマウスカーソルが外れた時に再生する効果音を設定できます。効果音ファイルはsoundフォルダに配置してください。 | |
| cm | × | ボタンクリック後に[cm]を実行するかどうか。falseを指定する実行しません。プレイヤー入力などの決定を[glink]で行いたい場合はfalseを指定しておき、[commit]後手動で[cm]を実行してボタンや入力ボックスを消してください。 プレイヤー入力を別の方法でやりたい場合はこちらの記事を参照ください。 http://111111monji.com/2022/02/26/nyuuryoku/ | true |
| exp | × | ボタンがクリックされた時に実行されるJSを指定できます。 | |
| preexp | × | タグが実行された時点で、この属性に指定した値が変数preexpに格納されます。そしてボタンがクリックされた時にexp内でpreexpという変数が利用できるようになります。 |
使用例
;通常版
[glink target=”j3″ text=”選択肢3” size=30 width=”500″ y=400]
;新デザイン使用例
[glink color=”btn_16_black” storage=”scene1.ks” size=”28″ x=”260″ y=”150″ text=”いちもんじイケメン” target=”*ichimonjiikemen” ]
[glink color=”btn_16_red” storage=”scene1.ks” size=”28″ x=”260″ y=”250″ text=”いちもんじかっこいい” target=”*ichimonjiikemen2″ ]
[glink color=”btn_16_black” storage=”scene1.ks” size=”28″ x=”260″ y=”150″ text=”いちもんじイケメン” target=”*ichimonjiikemen” ] のcolorの部分が、↑で貼っためちゃくちゃ数の多い選択肢デザインの画像のボタンに書かれているデザイン名になります。
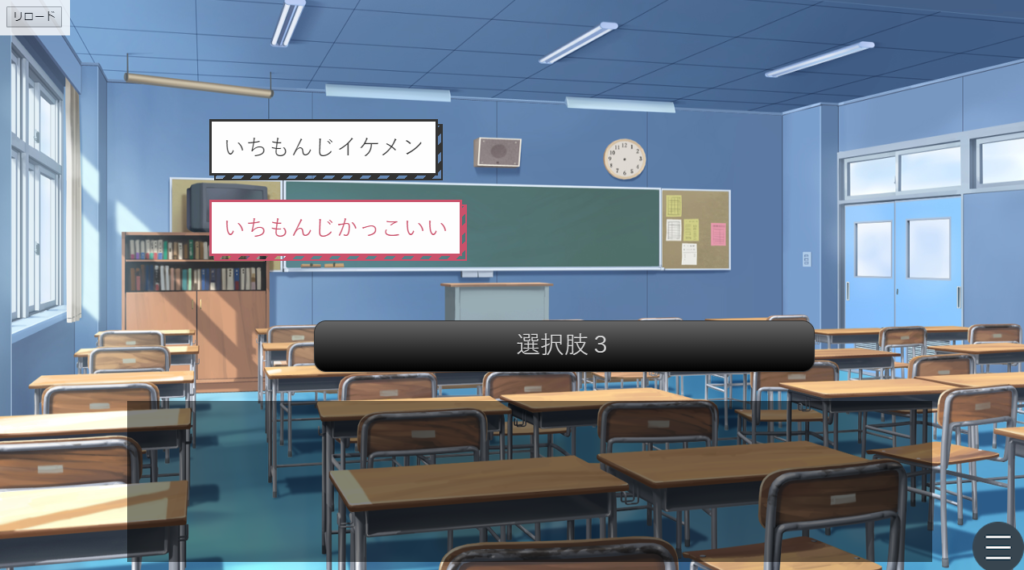
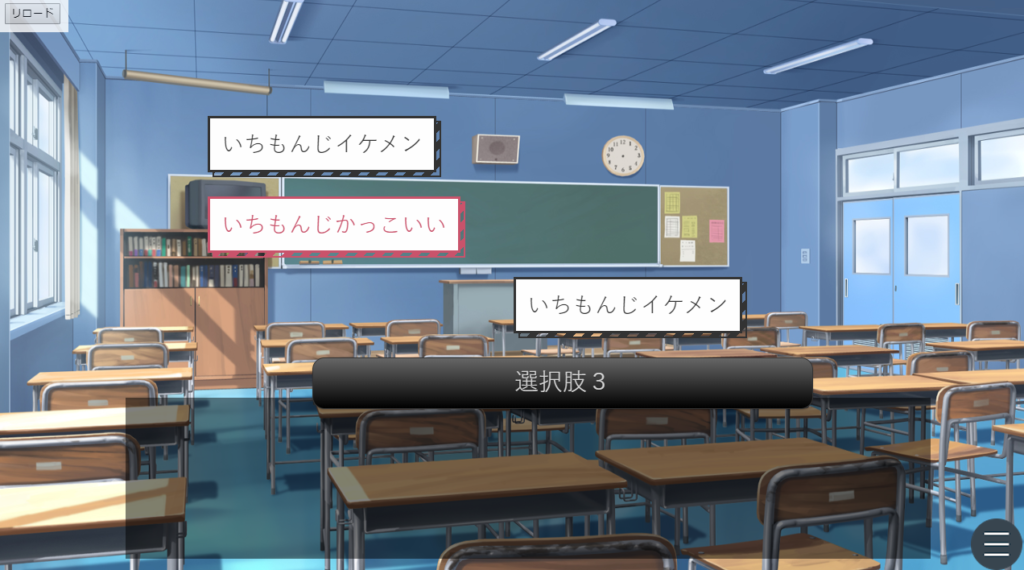
使った感じはこうなります↓

幅とxの指定問題
幅(width)を指定しなかったら、文字数に沿ったサイズになってしまうようです。ある程度体裁を整えたい場合は幅だけでも指定してあげたほうがいいかも知れませんね。
[glink color=”btn_16_black” storage=”scene1.ks” width=”700″ size=”28″ y=”150″ text=”いちもんじイケメン” target=”*ichimonjiikemen” ]
逆にxの位置を指定しなければ、自動的に真ん中に寄せてくれるみたいですが……幅を指定していなかったら中心を軸にするというよりはテキストを軸にされましたので、どっちにしても幅を指定したほうがよさそうです。(画像は幅を指定せずxも指定してません。選択肢3の上のいちもんじイケメンです)


![ティラノスクリプト:選択肢ボタン(テキストボタン)を作る[glink]](https://111111monji.com/wp-content/uploads/2022/07/2.png)

