大事なところにはマーカーを引く!これはお勉強の常識!それをティラノスクリプトで実現しましょう!
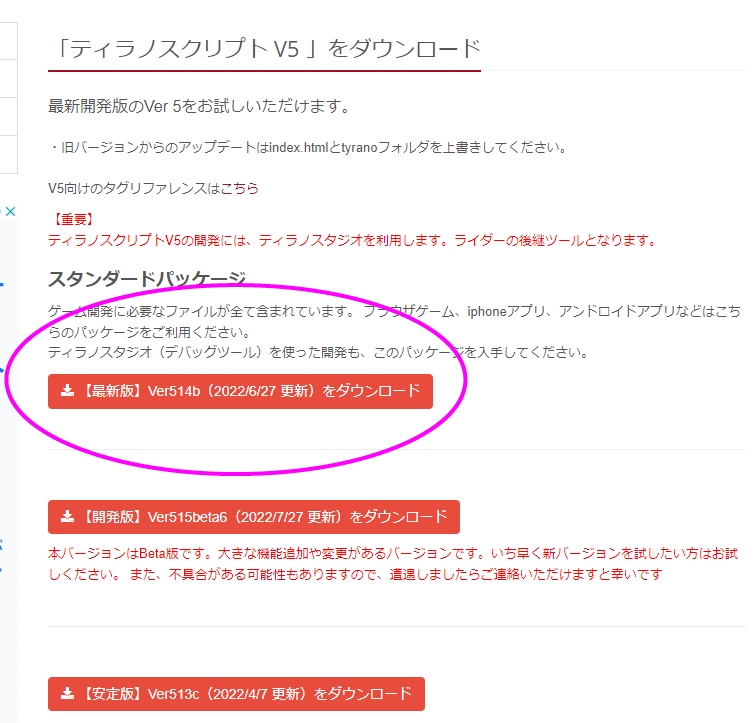
まずはティラノスクリプトのアップデートを!
[mark]ってやってるのに全然反応しないんですけど!?って方はティラノスクリプトのバージョンが古いのかも知れません。なのでこの記事を参考にティラノスクリプトのアップデートを行ってみてください。
[mark]タグの機能
テキストに蛍光ペンでマーカーを引いたような効果をつけることができます。
色やサイズも指定可能。
[endmark]タグの機能
[mark]タグで開始したテキストマーカーを終了します。
[mark]タグのパラメーター一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| color | マーカーの色を0xRRGGBB形式で指定します。デフォルトは黄色。 | 0xFFFF00 | |
| font_color | マーカーを引いたときのフォントの色を0xRRGGBB形式で指定します。省略すると、ゲーム中のフォント色を継承します。 | ||
| size | マーカーのサイズを0〜100で指定します。たとえば50だとテキストの下半分にマーカーが引かれます。10だとただの下線に近くなります。 |
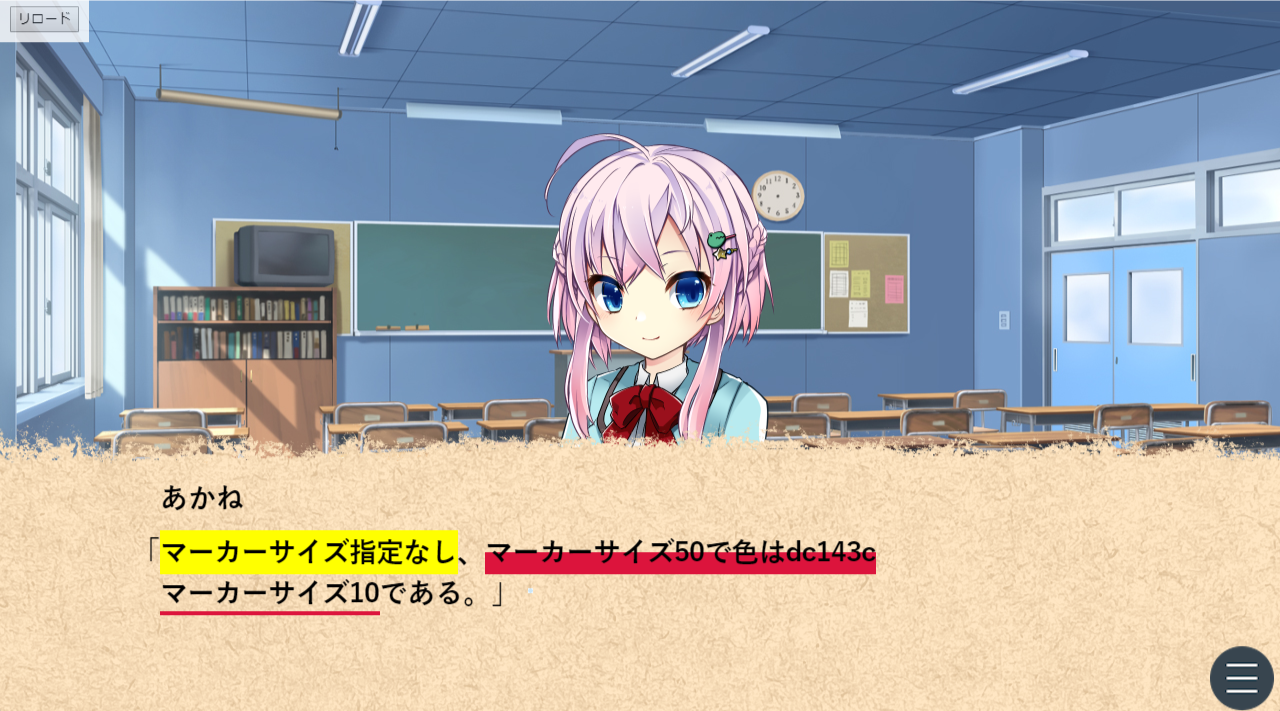
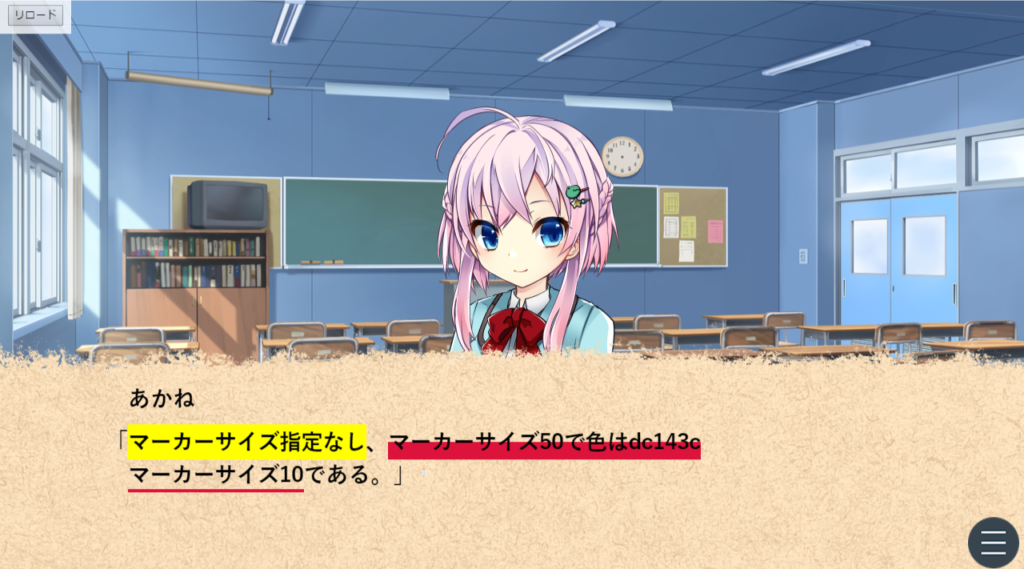
[mark]・[endmark]タグの使い方
「[mark]マーカーサイズ指定なし[endmark]、
[mark color=”dc143c” size=50]マーカーサイズ50で色はdc143c[endmark][r]
[mark color=”dc143c” size=10]マーカーサイズ10[endmark]である。」[p]
実際にやってみるとこんな感じになります。

アンダーラインくらいにとどめておくか、推理ものであれば注目したいポイントに邪魔にならない程度に50くらいで線を引くと良いかも知れませんね。
どちらにしても、2行にまたがるときにサイズを指定しなかったら、上の行と下の行のマーカーが重なってしまうという変なことになりましたので、行間を広げない限り、マーカーのサイズは控えめな方が良いかも知れません。
色について
文字色を0xRRGGBB形式で指定します。って言われても、0xRRGGBB形式ってなんだ!?って話ですよね。こちらのサイトを参照すると分かり易いと思います。#がついてる文字のことです。コピペでOK。

WEB色見本 原色大辞典 - HTMLカラーコード
色の名前とカラーコードが一目でわかるWEB色見本