<form>タグとは
<form>タグとは、HPではありがちなお問合せページなどの入力フォーム諸々を作るための大枠(親要素)のタグです。あらゆる入力フォーム(リストみたいなやつとかも含め)を作るにはこのタグは必須で、すべてのパーツをこのタグの中に配置します。
またこのタグには、入力された情報を別のページに送信する役割もあるため、とても大事な役割を果たします。(実際に飛ばしてからどうこうするとかはPHPを使います)
<form>タグの使い方
<form>タグは入力された情報を違う場所へ飛ばす為にあります。まずどこに飛ばすのか、というのをaction属性を使って指定します(が、書く必要は特別ありません)。それからどうやって飛ばすかを選ぶ必要があります。これはmethod属性を使って、GETもしくはPOSTなどのHTTPメソッドを指定する必要があります。(省略も可。その場合はGETになる。)
action属性について
action属性は、フォームに入力された情報をどこに飛ばすのか指定する属性でした。このaction属性ですが、例えば相対パスなんかで
<form action="../form.php">みたいな指定の方法を取ってしまうと、ホームページの構造だったりが全部筒抜けになってしまいます。(HTMLは皆見ることが出来るので…。)こうなると他人に住所を送ってしまうようなものなので、セキュリティ面でとても不安になります。かと言ってどうすれば…?となってしまうかもしれません。
このaction属性、結論を言ってしまうと<form>タグには書かなくても良いのです。(HTML5から書かなくても良くなりました)書かないことによって、フォームのボタンを押すことにより送られるデータの送信先は<form>タグを書いている自分自身に設定されます。
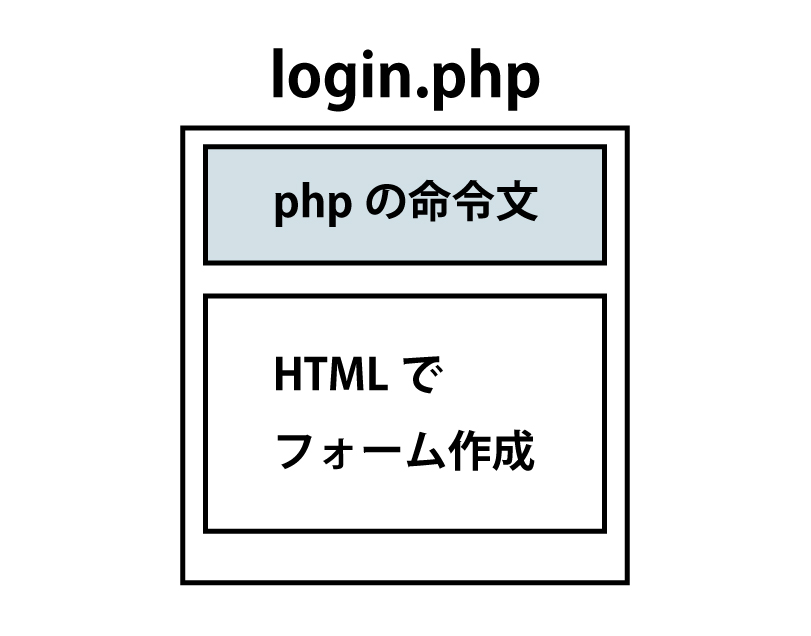
…となると、HTMLでは情報をキャッチしてどうのこうのすることは不可能なので、<form>を書くそのページはphpファイルであることが必要になります。一文字が利用しているとあるサイトも、ログインページはphpファイルとなっていて、入力フォームも表示されるのでこの形式のようです。

HTMLで入力フォームを作るのはいつものことなのですが、その一番上にphpの命令文を書きます。どういった内容にするかというと、if文(もしも~だったら~する、といった構文)を使い、リクエストされた(送られた)データがあるかないかを判断します。その時にもしも何かリクエストが送ってあれば、暗号化等を施して必要な処理をする、何もなければHTMLのフォームを表示させるというものです。
$_SERVER['REQUEST_METHOD']phpにあるこの命令文でそれが可能になります。
HTTPメソッドについて
HTTPメソッド(<form>タグ内のmethod属性で指定する値)については、これだけの数があります。↓
- GET
- POST
- PUT
- PATCH
- DELETE
- OPTIONS
- HEAD
- TRACE
- CONNECT
しかし、実際にHTMLでサポートされているのはGETメソッドとPOSTメソッドのみになるようです。
メソッドというのは、便利な機能を持つプログラムの塊みたいなものです
冪等性と安全性について
またIT業界では冪等性(べきとうせい)を考えるという文化があるらしく(いちもんじはプログラミングやってるのに今まで一度も考えたことありませんけどね…)、冪等性がある=安全という考えがあります。
ここでいう安全というのはこれまた複雑で、どうやらセキュリティ的に安全…の安全とは異なるように感じます(SE的目線で情報を書き換えるのには危険が伴うよってことなのかな…)。というのも、後述するのですがGETメソッドは情報をURL形式にして送信します。そうするとパスワードなどを入れていた場合に?pass=1234&…みたいな感じで情報が送信されることになり、全部筒抜けになってしまいます。しかしGETメソッドは冪等性があり安全であるといわれています。安全ではないのに安全…ということは皆が思うセキュリティ的に安全というのは違うのではないのかなと。
…というのを根本に、安全性がどうこうっていうことを書き連ねるので頭においておいていただけると助かります。
冪等性というのは、何を行っても結果が同じになることを言います。↓wikiから引用
冪等(冪等性)とは、ある操作を1度行っても複数回行っても同じ効果となることを言う。特に、何回行ってもエラーや不整合の状態が変わらない操作を指す。
冪等 – Wikipedia
その処理を行ったことによって状態が変化する=冪等ではないと考えられ、それはつまり安全ではないという認識になるということです。
また、冪等であるとみなされた場合、WEBは情報をキャッシュ(ためておく)します。(検索履歴とかがウェブ上に残っているのは、検索する際に使用されるGETメソッドが冪等であると認識されているためでしょうね)これを踏まえて、HTTPメソッドについて改めてみてみましょう。
GETメソッドとは
GETメソッドとは、基本的に情報を検索したり取得する際に使用します。なので情報が変更されることもなく、GETメソッドは冪等であるといわれています。ゆえに情報もキャッシュされ、検索履歴などが残るのもそのためだと思われます。ちなみにブックマークの際にもこのGETが使われているそうです。
もしも<form>タグ内のmethod要素に何も指定しなければ自動的にGETになります。(初期値がGETに指定されているので)
情報をURLで送るので、早い話が第三者にも見られ放題となるため個人情報などの大事な情報の受け渡しの(セキュリティが)大事な場面ではPOSTを使用します。
「URL?パラメータ名=値&パラメータ名=値…」のような定型文
「?」はパラメータの開始に付く
「&」パラメータの終了の位置に付く
「=」挟んだ左側がGETの変数名、右側が渡される値
GETは基本的に情報を取得したいときに使うものなので、情報を公開しても問題ない時に使用します。
POSTメソッドとは
何か情報を更新したり追加したりする際に使用します(例えばブログの更新や登録者情報の追加など)。そのため冪等性がないといわれています。
しかしGETメソッドのように情報をURLで送信するわけでもなく、HTTPリクエスト内のメッセージボディと呼ばれるところに保存するのでURLから情報が漏洩するということもありません。このメッセージボディは他人に見られることは無いといわれていますが、通信を盗聴されてしまったら情報が漏れてしまう可能性もありますので、PHPなどで別途暗号化をする必要があります。(暗号化するための関数がある)
…ということもあって、個人情報の類をフォームで送信する際はGETではなくURLで情報をやりとりしないPOSTの方を使います。
HTTPリクエスト内のメッセージボディとは
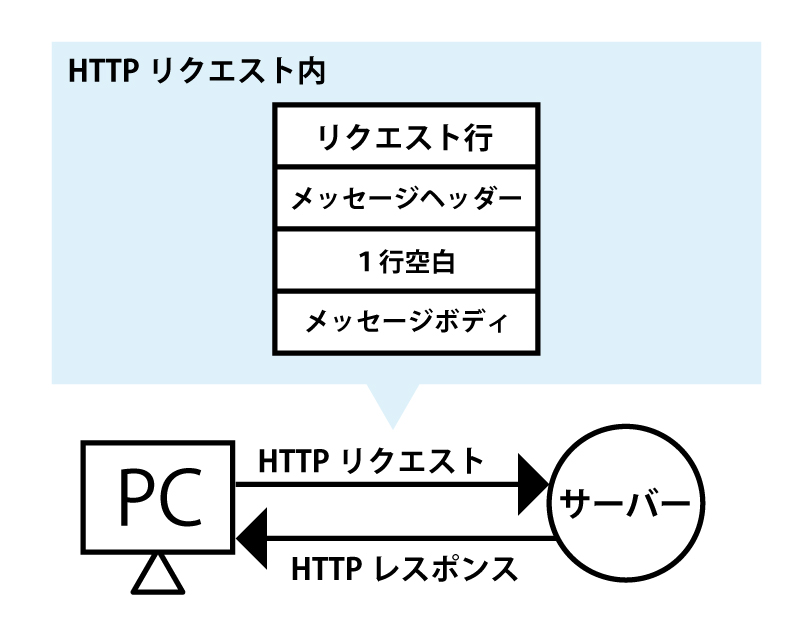
私たちが情報を検索したりネットを使ったりするときには、私たちの持つ端末(PCやスマホ)でブラウザを開き、どこかしらのサーバーにアクセスしています。あなたが「フリーゲーム」を検索したとしましょう。このことをHTTPリクエストと言います。あなたがネット上で検索して!とリクエストしているのでHTTPリクエストです。そうするとあなたが「フリーゲーム」を検索しているぞ、という情報がサーバー側に受け渡されます。その情報は主に4つにブロック分けして送られることになります。

- リクエスト行 → あなたが何をリクエストしたのか、1行で表されます
- メッセージヘッダー → ブラウザの情報や言語の情報など
- 空白 → ヘッダーとボディの区別をつけやすくする
- メッセージボディ → 情報の補足をする
このメッセージボディの部分に、送りたい情報が載せられるわけです。methodをPOSTに指定され送信ボタンを押すことによって<form>で送られた情報はこのメッセージボディの中に入れられてサーバーへと送信されます。
<form>タグの書式
<form>タグの中に書くものは基本的にこれだけです。
<form method="POST"></form>この<form>と</form>の中にテキスト入力の為のタグを入れたり、ボタンを付けたりしていきます。もしもGETメソッドを使う場合は本当に
<form></form>これだけの記述になります。(method属性は初期値がGETになっているため)


