CSSとは?
こちらに詳しい情報を記載しています。
HTMLはページに載せるコンテンツを記載するための言語だったのに対し、CSS(カスケーディングスタイルシート)は、そのコンテンツの装飾だったりレイアウトを調整するための、まったく異なる言語になります。
HTMLだけでHPを構成すると何とも味気ない感じの、いかにもシステマチックな…なんというか、もう「勇者の初期装備」みたいなショボショボな見た目になってしまうのが現実なんです。そこで、もうちょっとかわいくかっこよくしたいじゃない!ってことで使うのがこのCSSという武器なんですね。これがないともう初期装備だよ!!!

CSSはタグが作るボックスを操作するもの
CSSの働きを語るうえで知っておいたほうがいい事前知識があります。
CSSというものは、HTMLであなたが一生懸命に作った要素(タグとかコンテンツとかいろんなもの)に対して、例えば
中央揃え
にしてみたり、大事なところにマーカーを付けてみたりするわけです。
その際頭の片隅に置いておいてほしい内容というのが「ボックス」という概念になります。
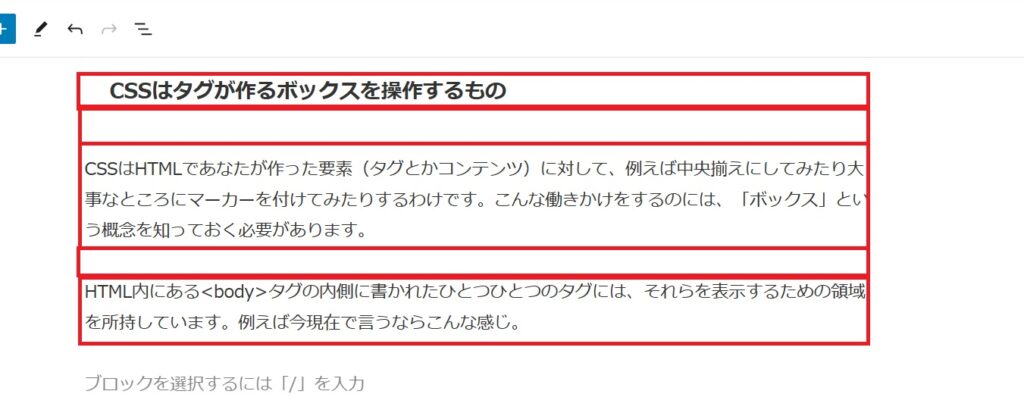
HTML内にある<body>タグの内側に書かれたひとつひとつの要素・コンテンツには、それらを表示させるための領域を持っています。人間で言うならプライベートゾーンってやつ(?)です。
いちもんじのこのページについて、ボックスを赤枠で示すならばこんな感じ。↓

CSSは、このような稼働領域=ボックスの表示を色々と操作することによってHTMLの見た目を変化させるわけです。その働きについてまとめてみると、大体こんな感じです。
- ボックス内のコンテンツの表示を操作(テキスト色を変えたり行間を調整したり)
- ボックスそのものの表示を操作(ボックスに背景を付けたり枠線付けたり)
- ボックスの配置や位置関係を操作(ボックスを横並びにしたり重ねたり)
要素のボックスの確認方法
自分のホームページを作っていると、わけのわからない形にレイアウトが崩れてしまったりすることがあります。そんな時に一体どうなっているんだ!?と発狂しそうになりますが、いったん冷静になってこれらの要素のボックスが今どんな感じになっているのかを見ることが出来たら、もしかしたら何かが分かるかもしれません。ということで、やり方はこんな感じ。
<html>
<head>
<title>…
<style>
*{
outline:1px solid #FF0000;
}
</style>
</head>ヘッダーの中において<style>タグで、すべての要素に対して枠線を付けるということをしております。これはあくまでも見た目の確認のためなので、必要なくなったら削除することを忘れないようにしましょう。一応<style>タグについて解説しています。↓
CSSのルール
CSSは基本的にずら~っと縦に並べて書いていくのですが、あとから書いたものが優先されます。
.クラスA{
text-align:left;
}
.クラスA{
text-align:center;
}この場合同じクラスAに要素の位置を設定しているのですが、最初に設定したleftがcenterで塗り替えられるイメージです。
CSSファイルの作り方
それじゃあそのCSSとやらの書き方を紹介していきましょう。
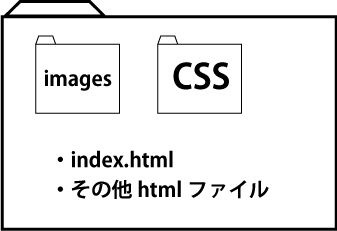
まずCSSはだんだんと増えてくるものなので、このように専用のフォルダ内に作成していきます。

- 画像フォルダ(images)
- CSSフォルダ
- htmlファイル(index.html=トップページ)
が、html内に無理矢理ねじ込むことも可能です。
タグとしては<style></style>の中に普通にCSSを記述していく感じになりますが、この方法は普通使わずCSS専用のファイルでまとめるのでこの方法は覚えなくてOKです。
CSSファイルの作り方
cssファイルの拡張子は.cssになります。メモ帳など何でもいいのですが、cssの中身を書いたものを.cssで保存するとCSSファイルとなって保存できます。ビジュアルスタジオを使用している人はcssフォルダを選択後新規ファイルを作成し、CSSファイル名.cssと名前を付けてファイルを作成しましょう。
CSSを読み込む
htmlの<head>タグ内、<head>で締める直前に<link rel=”stylesheet” href=”フォルダ名/CSS名”>を記述するだけでOKです。
<link rel="stylesheet" href="フォルダ名/CSS名">例)
<head>
<link rel="stylesheet" href="CSS/style.css">
</head><link>タグについてはこちらの記事で詳しく解説しています。
CSSの書き方
CSSを書く際、基本的な流れとしてはこうなっています。↓
- HTMLから対象となる要素を選択
- 選択した要素に装飾(スタイル)を付ける
これを更に説明するとこうなります。↓

これで1セットのCSS
- セレクタ
- 宣言(プロパティと値)
この2つがあってやっと1つのCSSです。装飾を付けたいときにはこれらを1セットで書きます。
セレクタとは
セレクタというのは、HTMLの中で装飾を付けたい対象のことです。まさに上で紹介した、1.のHTMLから対象となる要素を選択がこの工程です。
この部分にはいろいろな書き方があって(classとかね)、それを使い分けることによって対象の選択をより詳細なものとして設定することが可能です。(例えば同じ<p>タグでもこっちの<p>にはマーカーをつけてこっちの<p>には背景に色を付けるよ的な感じで同じタグなんだけれどもつける装飾を分けたりすることができます。)
ちなみにさっきの上の例では、すべての<p>要素に対して指定した内容が適用されます。
宣言ブロック(スタイル)とは
{}の中にはセレクタで選択した要素に対して一体どういうスタイルを付けたいのかを指示する内容が書かれています。この中には複数のスタイルを指定することができるので、上の例みたいに背景に色を付けて、左の余白を無くして~みたいに同時に複数の装飾を付けることができます。
プロパティとは
要素に対してどうしたいかの、「どうしたいか」の部分がプロパティになります。上の例で言えば
- background-color(背景色を指定しますよ)
- margin-left(左の余白をどうにかしたいです)
この部分がプロパティに該当します。CSSにはこのようなプロパティがたっくさん定義されているので、自分がどうしたいのかを考えたときにそのような動きをしてくれるプロパティを知っておく必要があるわけです。
値とは
プロパティが「どうしたいか」の部分であれば、値の部分はそれを「具体的にどのように設定するのか」を示すのがこの「値」の部分です。
例えばですが、背景色を変えますというのがbackground-colorです。でもこれだけでは「いや、一体何色に変えたいの?」ってなりますね。その答えを書くのがこの値の部分になります。
例で言うとbackground-color:#000000;としています。これはカラーコードと言って、この6桁の数字が色を表しているわけです。このサイトを見るとめっちゃわかりやすいです。
#000000というのは黒を表しています。なのでこの<p>で囲まれている部分というのは、背景色が黒になるわけです。(見づらいですね…。しかもデフォの文字の色も黒なので何も見えないことになりますね…。)
宣言(スタイル項目)とは
「プロパティ」と「値」を組み合わせたものがスタイル項目になります。これを正式名称では「宣言」と言います。「宣誓!僕たち!私たちは!!これらのプロパティと値を使うことを!ここに宣言します!!」というイメージの宣言です。様式としては、こうですね。↓
プロパティ:値;
値の始まりと終わりについているこのゴミみたいなの、「:」と「;」を忘れないようにしましょう。これを忘れると上手く動作しないこともあります。
また、CSSのコードが見やすいように、「:」や「;」の前後に半角スペースを入れるのが主流のようです。(一文字的には知ったこっちゃねえ!!って感じで今までスペースとか入れてなかったので逆にこのスペースめっちゃ気になります…。プログラミングとかやっててもスペースのせいで上手くいかないこともあったりするので…。)
ちなみにスペースを入れてもいい場所はここ●になります↓
プロパティ●:●値●;
まあぶっちゃけ言うと、自分一人でHP作るんだったら別にスペース要らないやって思う人はつけなくていいと思います。
クラスを付ける
CSSにもクラスを付けることが出来ます。クラスとは、言ってみれば学年の中のクラスを特定してAクラスのみんなはこうしてね、と指定するイメージです。Aクラスの人だけ赤く染まってね~みたいな…(怖い)
書き方としてはこうです。↓
.red{
color:red;
}この場合は文字を赤くしてくれ~と命令文を書いております。クラス名はredです。最初に.で始まるのはクラスです。
.クラス名{
内容:内容;
}
html
<div class="クラス名">複数のクラスを同時に指定したい場合
Aクラスで、且つBクラスのものに装飾をしたいよ~という人はこのように書きましょう。
.クラスA.クラスB{
内容:内容;
}クラスを指定し、そしてまた別のクラスを続けて記入するとOKです。AクラスとBクラスどちらも該当する、いわゆる&形式(アンド)ですね。
htmlの場合
<div class="クラスA クラスB">どちらかのクラスに当てはまる場合に装飾をしたいとき
さきほどはAとBどちらにも該当する要素に対して装飾をする~というものでしたが、今度はAかBのどちらかに該当する場合に装飾をしますよ~というものをご紹介します。↓
.クラスA,クラスB{
内容:内容;
}この場合はクラスAか、もしくはクラスBに該当するものにどうこうしますよ~という指定をしています。
htmlの場合
<div class="クラスA">htmlではクラスAを指定しているので、先ほどCSSで指定した装飾があてはまりそうです。
クラスの中の要素を指定したい
例えば.クラスAの中に<ul>タグがあるとします。このクラスAの中にある<ul>だけに装飾を施したい場合はこのように書きます。↓
.クラスA ul{
内容:内容;
}.クラス名のあと、半角スペースを空けて要素名を並べます。
htmlの場合
<div class="クラスA"><ul><li></li><li></li></ul></div>要素の中にあるクラスもしくは要素を指定したい
例えば<main>の中にある<h2>、もしくは<main>の中にあるクラスAにだけ装飾を施したい場合はこのように書きます。
main .クラスA{
内容:内容;
}要素名を置き、そのあとに.クラス名です。前に.が付くものはクラス名です。つかないものは要素名です。
htmlの場合
<main><div class="クラスA"></div></main>main h2{
内容:内容;
}この場合はどちらも要素名なので.は必要ありません。半角スペースを空けて続けざまに要素を書きましょう。
htmlの場合
<main><h2>あああ</h2></main><head>内やそれ以外の場所に書いてある<h2>に対してはこのCSSの装飾は適用されません。
これは子孫セレクタと呼ばれる考え方で、今回の場合は<main>の中の<h2>なので、<h2>にとっては<main>は親ですし、もしかしたら<h2>の中に<a>などのリンクタグも入っているかもしれません。
このような関係性について、わからないぞという方はこちらの記事を参照ください。
複数の要素を同時に指定する
CSSは複数の要素に対していっぺんに同じ効果を付けることも可能です。
p,li,td{
line-height:1.7;
}要素と要素を,(コンマ)で区切ることによって複数同時に同
疑似クラスとは
疑似クラスは普通のクラスとは異なります。疑似クラスは自分で中身を定めるものではなく、もともとその効果が定められているもので、例を示すとこのようなものがあります↓
a:hover{
color:red;
}この命令文を解説すると、まずは<a>タグを指定していて、尚且つマウスがそこに乗った場合文字を赤くします。文字がそこに乗った場合~にあたるのがhoverの文字です。
:で書かれているのは疑似クラスです。
idを割り振った場所にCSSを付けたい
htmlでidを振ることがあります。その場合はこのように書きます。
#id名{
装飾命令文
}頭に#(シャープ)をつけてid名を記述します。
htmlの場合
<div id="id名">Visual Studioを使ってCSSを略式で書く
Visual Studioを使ってCSSを書いている人は略式で書くことも可能です。↓
{font-size:16px;}←これを書きたいとき
fz16←これでも同義
{font-family:sans-serif;}←これを書きたいとき
ffフォント名←これでも同義
{line-height:1.7;}←これを書きたいとき
lh1.7;←これでも同義もっと詳しい内容はこちらに書いています。↓
すべての要素に対して装飾をする
html{
装飾の命令文
}
*{
装飾の命令文
}html{}はすべての要素に対して装飾を施します。例えばhtml{font-size:16px;}と書いたとして、<body>の中に<h1>があるとします。そうすると、<h1>自体の持つ文字の大きさは消えて16pxになります。
*{}も似たような効果を持ちますが、基本的にはHPを作る際に変な白い余白などが入らないようにリセットするような意味合いを持ちます。これに関しては実務ではほとんど使わないです。
使うタイミングはこちらにありましたので、気になる方はどうぞ。↓
全体の設定や条件指定をする@ルールについて
これまでに学んできた内容は各要素に対して何か装飾を付けるといったものでしたが、そうではなく、CSS全体に対して装飾をしたいだとか、スタイルの適用条件を指定したいだとかいうことがあります。こうしたルールは@ルール(あっとまーくるーる)と言い、セレクタを書くことなく、その代わりに「@」で始まる書式が定義されています。
その代表例が「メディアクエリ」と言われるもので、これが何かというとホームページを見る際の端末によってレイアウトが崩れないようにする「レスポンシブデザイン」を実現するための主力な機能となっていて、現在のウェブデザインには欠かせないくらいに大事なものになっています。
詳しい記事はまた別にまとめたいと思います。
短縮形の書き方
CSSは特定のものであれば短縮して書くことも可能です。詳しいことはこちらで解説しています。
属性セレクタとは
属性セレクタとは、タグの属性や設定値を要素の選択に利用するタグです。[]に囲まれた部分が属性セレクタになります。1つの要素に対して属性がたくさんある場合に使用すると便利です。主に<form>タグで使用されます。
input[type="text"],
[type="tel"],
textarea {
border: 1px solid #666;
}CSSの書式のまとめ
and の時は半角スペースを置いて繋げる。or の時は,で区切る。
クラスは.〇〇、idは#
| どうしたい? | 具体例 | 補足 |
|---|---|---|
| 複数のセレクタ(要素)それぞれにスタイルを適用する 【,で区切る】 | header, nav, footer { width: 830px; } | <header>と<nav>と<footer>に 幅830pxを指定 |
| 疑似クラス 要素がある特定の状態だけそのスタイルを適用する 【:が使われているもの】 | a:link{ color:#FFF; } | <a>が設定されている部分の文字の色を白にする |
| クラスにスタイルを適用する 【.クラス名】 | .logo{ text-align:center; } | <div class=”logo”></div> この中にある要素が中央ぞろえ logoクラスが設定されている要素に対して中央ぞろえにする |
| 複数のクラスを指定する 【.クラスA.クラスB】 A且つB | .logo.sub{ text-align:center; } | <div class=”logo sub“></div> この中にある要素が中央ぞろえ |
| クラスの中の要素を指定する 【.クラスA 要素名】 | .logo a{ color:#fff; } | .が頭に付くのがクラス(この場合.logo)で、半角スペースをあけて要素名を指定する |
| 要素の中の要素にスタイルを適用する 【半角スペースで要素を区切る】 A要素且つB要素 | nav ul li { width: 200px; } | <nav>タグの中にある<ul>タグの中にある<li>の中の要素の幅を200pxに設定する。 <nav><ul><li>ここ</li></ul></nav> nav且つul且つli |
| 設定したidの中にある要素に対してスタイルを適用する 【#id名】 | #main h1 { color: #fff; } | <div id=”main”><h1>ここの文字が白くなるよ</h1></div> |
| 設定したidにスタイルを適用する 【#id名】 | #sub { float: right; } | <div id=”sub”>ここの回り込みが右になるよ</div> |
| 属性セレクタ[]を使って要素の中に複数ある属性を選択する 【要素名[属性=”値”]】 | input[type=”text”] { border: 1px solid #666; } | <input type=”text”>要素に枠を指定する |
| レスポンシブデザインに対応したい 【@media(最大or最小幅):値】 | @media(max-width:767px){ padding:0 4% } | 767pxよりも小さい端末(スマホ等)に対して余白を上下0、左右4%にしている |



