ティラノビルダーではウインドウ枠1種類しか使えなかったから、キャラクターごとに違うウインドウを使いたい!何ならキャラクターごとに違うフォントを使いたい!と思って何が何やら分からずに相当な時間を費やした一(いちもんじ)です!ツイッターのフォローよろしくね~!(@1monjigame)
メッセージレイヤーとは何ぞや?
まずメッセージレイヤーとは、ゲームの本文を表示したり、今喋っているキャラクターの名前を表示したりするレイヤーのことです。色んなレイヤーを押しのけて、マウントを取りたがるレイヤーです。
メッセージレイヤーを増やすことで出来ること
メッセージレイヤーを増やすことによって出来ることは、例えばこちらの記事にあるような、同時に複数のウインドウを表示してそれを切り替えつつ、文字を表示するようなことだったり。
あとは、冒頭で私がほざいていた「キャラクターごとにフォントを変える」だとか、そういったことです。ウインドウのデザインの変更だけならメッセージレイヤー1枚で十分足りますし、可能です。キャラクターごとにメッセージ枠を変更することができます。
メッセージレイヤーを増やさずにキャラごとのフォント変更を行うと…
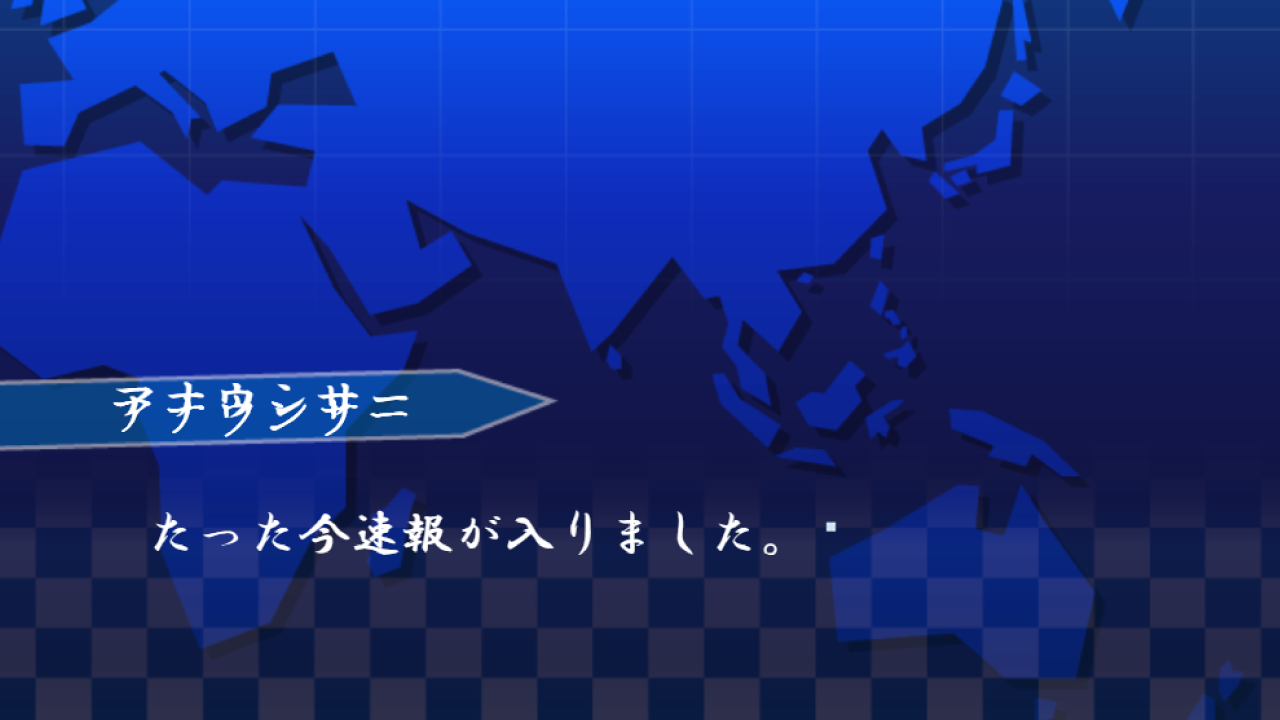
メッセージレイヤー1枚でフォントをキャラごとに変更すると、こんな事態になります(笑)

お分かりいただけただろうか…?アナウンサーがブレブレにぶれている…。これは、1つのレイヤーで複数のフォントを使ったことによる弊害です。前のフォントの残骸が残ってしまっているのだ…オーマイガー!
メッセージレイヤーの増やし方
ということで、そういう事態を免れるためにも!メッセージレイヤーを増やしましょう!
- config.tjsの変更
- メッセージレイヤーの細工
やることはこの2つじゃ!!!簡単じゃろう?
1.config.tjsの変更
ではまず1.のconfig.tjsの変更をしていきましょう!!コンフィグを開く際には、フリーのソフトを使うと良いと思います。詳しいことはこちらの記事の目次3に書いています!
myprojects → プロジェクトフォルダ → data → system → Config.tjs
この手順でコンフィグを開いたら、多分238行目付近にこんな文章があるかと思います。
// ◆ 初期状態のメッセージレイヤの数
// 前景レイヤと違って、0 を指定することはできません。これも必要な数だけ確保
// するようにすべきです。laycount タグでシナリオ内でも変更できます。
;numMessageLayers = 2;
これです!これこれ!ここの2の部分を変更していきたいと思います!
これを見ると、メッセージレイヤーはデフォルトで2枚使えるようになっていますね。
この2枚というのは、詳しく言うとmessage0、message1の2枚です。結構間違いやすいと思いますが、 message1、message2ではないのですね。 カウントは0から始まっていますよ!
ここでこんなことをなぜくどくど言うかと言いますと、指定した枚数以上のメッセージレイヤーを指示してしまうと、ゲームが動かなくなっちゃうからです!(経験者は語る)
たとえば今2枚となっていますが、message2とか使っちゃった日にはフリーズフリーズです!だって、 message0、message1、そしてある筈のない3枚目のメッセージレイヤーmessage2 がどこからともなく発生しているのですから、そりゃプログラム側もびっくりですよ!
余談ですが、config.tjsに書いてある「 laycount タグでシナリオ内でも変更できます。」と書いてあるのは実は嘘で、実際やろうとすると laycountタグはありませんと駄目出し喰らいます(笑)
さてちょっと脱線してしまいましたが、変更するのはこの部分だけでOK!
;numMessageLayers = 2;
2だけです!
numMessageLayersの左についている 「;」 って取らなくて良いの?これってコメントアウトじゃないの?そうお思いでしょう?分かりますよ。私もそう思って「;」を取ってからというもの、ゲームが動かなくなって6時間は無駄に費やしました。でもこれ、取らなくて良いんですね。
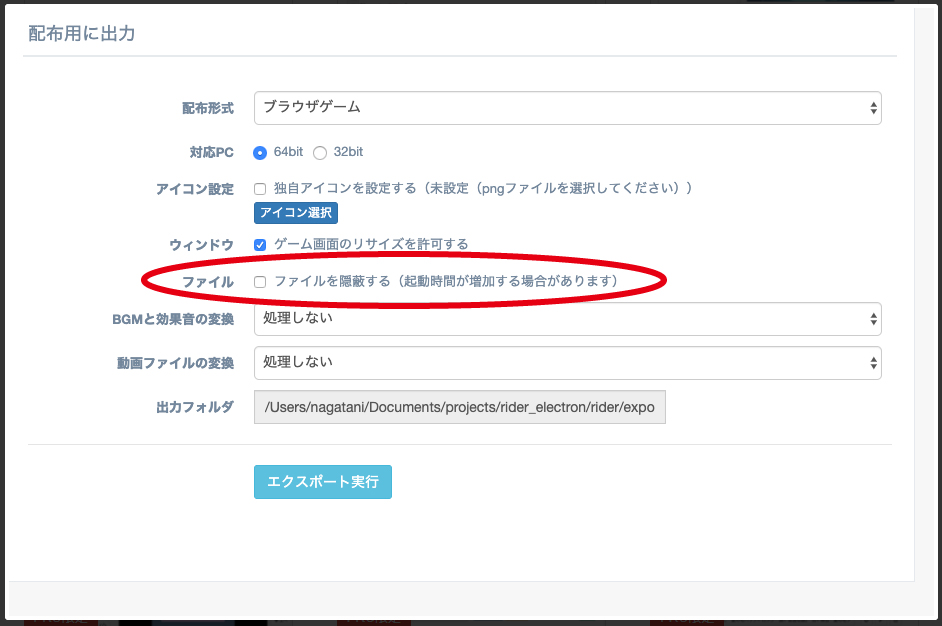
2を変更していきますが、ここは必要な枚数を指定しておきましょう!
ちなみに私は自作の某ゲームで20と書きました…でも、不要なレイヤーを大量に用意してしまうと当然のことながらゲームのデータ容量が重くなってしまいますから、要注意です!
2.メッセージレイヤーの操作[current][deffont]
ここからはいよいよ!メッセージレイヤーの細工をしていきましょう!とは言いましても、やることは簡単!今までやっていた作業にちょっと工夫をするだけです。[current]というタグで複数あるメッセージレイヤーのどのレイヤーを操作するかを命令することが出来ます。
そして、[deffont]というタグでデフォルトの文字のスタイルの設定をしています。
;ウインドウA( message0 )
[current layer=”message0″]
@layopt layer=”message0″ visible=”true”
@layopt layer=”message1″ visible=”false”
;フォントの変更
[deffont face=HG行書体][resetfont]
;ウインドウ画像を配置
[position layer=“message0” frame=”config/blue.png” width=”1280″ height=”229″ top=”491″ left=”0″ margint=”15″ marginl=”15″ marginr=”15″ marginb=”15″ size=”30″]
;文字が表示される領域を調整
[position layer=message0 margint=”60″ marginl=”80″ marginr=”80″ marginb=”80″]
;キャラクターの名前が表示される文字領域
[ptext layer=“message0” x=”70″ y=”500″ name=”chara_name_area” color=”white” size=”28″ bold=”true”]
;ウインドウB( message1 )
[current layer=”message1″]
@layopt layer=message0 visible=false
@layopt layer=message1 visible=true
;フォントの変更
[deffont face=メイリオ][resetfont]
;ウインドウ画像を配置
[position layer=“message1” frame=”config/red1.png” width=”1280″ height=”229″ top=”491″ left=”0″ margint=”15″ marginl=”15″ marginr=”15″ marginb=”15″]
;文字が表示される領域を調整
[position layer=message1 page=fore margint=”60″ marginl=”80″ marginr=”80″ marginb=”80″]
;キャラクターの名前が表示される文字領域
[ptext name=”chara_name_area” layer=“message1” color=”white” size=28 bold=true x=70 y=500 page=fore]
[current layer=”message0″]
扱うメッセージレイヤーが複数ある場合、どのメッセージレイヤーに本文を表示させたいのかを指定する必要があります。それがこのタグです。message1を表示させたければ、 [current layer=”message1″] です。
@layopt layer=”message0″ visible=”true”
表示させたいメッセージレイヤーを表示させる指示。
@layopt layer=”message1″ visible=”false”
今回は、同じ場所に複数のレイヤーを配置します。他のレイヤーと重なったらまずいので、見せたいレイヤー以外のレイヤーは見えないようにしました。
[deffont face=HG行書体][resetfont]
ゲームに設定されている、デフォルトのフォントの設定から変更しています。そのあとの[resetfont]までセットで使いましょう。
なぜ[font face]じゃないかと言いますと、ここで [font face] を使ってしまうと、例えば文章の一部に[bold]などの装飾をしたとして、そのあとに[resetfont]をしてしまったら、当然ですがフォントの種類も元に戻ってしまうからです。
[position layer=”message0″ frame=”config/blue.png” width=”1280″ height=”229″ top=”491″ left=”0″ margint=”15″ marginl=”15″ marginr=”15″ marginb=”15″ size=”30″]
メッセージレイヤーにウインドウの画像を配置しています。これはいつも通りな筈。
[position layer=message0 page=fore margint=”60″ marginl=”80″ marginr=”80″ marginb=”80″]
文字が表示される領域を調整しています。これも普段通り。
[ptext layer=”message0″ x=”70″ y=”500″ name=”chara_name_area” color=”white” size=”28″ bold=”true”]
キャラクター名が表示される領域を調整しています。ここも普段通り。
以上のことから、複数のメッセージレイヤーを使うには、[current layer=”扱うレイヤー”]タグを書くことと、 @layopt layer=”message0″ visible=”true” などで表示非表示をコントロールすることが大事と言うことです。そして複数のフォントを使い分けたい時には、 [deffont face=HG行書体][resetfont] このタグを書き足すこと!これだけが大事です!
複数のウェブフォントを登録したい
複数のウェブフォントを使いたい!と言うときは基本的に
この記事を参照していただけたら分かりますが、othersフォルダにダウンロードしてきたフォントを投入して、font.cssをこんな風に使いましょう!
@font-face {
font-family: “文字名A”;
src: url(“../../data/others/文字名A.形式”) format(“truetypeなどの形式”);
}
@font-face {
font-family: “文字名B”;
src: url(“../../data/others/文字名B.形式”) format(“truetypeなどの形式”);
}
@font-face {
font-family: “文字名C”;
src: url(“../../data/others/文字名C.形式”) format(“truetypeなどの形式”);
}
そして最後にconfig.tjsにフォント名を追加するのを忘れずに!