[ptext]タグの機能とは?
前景レイヤにテキストを表示します。
例えば今どこのマップに居るのかを画面の右上に表示させるなどであれば、この[ptext]が最適でしょう。なぜならば、この[ptext]には文字自体に様々な装飾が付けられるのですが、その装飾などをそのままに、中身(文字の内容)だけを変更させることが出来るからです。
メッセージウィンドウのテキストとは別に画面上にテキストを出したいときに使用できます。なお、この[ptext]はただ文字を表示するだけ(表示までの時間は指定できる)なので、特殊な表現を付けたりは出来ません。それは[mtext]の仕事になります。
テキストを消す時は[freeimage]タグを使うか、このタグで指定しておいたname属性に対して[free]タグを使う必要があります。
初期状態ではレイヤ自体が非表示になっているため、そのままでは[ptext]タグで文字を追加しても画面に表示されません。はじめに[layopt]タグでレイヤ自体を表示状態にする必要があります。
[ptext]タグのパラメータ一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| layer | ◯ | 対象とする前景レイヤを0以上の整数で指定します。初期値は0 |
| page | × | レイヤの表ページと裏ページ、どちらを対象とするか。foreまたはbackで指定します。 省略すると、表ページとみなされます。初期値はfore |
| text | × | 表示するテキストの内容。 |
| x | ◯ | テキストの左端位置を指定します。(ピクセル) |
| y | ◯ | テキストの上端位置を指定します。(ピクセル) |
| vertical | × | 縦書きにするかどうか。trueまたはfalseで指定します。初期値はfalse |
| size | × | フォントサイズをピクセル単位で指定します。 |
| face | × | フォントの種類を指定します。非KAG互換ですが、ウェブフォントも使用できます。 |
| color | × | フォントの色を0xRRGGBB形式で指定します。 |
| bold | × | 太字指定 boldと指定します HTML5互換ならfont-style指定に変換できます。 |
| edge | × | 文字の縁取りを有効にできます。縁取りする文字色を0xRRGGBB形式で指定します。 |
| shadow | × | 文字に影をつけます。影の色を0xRRGGBB形式で指定します。 縁取りをしている場合は無効化されます。 |
| name | × | [anim]タグなどからこの名前でアニメーションさせられます。カンマで区切ることで複数指定できます。(高度な知識:name属性で指定した値はHTMLのクラス属性になります) |
| width | × | テキスト表示部分の横幅をピクセルで指定します。 |
| align | × | 文字の横方向に関する位置を指定できます。widthパラメータを同時に指定する必要があります。left(左寄せ)、center(中央寄せ)、right(右寄せ)。初期値はleft |
| time | × | フェードイン時間をミリ秒単位で指定します。これを指定すると、画像が透明な状態から徐々に表示されていきます。省略すると、一瞬で表示されます。 |
| overwrite | × | 上書きするかどうかをtrueまたはfalseで指定します。trueを指定すると、同じnameが指定されたテキストがすでに存在している場合に、新規テキストを追加するのではなく既存のテキストの内容を書き変える処理を行います。初期値はfalse |
文字の装飾
こんな感じで装飾が出来ます。文字を太くしたり色を変えたり、縁を付けたり影を付けたり。

使い方
[layopt layer=”0″ visible=true]
[ptext layer=”0″ x=”100″ y=”200″ color=”yellow” text=”色変更” ]
[ptext layer=”0″ x=”100″ y=”300″ text=”縁取り” color=”white” edge=”0xFF0000″]
[ptext layer=”0″ x=”100″ y=”400″ text=”影” color=”white” shadow=”0xFF0000″]
[ptext layer=”0″ x=”100″ y=”500″ text=”太文字” color=”white” bold=bold]
[l]
[freelayer layer=”0″]
まず、レイヤーの可視化をします。次に[ptext]の配置、そして最後にレイヤーを綺麗にしておしまいです。1つ気になる点が…太字にしたいときってbold=boldなんですね…(笑)bold=trueってしがちなので、そこは注意ですね。
文字の置き換え方法[overwrite]
[ptext layer=”0″ x=”100″ size=40 y=”300″ text=”この文字を置き換えチャレンジ” color=”white” edge=”0xFF0000″ name=ichimonji]
[l]
[ptext x=”100″ y=”300″ layer=”0″ text=”置き換え出来ました” name=ichimonji overwrite=true]
ポイントとしては、まず[ptext]タグに名前を付けること。
でも実際に使ってみたら、例え置き換えでも、xとyの値、そしてレイヤーの値はいずれにせよ絶対に指定をしなければならないらしく、ただの置き換えなんだからテキストだけ指定でよくね?って思っちゃって、逆になんだか面倒だな…って印象でした。なので、ここはマクロ先生に活躍して貰えばよいのではないでしょうか!?
何故ならマクロ大先生は値を受け渡しすることが出来ます。詳しいことはこちらの記事で↓
文字の置き換えマクロ
ということなので早速置き換えマクロを作っちゃいました。今後マップの切り替えが多いゲームを作ったら、右上に現在地を表示することもあるかも知れませんからね…。
;置き換えマクロを作ります。
[macro name=”okikae”]
[ptext layer=0 x=100 y=300 text=%text name=ichimonji overwrite=true]
[endmacro]
;まずは置き換えたい文字の元となる文字を定義して配置する
[ptext layer=”0″ x=”100″ size=40 y=”300″ text=”この文字を置き換えチャレンジ” color=”white” edge=”0xFF0000″ name=ichimonji]
[l]
;あとは置き換えたい文字を指定するだけでOK
[okikae text=置き換え出来ました]
マップ名の置き換えマクロ
まずマップ名を右上に表示させるというのを前提にお話をしていこうと思います。表示したいのは右上、でも文字数は毎回違うからxの位置を的確に指定するなんてことは難しい。なので、文字を右詰で表示させたいなと思い、align=rightを指定してみました。ですが上手く行きません。よくよくパラメータ一覧を見てみると、widthも指定しなければならないとのこと。
無事にマップ名の表示切替マクロを作成することが出来ました。
;テキスト置き換え用マクロ
[macro name=”okikae“]
[ptext layer=0 x=0 y=0 size=20 text=%text name=ichimonji overwrite=true width=1280]
[endmacro]
;原型をセッティングする↓
[ptext layer=”0″ x=”0″ y=”0″ size=20 text=”エントランス” color=”white” edge=”0xFF0000″ name=ichimonji align=right width=1280]
[l]
;置き換えマクロ召喚し、テキストだけはいちもんじの部屋に置き換えます
[okikae text=いちもんじの部屋]
[l]
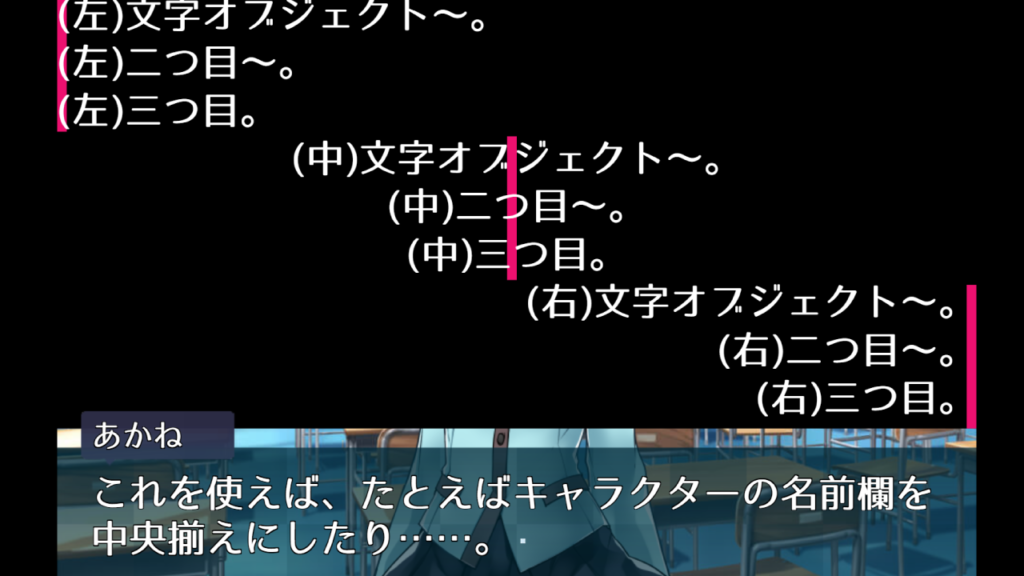
ここで注目すべきはxとyの値。移動範囲の幅はもう決めているので、あとは右詰にしたらokということで、どちらとも0です。で、widthにはゲーム画面の横幅に指定した値を入力してください。これで完璧でした。一応↓に文字の並びについて説明されている公式の画像を貼っておきます。参考までにどうぞ。
文字の並びについて


![ティラノスクリプト:レイヤにテキストを表示する[ptext]置き換えも可能、マップ名右上表示マクロ有り](https://111111monji.com/wp-content/uploads/2022/07/3-1.png)