ティラノスクリプトには、アニメーションをする為のタグが2種類あります。1つは[anim]、そしてもう1つは[kanim]。[anim]については、こちらの記事に詳しいことを書いています。
2022.12.3追記。ティラノスクリプトでアニメーションをするタグがもう1つ増えました。しかもこのタグは[anim]と[kanim]の機能を兼ね備えたスペシャルなタグです。解説はこちらでしています。
今回ご説明するのは[kanim]タグでアニメーションをするパターンです。それも今回は[kanim]でアニメーションをする前段階のお話をさせて頂こうかと思います。
[kanim]でアニメーションをさせる手順
- [keyframe]でアニメーションの定義を開始する(開会宣言)
- [frame]でキーフレームアニメーションの定義
- [endkeyframe]でキーフレームアニメーション定義の終了(閉会式)
- [kanim]でキーフレームアニメーションの実行
- [stop_kanim]でキーフレームアニメーションの停止
[kanim]でアニメーションをさせるためには、どういった動きをするのかを前もって宣言しておく必要があるわけですね…面倒くさい。こりゃ大変だあ…。
[keyframe]タグの機能
キーフレームアニメーションの定義を開始します。定義したキーフレームアニメーションは[kanim]タグで使用できます。大事なのは、このタグでアニメーションが出来るわけではないということ。このタグはどんなアニメーションをさせるのか、定義するための開幕宣言に過ぎません。
[keyframe]タグのパラメーター一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | 〇 | キーフレームアニメーションの名前を指定します。[kanim]タグで使用します。 |
[keyframe]タグの使い方
[keyframe name=”ichimonjiikemen”]
このタグではアニメーションの名前を付けています。分かれば何でもOKです。
[frame]タグの機能
キーフレームをひとつ定義します。[keyframe]と[endkeyframe]の間に記述します。
[frame]タグのパラメーター一覧
| パラメータ | 必須 | 解説 |
|---|---|---|
| p | 〇 | キーフレームの位置をパーセンテージ(0%〜100%)で指定します。たとえば50%と指定すれば、全体の長さが4秒のアニメーションのなかの2秒目、となります。0%のキーフレームを省略することで前回のアニメーション状態を継承できます。スタート位置の動作を設定しないことで前回の動作からの引継ぎができるということですね。 |
| x | X軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 例) x=”100″(前へ100px移動する)、x=”*100″(画面左端から100pxの位置へ移動する) | |
| y | Y軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 | |
| z | Z軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 このパラメータを使用することで三次元的な表現が可能ですが、対応しているのは一部のブラウザのみとなります。 | |
| rotate | 対象を回転させることができます。たとえば180度回転させたい場合、180degのように指定します。一回転させたかったら360degですね。 永久に回し続けたい場合は[kanim]タグでcount=”infinite”を指定します。 | |
| rotateX | 対象をX軸を軸として回転させることができます。たとえば180度回転させたい場合、180degのように指定します。 | |
| rotateY | 対象をY軸を軸として回転させることができます。たとえば180度回転させたい場合、180degのように指定します。 | |
| rotateZ | 対象をZ軸を軸として回転させることができます。たとえば180度回転させたい場合、180degのように指定します。 | |
| scale | 対象を拡大または縮小できます。2倍に拡大するには2を、半分に縮小するには0.5を指定します。 | |
| scaleX | X方向に拡大または縮小できます。 | |
| scaleY | Y方向に拡大または縮小できます。 | |
| scaleZ | Z方向に拡大または縮小できます。 | |
| skew | 傾斜を指定できます。 | |
| skewX | X傾斜を指定できます。 | |
| skewY | Y傾斜を指定できます。 | |
| perspective | 遠近効果を付与できます。一部ブラウザのみ対応。 | |
| opacity | 不透明度を0~255の数値で指定します。0で完全に透明になります。 | |
| その他 | CSSのスタイルを各種指定できます。 |
[frame]タグの使い方
[frame p=40% x=”100″ ]
[frame p=100% y=”-200″ opacity=0 ]
タグ一覧を見てみるとお分かりの通り、必ずpを入れなければならないんですね。ちょっと実際にこのタグを使ってアメーションをしてみようと思います。
実験してみた感じだと、定義をした順番にアニメーションをするようです。
[frame p=100% x=”100″ ] 40%→100%
[frame p=100% y=”-200″ opacity=0 ]
試しに40%→100%にしてみたところ、x=100はガン無視で2番目の透明度0にする動作だけが実行されて、ただまっすぐ上に上って消えてゆく…百人一首が天に召されるだけになってしまいました。
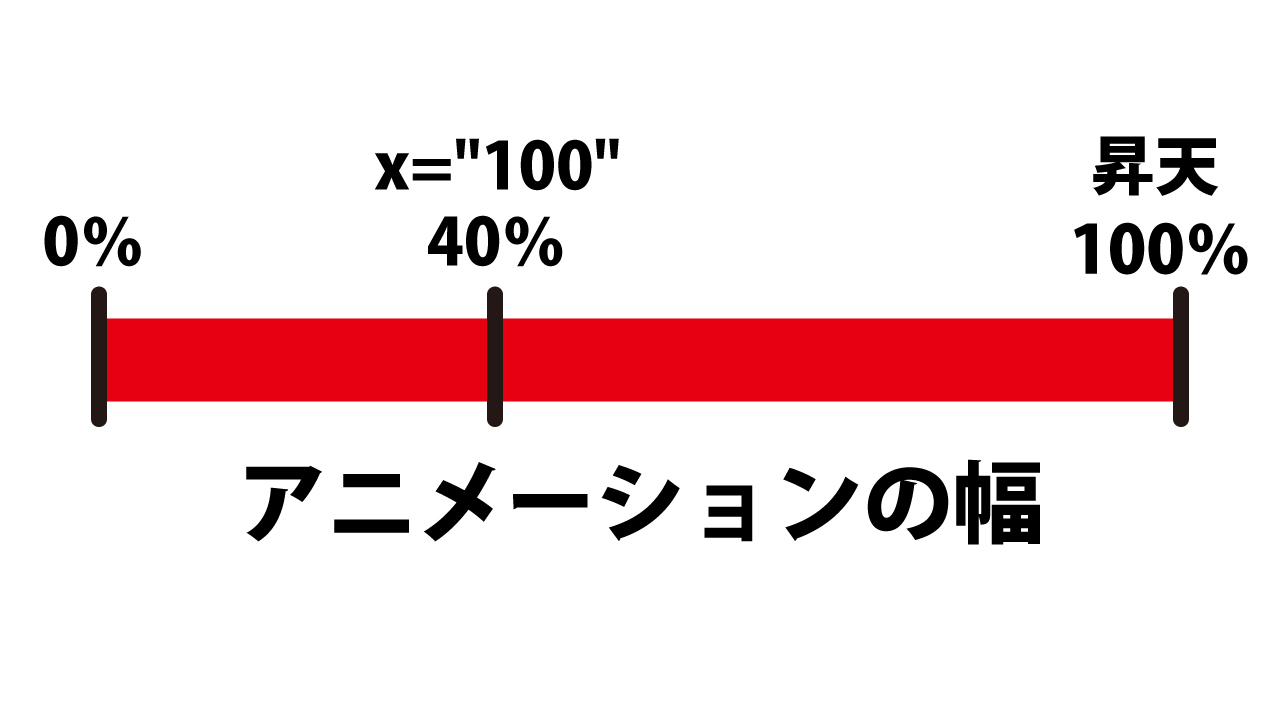
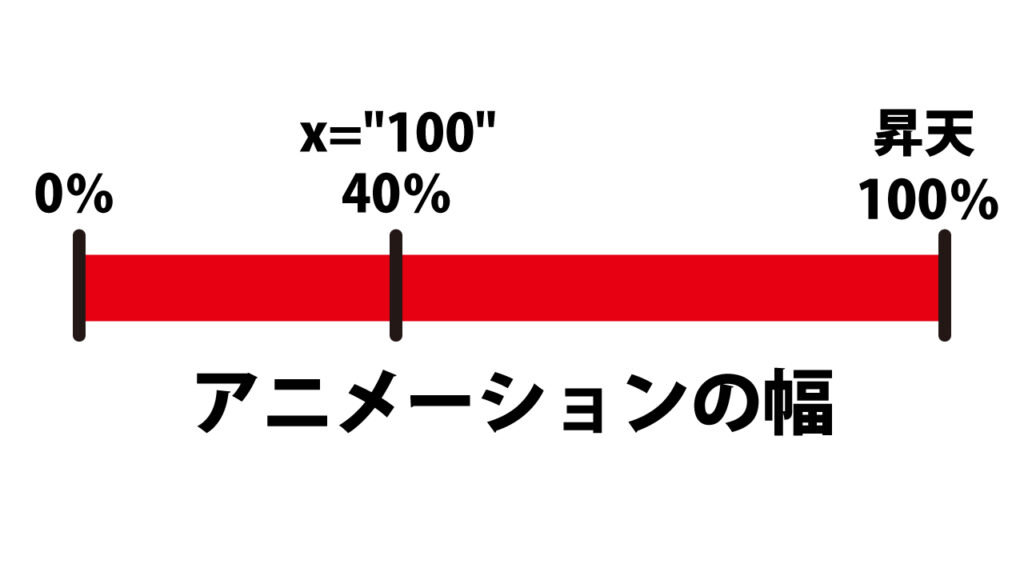
[frame p=40% x=”100″ ] 40%→100%
[frame p=60% y=”-200″ opacity=0 ]
試しに40%と60%でやってみたところ、右に動き上に動き、そして消えはしたのに、消えた場所から初期位置にスッと戻りました。(不完全燃焼)
ということは40%は全体のアニメーションで言う4割目の動作を指し示し、100%は最終位置を示していると言ってよいと思います。

最終的に100%の位置でどう動かして終わらせたいかを指定しておかないと、アニメがリセットされて、指定した画像が「ん?なにか?」って顔をしてスッと元の位置に戻るという羽目になります。
[frame]タグで色々と動作を指定するのは良いですが、絶対に100%(最終位置)での動作を指定しておこうと思いました。
回転の動作例
回転させる動作についてちょっとよく想像が出来なかったので、実際にやってみました。上手くやればカードキャプターさくらちゃんゲームが作れるかも知れない。
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[keyframe name=”fuwafuwa3“]
[frame p=40% rotateX=180deg ]
[frame p=60% rotateY=180deg ]
[frame p=80% rotateZ=180deg ]
[frame p=100% y=”-200″ ]
[endkeyframe]
[kanim keyframe=fuwafuwa3 name=hyakunin easing=”linear”]
Z軸の回転ってただのrotateと変わらない気がしますが…詳しい人は何が違うのか教えていただきたい…。
注目すべきは回転かけまくったらy=”-200″で上に移動するんじゃなく下に移動したという点ですね。これはもう訳が分からない。一回回転させたことによって前後逆になってしまったのでしょうか?
[endkeyframe]タグの機能
キーフレームアニメーションの定義を終了します。閉会式です。