いちもんじは今まで散々、ティラノスクリプトでアニメーションをやるには2つのタグがあります!と宣ってきましたが、昨今、本当に昨今、新たなるアニメーションタグが生成されたようです。しかもそのタグ、従来の[anim]タグと[kanim]タグ、その両方の機能を備え持った特別な力を持つタグ!その名も[xanim]タグ!!ついにXになっちまった!!
これは使うほかあるめえ!!と思って使ってみました。その結果をこちらに載せたいと思います。
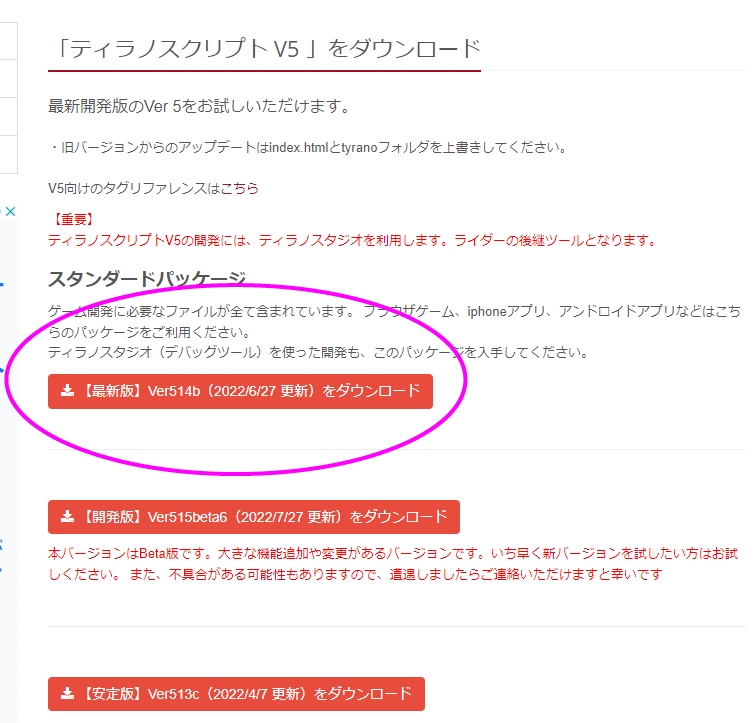
[xanim]はV515以降で使用可能。古ければアップデートをしよう!
ということで、最新のタグ[xanim]はティラノスクリプトのバージョンが古いと使用することが出来ません!いちもんじのティラノスクリプトは多分バージョンが古い奴で作ってます。なので、まず最初にアップデートをすることにしました。アップデートのやり方が分からないよ!と言う方はこちらの記事を参照してみてください。
[xanim]タグの機能とは?
[anim]と[kanim]の機能を併せ持つ、汎用的なアニメーション実行タグです。事前に[keyframe]タグで定義したキーフレームアニメーションをkeyframeパラメータに指定して実行することもできますし、[anim]タグのように変化対象のパラメータを直接指定することもできます。
…な、なんと便利な…!これで夢の、1つのタグで百人一首を高速回転させながら右上にぶっとばすというアニメーションが実現可能なのではないか…!?いちもんじは衝撃で震えました。
[xanim]タグのパラメーター一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| name | アニメーションさせる画像やテキストのnameを指定します。 | ||
| layer | nameを指定せずにlayerを指定することで、そのレイヤに存在するすべての要素をアニメーションさせることができます。 | ||
| keyframe | 適用するキーフレームアニメーションのnameを指定します。 | ||
| time | アニメーション時間をミリ秒で指定します。 | ||
| easing | [anim]タグに指定できるキーワードと[kanim]に指定できるキーワードがすべて使用可能です。 | ease | |
| count | 再生回数を指定できます。infiniteを指定することで無限ループさせることもできます。 | 1 | |
| delay | 開始までの時間を指定できます。初期値は0、つまり遅延なしです。 | 0 | |
| direction | アニメーションを複数回ループさせる場合に、偶数回目のアニメーションを逆再生にするかを設定できます。偶数回目を逆再生にする場合はalternateを指定します。 | normal | |
| mode | アニメーションの最後のフレームの状態(位置、回転など)をアニメーション終了後も維持するかを設定できます。forwards(デフォルト)で維持。noneを指定すると、アニメーション再生前の状態に戻ります。 | forwards | |
| svg | svgファイルを指定できます。svgファイルはimageフォルダに配置します。これを指定すると、svgファイル内で定義されたに沿ってアニメーションさせることができます。 | ||
| svg_x | svgファイルを指定したとき、X座標をに沿わせるかどうか。trueまたはfalseで指定します。 | true | |
| svg_y | svgファイルを指定したとき、Y座標をに沿わせるかどうか。trueまたはfalseで指定します。 | true | |
| svg_rotate | svgファイルを指定したとき、角度をに沿わせるかどうか。trueまたはfalseで指定します。 | false | |
| wait | アニメーションの完了を待つかどうか。trueまたはfalseで指定します。 | false | |
| 他 | この他、[anim]タグに指定できるパラメータや、各種CSSプロパティをアニメーション対象にすることができます。 |
最後、他ってさりげなく省略されてますけど、[anim]と[kanim]のパラメーターに載ってたやつ全部使えるって凄くね!?いやめちゃくちゃ凄くね!?さすがXじゃね!?ってことで一応載せておきますね、[anim]と[kanim](frame)のパラメーター一覧。
| パラメータ | 必須 | 解説 |
|---|---|---|
| p | 〇 | キーフレームの位置をパーセンテージ(0%〜100%)で指定します。たとえば50%と指定すれば、全体の長さが4秒のアニメーションのなかの2秒目、となります。0%のキーフレームを省略することで前回のアニメーション状態を継承できます。 |
| x | X軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 例) x=”100″(前へ100px移動する)、x=”*100″(画面左端から100pxの位置へ移動する) | |
| y | Y軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 | |
| z | Z軸方向へのアニメーション量をピクセル単位で指定してください。*(アスタリスク)で始めることで、絶対位置として指定できます。 このパラメータを使用することで三次元的な表現が可能ですが、対応しているのは一部のブラウザのみとなります。 | |
| rotate | 対象を回転させることができます。たとえば180度回転させたい場合、180degのように指定します。 | |
| rotateX | 対象をX軸を軸として回転させることができます。 | |
| rotateY | 対象をY軸を軸として回転させることができます。 | |
| rotateZ | 対象をZ軸を軸として回転させることができます。 | |
| scale | 対象を拡大または縮小できます。2倍に拡大するには2を、半分に縮小するには0.5を指定します。 | |
| scaleX | X方向に拡大または縮小できます。 | |
| scaleY | Y方向に拡大または縮小できます。 | |
| scaleZ | Z方向に拡大または縮小できます。 | |
| skew | 傾斜を指定できます。 | |
| skewX | X傾斜を指定できます。 | |
| skewY | Y傾斜を指定できます。 | |
| perspective | 遠近効果を付与できます。一部ブラウザのみ対応。 | |
| opacity | 不透明度を0~255の数値で指定します。0で完全に透明になります。 | |
| その他 | CSSのスタイルを各種指定できます。 |
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| name | ここで指定した値が設定されている要素に対してアニメーションを開始します。name属性で指定した値です。 | ||
| layer | name属性が指定されている場合は無視されます。前景レイヤを指定します。必ずforeページに対して実施されます。 | ||
| left | 指定した横位置にアニメーションで移動します。 | ||
| top | 指定した縦位置にアニメーションで移動します。 | ||
| width | 幅を指定します | ||
| height | 高さを指定します | ||
| opacity | 0~255の値を指定します。指定した透明度へアニメーションします | ||
| color | 色指定 | ||
| time | アニメーションにかける時間をミリ秒で指定してください。デフォルトは2000ミリ秒です | 2000 | |
| effect | 変化のエフェクトを指定します。表現に関しては良い画像があるので、http://111111monji.com/2022/07/11/animwa/#toc2 こちらをご覧ください。 |
[xanim]タグの使い方
;キーフレームアニメーションを無限ループで適用
;カバディ定義
[keyframe name=”yoko”]
[frame p=”0%” x=”0″]
[frame p=”100%” x=”100″]
[endkeyframe]
;1番目
[xanim name=”akane” keyframe=”yoko” count=”infinite” time=”1000″ direction=”alternate” easing=”linear”]
;2番目
;2秒かけて500px右に移動 デフォルトではアニメーションの完了は待たずに次に進むよ
[xanim name=”akane” x=”500″ time=”2000″]
公式に書いてあるものを実際にやってみました。すると、こんな感じになりました。
最初に右にスッと動いたのが2番目に実行している
;2秒かけて500px右に移動 デフォルトではアニメーションの完了は待たずに次に進むよ
[xanim name=”akane” x=”500″ time=”2000″]
こちらのスクリプトなんですね。上から順番に行われるんだったら永遠にカバディやるだけで終わりそうなものですが、カバディは2番目の↑を実行してから行われるんですね…?どうなっているんだ???永遠にカバディをし続けているだけのように見せかけて実はスクリプトは流れていて、2番目の右にスッが実行された後思い出しカバディをしているのでしょうか。
で、右にスッと動いた後は[keyframe]であらかじめ定義していた動作の方ですね。やはり[xanim]は[kanim]での動作も兼ねているということが分かります。ちょっと良く分からないですが、とりあえず便利ですね!?
早速[anim]と[kanim]を[xanim]で実験!
今回試したいのは、以前[anim]と[kanim]で百人一首を表現したい!的な記事でやった動作を[xanim]でそのまま表現できるのか?という問題でした。見ていないぞ!?と言う方はこちらの記事をチラ見していただけると頭にスッと入り易いと思います。
やってみたスクリプトはこちら!
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[xanim name=”hyakunin” count=”infinite” time=”1000″ easing=”linear” rotate=360deg left=”+=900″ top=”-=500″]
先にネタバレをしておきますが、これだと上手く動きませんでした。なんかゆる~く回りながら右上に消え、また最初の位置に戻ってそれを無限に繰り返す…違うんだよ、無限に繰り返して欲しいのは右上に移動する動作じゃなくて回転の動作の方なんだよ…。
なんとかして高速で回転しながら右上に消える、そんな動作を行えないものか…考えた結果!!上手く行きました!!
[image layer=1 x=576.714 y=287 storage=hyakunin.png name=hyakunin]
[l]
[xanim name=”hyakunin” time=”800″ easing=”linear” rotate=1800deg left=”+=900″ top=”-=500″]
右上に到達するまでに回転させたい角度を回るんだったら、角度を滅茶苦茶高くすればいいのでは!?と思い至り、回転角度を1800degにしてみました。そして無限ループ設定のcount=”infinite”を削除しました。するとなんと!上手く行くではありませんか!
やり方によってはマジで[anim]と[kanim]でなんとか実現していたアニメーションが[xanim]だけで実現できるかも知れません!あきらめちゃ駄目、絶対。
[stop_xanim]タグの機能
V515以降で使用可能。[xanim]で開始したアニメーションを停止します。
[stop_xanim]タグのパラメーター一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| name | アニメーションを停止する画像やテキストのnameを指定します。 | ||
| layer | nameを指定せずにlayerを指定することで、そのレイヤに存在するすべての要素のアニメーションを停止できます。 | ||
| complete | trueを指定すると、当初アニメーションするはずだった地点まで一瞬で移動させます。falseの場合はその場で止まります。 | false |
[stop_xanim]タグの使い方
[stop_xanim name=hyakunin]