- Visual Studio Code(VSCode)とは
- Visual Studio Code(VSCode)のインストール
- 日本語対応する
- 保存すると自動で整形してくれる設定
- 折り返し表示設定
- フォルダの準備
- index.htmlにshift+!でテンプレを入力
- 基本操作
- 更新したら、確認はindex.htmlで
- コメント文を入れるショートカット
- インデントを揃えるショートカット・ctrl+Sを押した際自動で揃えるプラグイン
- グループ化のショートカット方法
- 同じ属性を付与したいときのショートカット
- ショートカットキーでタグを量産する
- 同じものを一括で置換するショートカット
- CSSファイル内でコメントを入れるショートカット
- Visual Studioを使ってCSSを略式で書く
- <div>+クラスを短縮で入力する
- background-imageを指定する
- paddingなど値が4つあるものを短縮して書く
- 検索する
- 使い始め方
- 開いたプロジェクトの閉じ方
Visual Studio Code(VSCode)とは
HTML・CSSの開発には、編集ソフトが必要になります。一口に編集ソフトと言ってもたくさんある(10年前にHTMLとCSSをやってた時にはTeraPad(テラパッド)というフリーソフトを使用していた)のですが、今回はいちもんじが購入した教科書に載っていたVisual Studio Code(VSCode)というソフト(無料)(ここ大事)をインストールしようと思います。
Visual Studio Code(VSCode)とはなんぞ?と思い少し調べてみました。
Visual Studio Code(VSCode)とは、あの有名なMicrosoft社が開発し、2015年4月29日に公開したソースコードエディタ(つまりプログラミングするときに何かと役に立つ)です。
Visual Studio Code(VSCode)を使うメリット
Visual Studio Code(VSCode)は、何やらカスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができるらしいです。HTMLやCSSはお決まりの記号のようなものを使ったり定型文を書いたりするので、その辺を登録しておくと便利だということでしょう。
例えば、<ht…まで書いたとしたら、候補に<html>を出してくれたり(入力サポート)、全角スペースが入ると色々と上手くいかなくなるのですが、入ってしまった全角スペースを視覚的に分かりやすく表示してくれたりします。
Visual Studio Code(VSCode)のインストール

このページからダウンロードができそうです。各メーカーのものをダウンロードしましょう。
ダウンロードが終えたら、同意する→次へ→実行するにチェックを入れて完了ボタンを押しましょう。
日本語対応する
プラグインとか特に必要ありません。この手順でやりましょう。
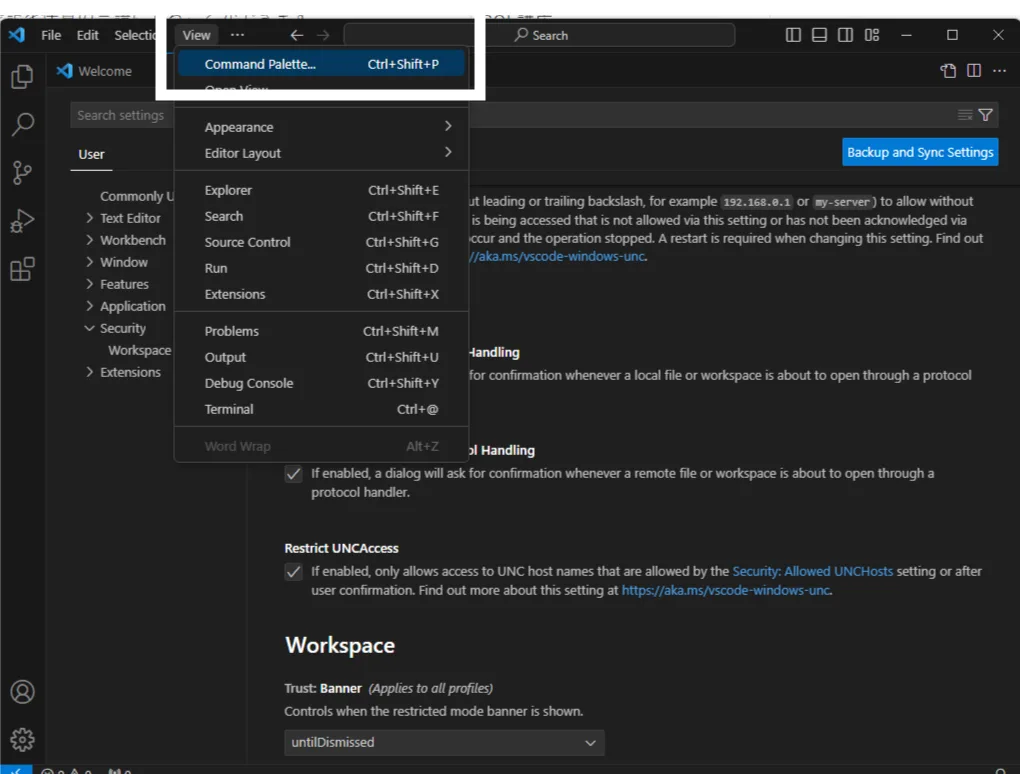
- ViewからCommand Paletteを選択
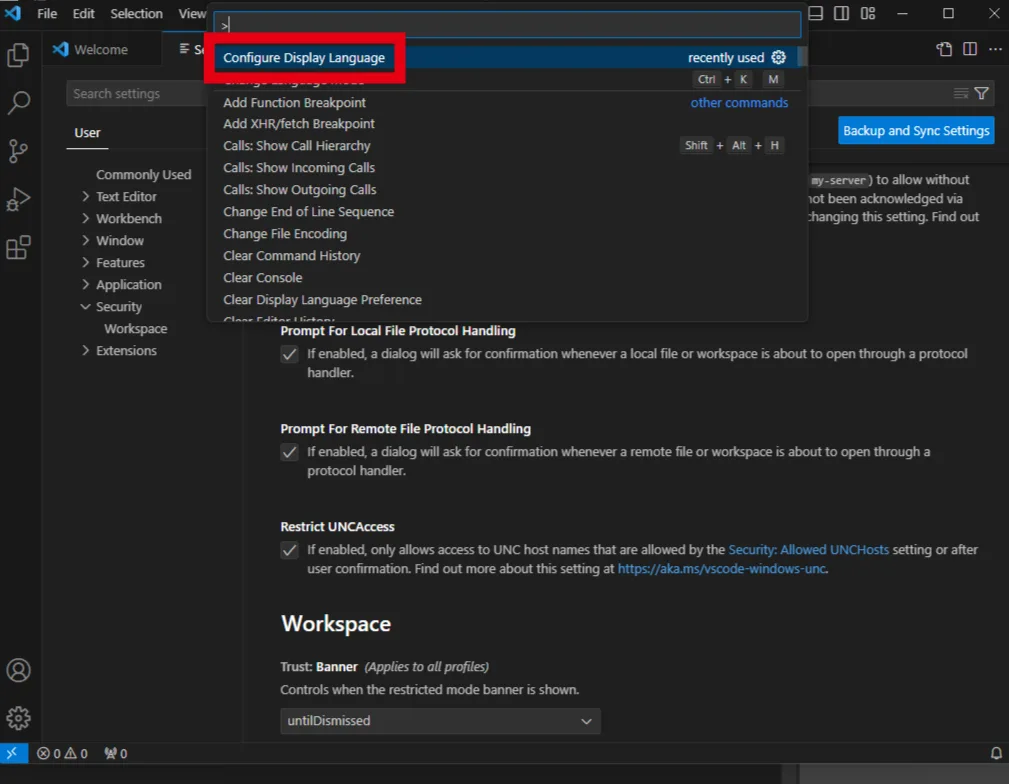
- Configure Display Language←これをコピペしてSearchのところにペースト
- ↑と同じ単語が検索結果として出るので、その出て来たものを選択
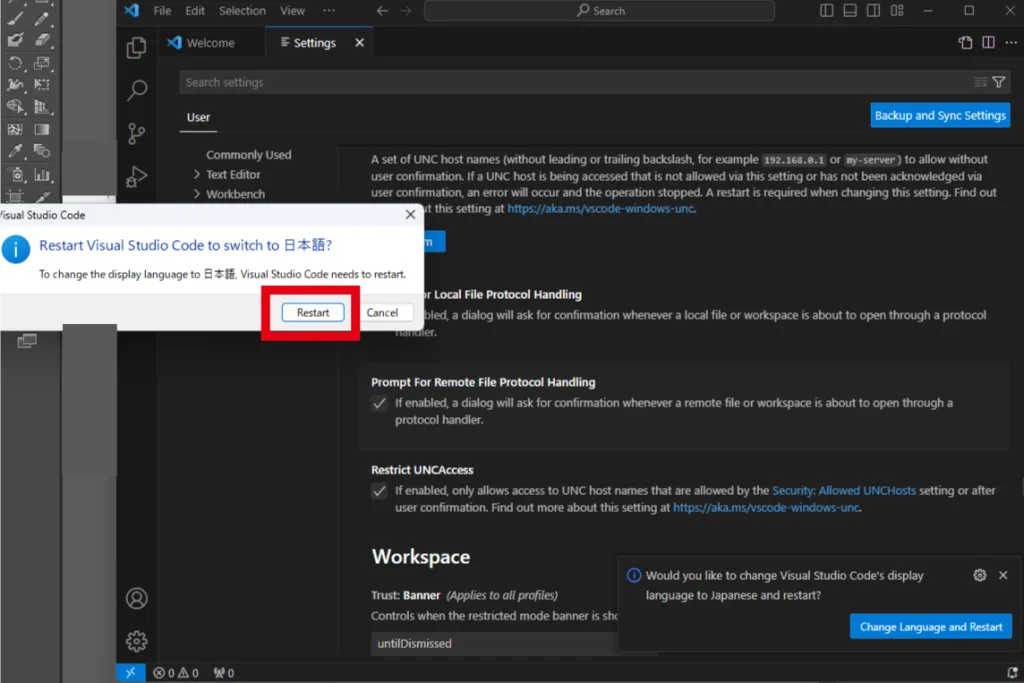
- 言語一覧の中から日本語を選択肢、Restartをクリックで終了



保存すると自動で整形してくれる設定
ctrl+Sをすると自動的に整形(インデントとか入れて分かりやすく)してくれる設定があるので(めちゃ便利!!)その設定もしておきましょう。
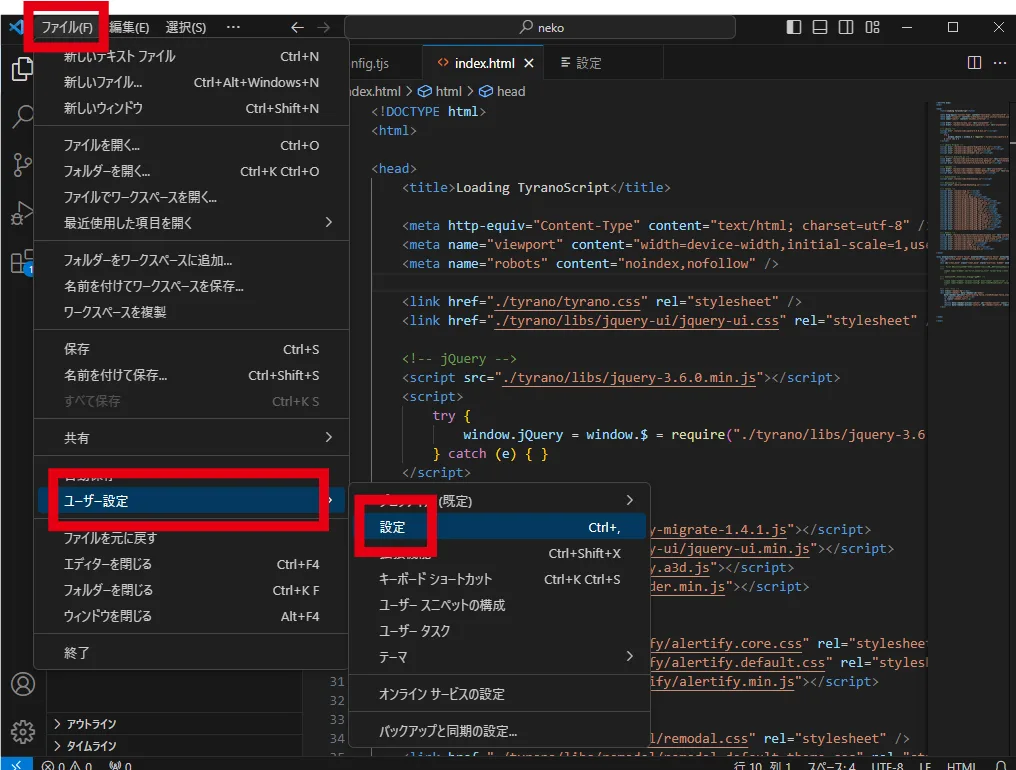
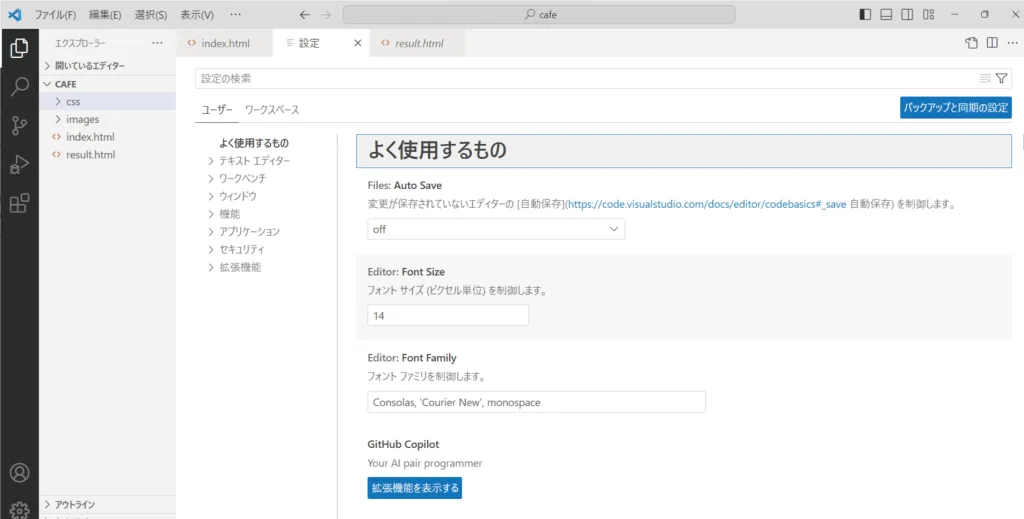
- ファイルからユーザー設定、設定を開く
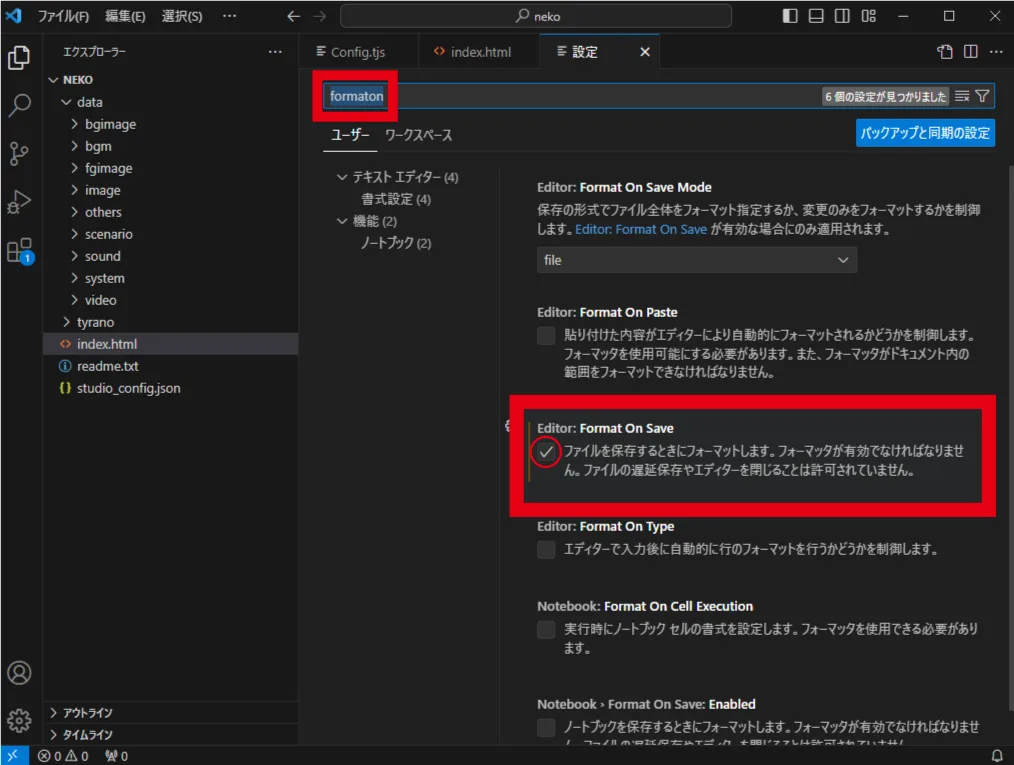
- 検索バーにformatonと入力
- Format on Saveという項目にチェックを入れる

まずはファイルからユーザー設定を開き、その中にある設定を開きます。もしもちょっと項目名が違っていたり該当する項目が無かったとしてもどこかしらに設定というメニューが必ずある筈なのでそれを見つけ出して選択してください。

検索バーにformatonと入力するといくつか項目が出て来ますので、Format on Saveにチェックを入れてください。特に保存とかは必要なく普通に閉じて大丈夫です。
htmlか何かの画面を出してctrlとSを押したら整形されると成功です。特にプラグインなどは入れる必要は今のところなさそうです。(2024/01にインストール)
折り返し表示設定
折り返し設定にするコマンド、解除するコマンド
Alt + Z(macならOption + Z)
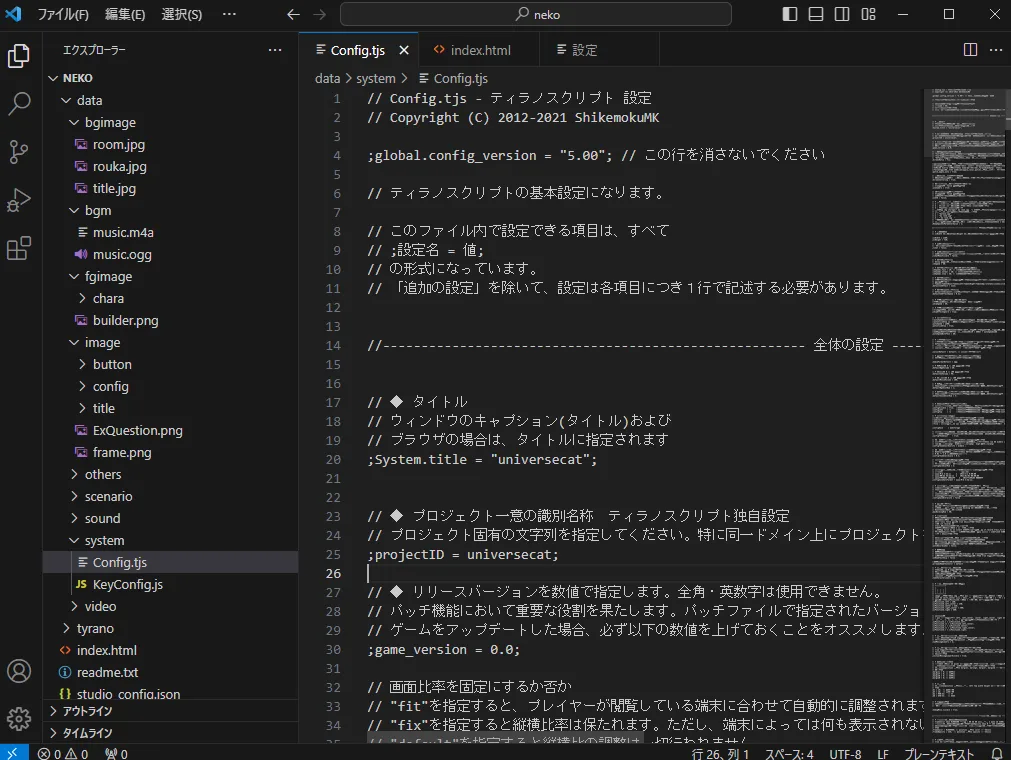
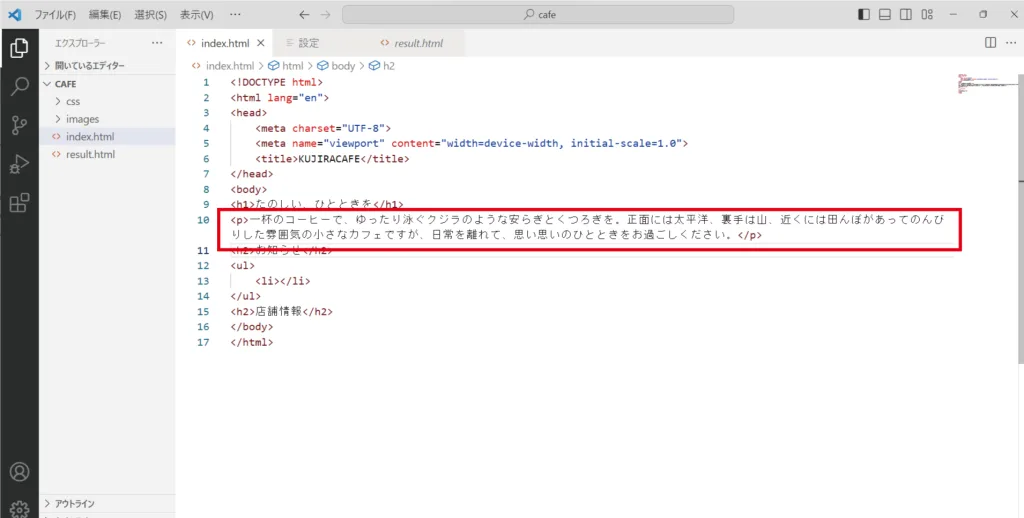
文字の折り返し設定も付けておくと良いでしょう。付けずにいるとこんな感じで横スクロールをしないといけなくなりますので…。↓

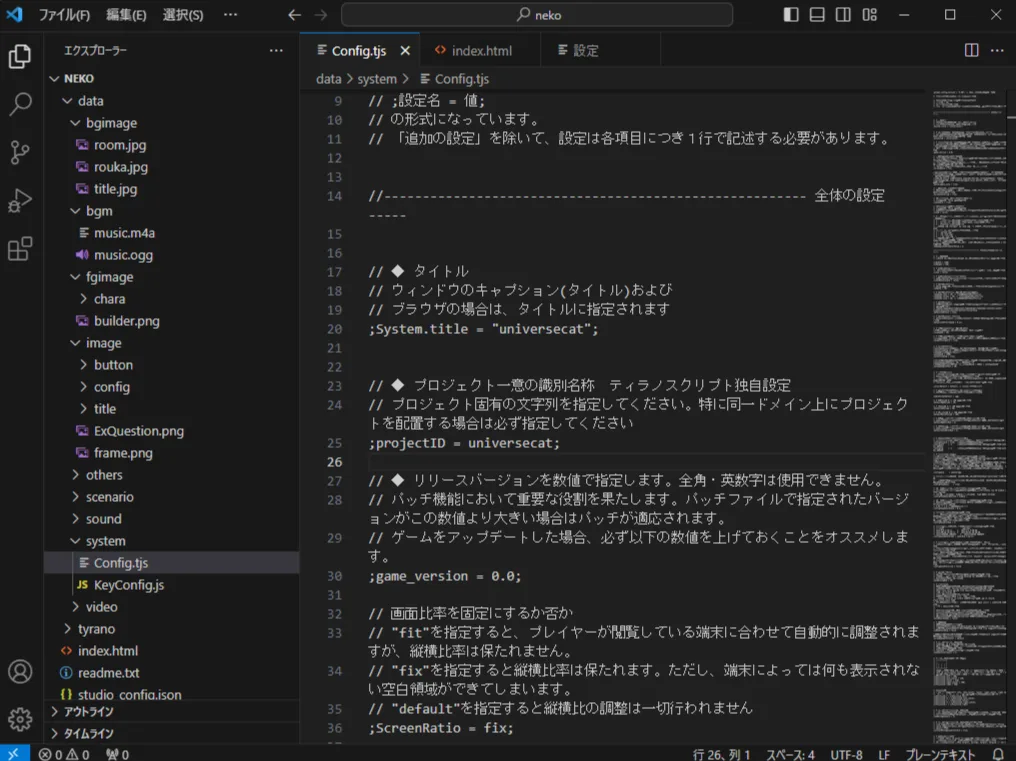
これを折り返し設定にするとこうなります。↓

ショートカットキーではならなかった場合はこのような手順でどうぞ。↓
- ファイルメニュー
- ユーザー設定
- 設定
- よく使用するもの
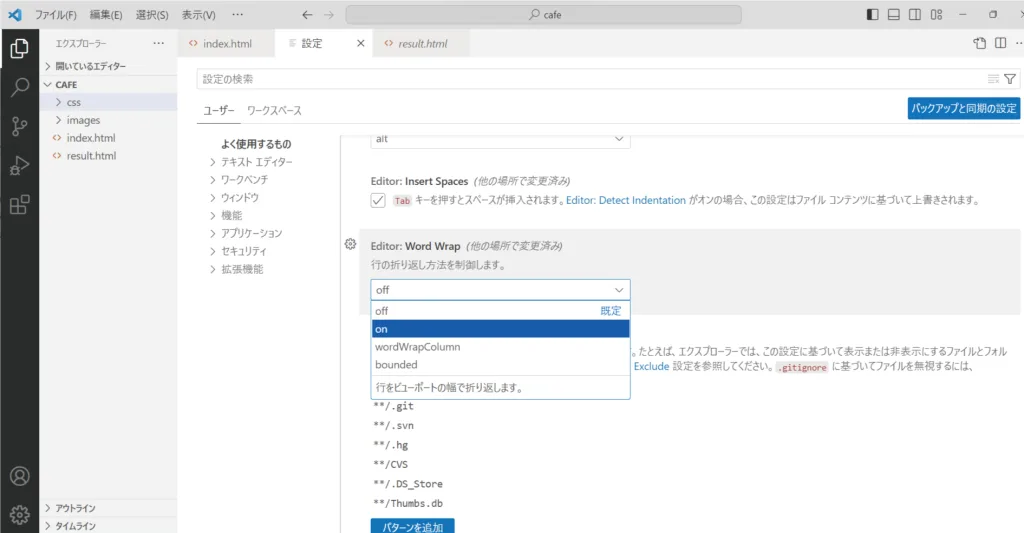
- Editor:World Wrapを探す
- onを選択

ファイルメニューからユーザー設定を開き、設定という項目を選択します。

するとこのように「よく使用するもの」という画面が表示されるので、下の方にスクロールしていってEditor:World Wrapという項目を探しましょう。

該当箇所を見つけたらonを押してください。そうするとこのように長い文章が折り返し表示されました。

フォルダの準備
- サイト名のフォルダ(半角英語)
- cssという名前のフォルダ(cssを入れるためのもの)
- imagesという名前のフォルダ(画像ファイルを入れるためのもの)
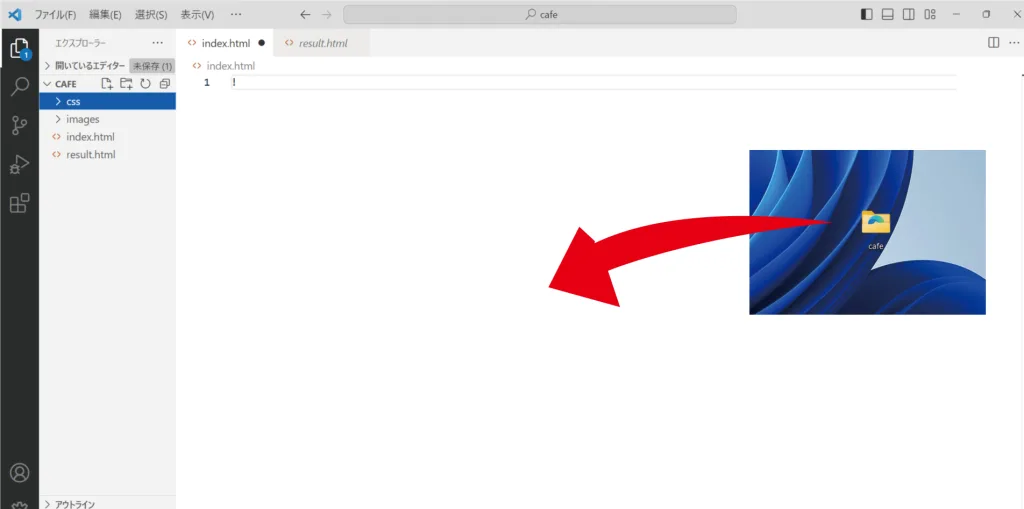
をデスクトップ上に用意します。その後Visual Studio Codeを立ち上げて、作成したフォルダを画面の右に向かってドラッグアンドドロップし、ソフトにフォルダを入れ込んでください。


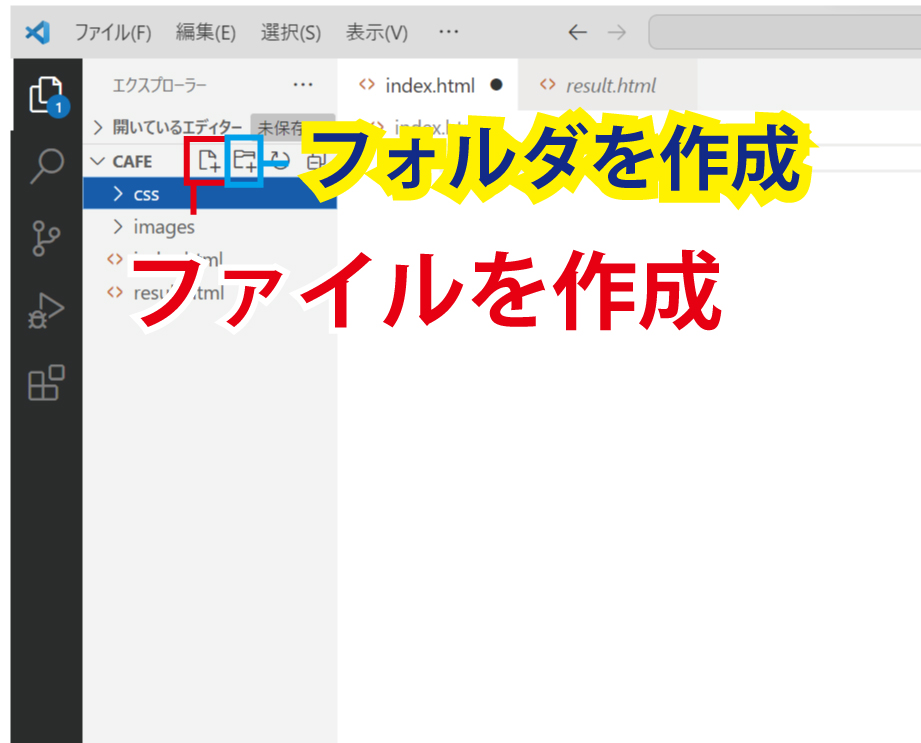
index.htmlというファイルを、左側の画面のどこでもないところをクリックしてファイルを作成アイコンを押し作成しましょう。
index.htmlにshift+!でテンプレを入力
index.htmlはサイトのトップページになる部分です。
最初に書かなければいけないテンプレートのようなコードがあるのですが、
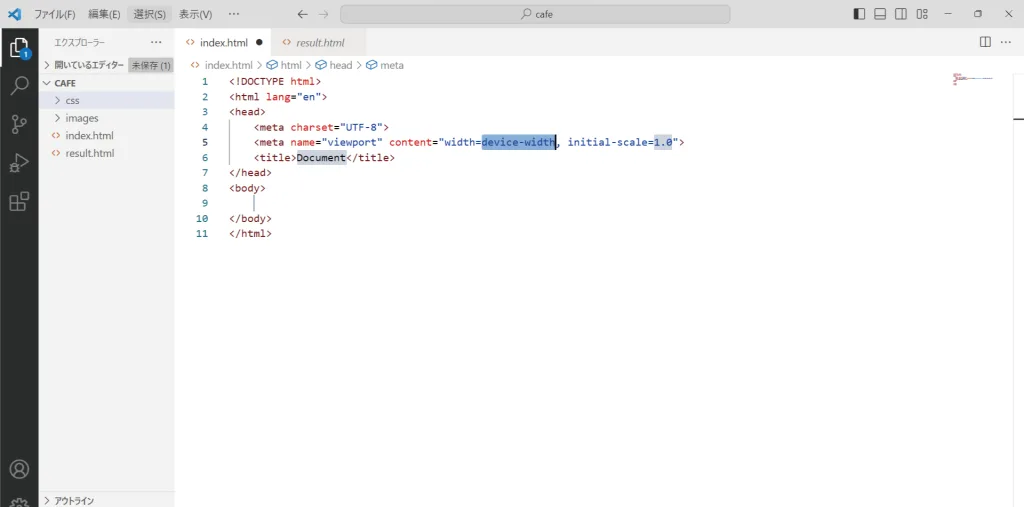
開いたindex.htmlの右側にコードを入力するための広い画面が表示されています。

右の画面をクリックしているこの状態で、shiftキーと!キーを同時に押してエンターを押すとテンプレートが自動で入力されます。

テンプレ入力
Shift + !
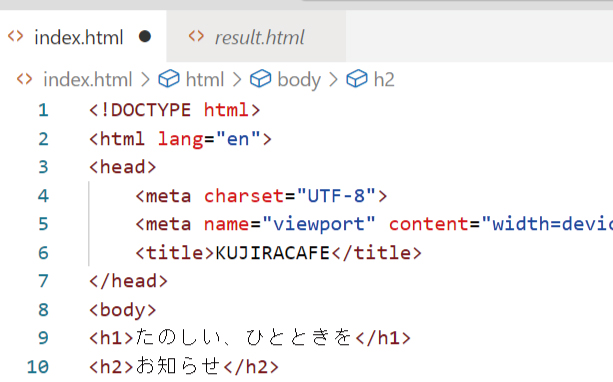
lang=”en”となっていますが、これはhtmlを英語で書きますよ~という宣言です。気になるようであればlang=”ja”に書き換えておきましょう。
また、<header>と<footer>は自動では入力されないので自分で入力しましょう。
基本操作
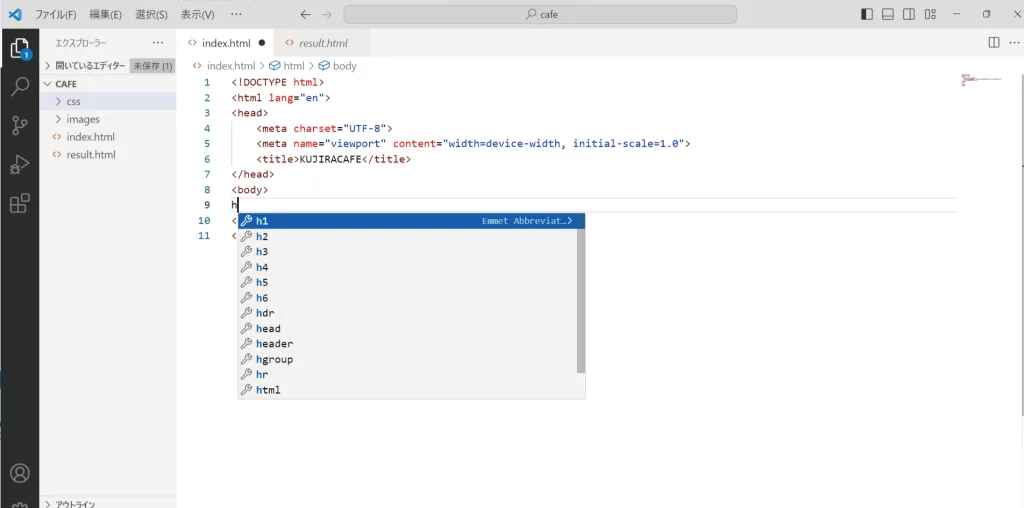
使用するタグの頭文字を入力すると、自動で開始タグと終了タグを入力してくれます。

半角英字で「h」と入力したのですが、これだけのタグが表示されました。エンターを押すと確定できます。

上のタブにindex.htmlとあってその横に黒い●が付いていますが、これは内容の変更があったことを示します。ctrl+Sを押すことによって上書き保存が出来るので、上書きするとこの●が消えるのを確認しましょう。
更新したら、確認はindex.htmlで
デスクトップに作成しているフォルダの中にあるindex.htmlをダブルクリックで開くと、変更した内容が反映されているのを確認することが可能です。
コメント文を入れるショートカット
コメント入れるショートカット
cと打ってエンター
コメントを入れたいところに半角英文字でcと打ちエンターのみ。
インデントを揃えるショートカット・ctrl+Sを押した際自動で揃えるプラグイン
インデントを揃えるショートカット
コードを書いていると、タグの中にタグを入れる入れ子の状態になります。その際パッと見てわかるようにインデント(行頭を少しずらす)を入れます。

このような状態にするのに、「Shiftキー」と「Altキー」と「Fキー」を同時に押すと、一気にキレイにインデントを入れてくれます。
インデント自動生成
Shift + ALT + F
ctrl+Sを押した際自動で揃えるプラグイン
ショートカットキーを入力してインデントを揃えるのが面倒だという人は、ctrlキーとSキーを押して上書き保存した際に自動でインデントを揃えてくれるプラグインがあるので、それをダウンロードすると良いかもしれません。
プラグインを検索
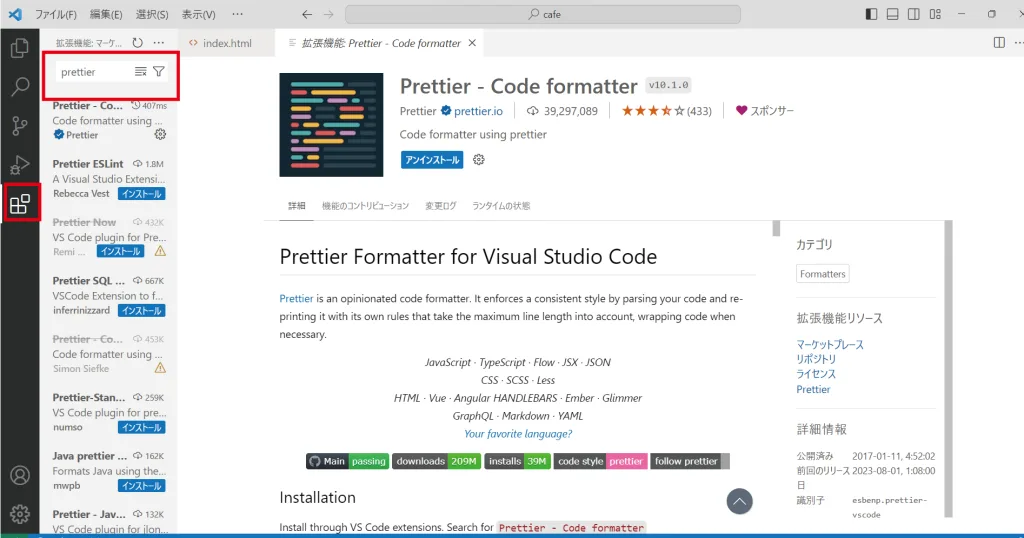
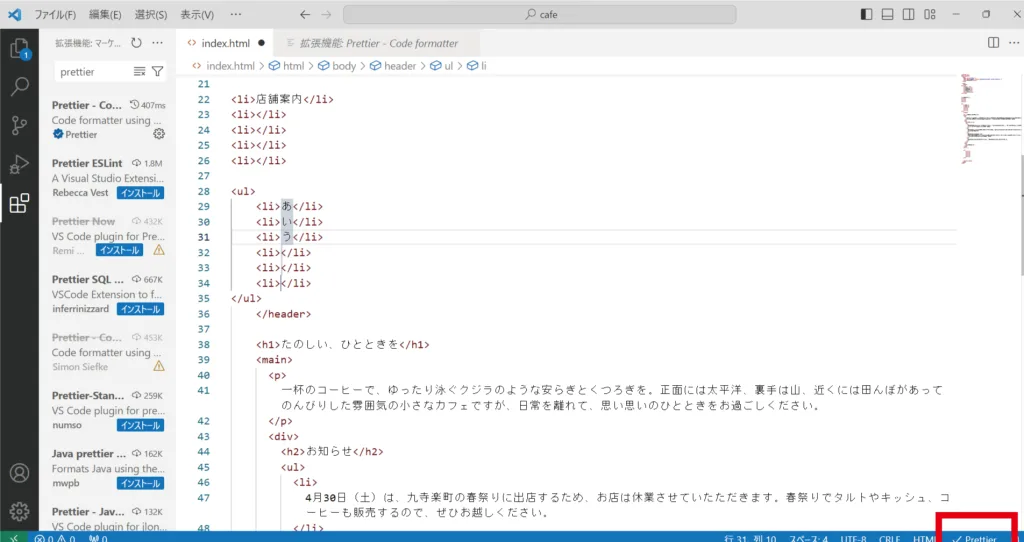
画面左の黒い部分にいろんなアイコンが並んでいますが、赤いマークを付けているアイコンを押すと、その隣にプラグインがずらっと並んでいる部分があります。そこの一番上にある入力出来る部分に「prettier」と入力しましょう。

この中からprettier-Code formatterというプラグインを探し出してインストールしてください。

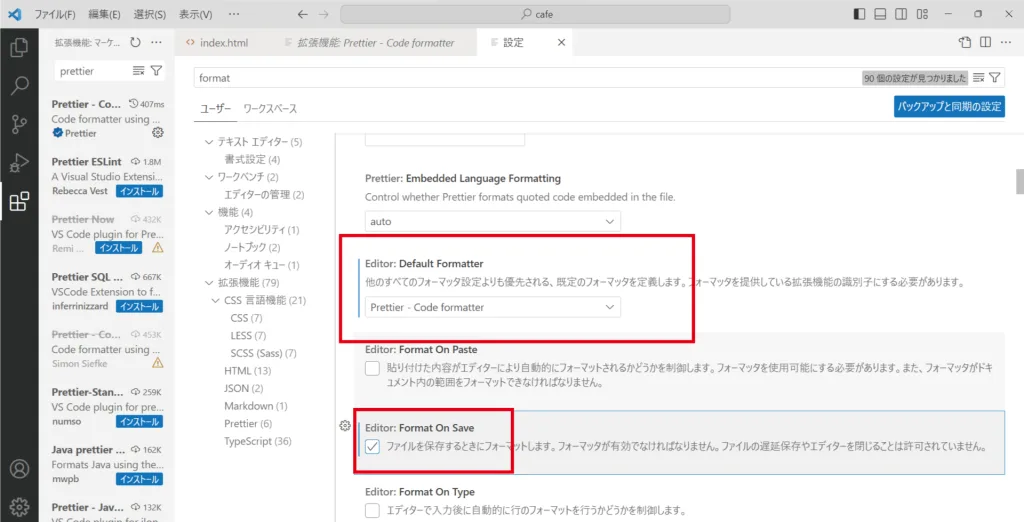
Editor:Default Formatterという項目を探し、prettier~に変更、Editor:Format On Saveにチェックを入れましょう。
そうすると、ctrl + Sを押したときに自動でインデントを揃えてくれます。

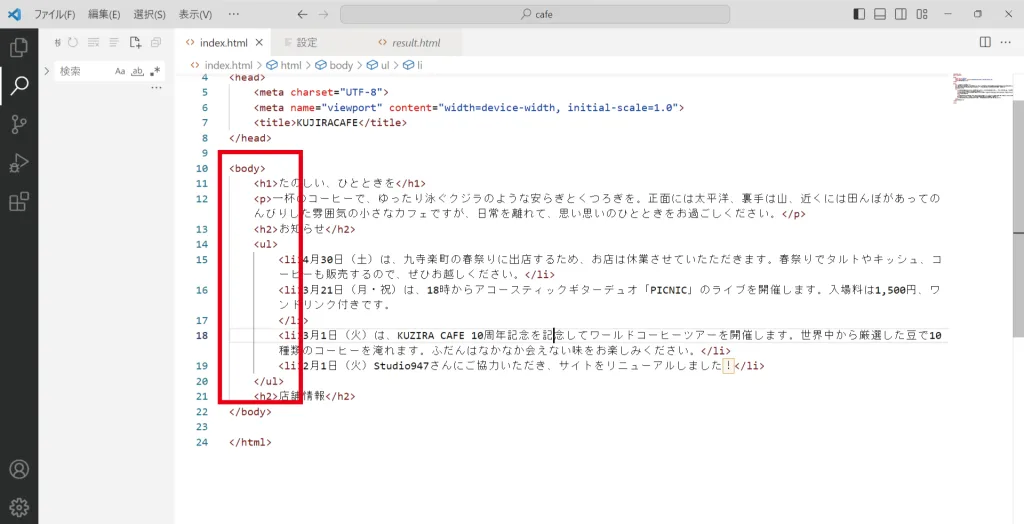
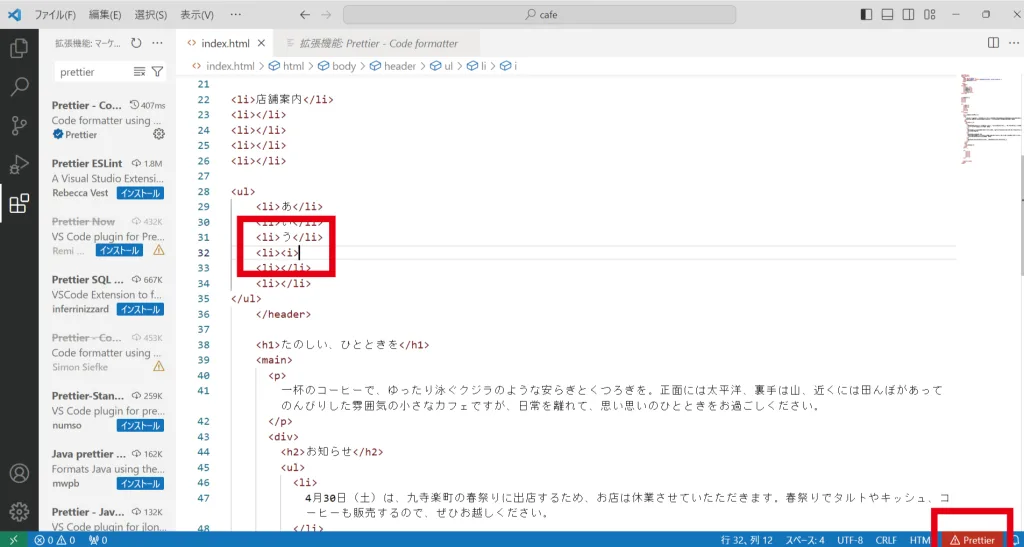
ここにprettierという文字がありますが、タグに何か間違えがあるとこのように赤く光りますので

右下の部分が赤く光っていたら何かタグに誤りがあるということになります。指標ですね。
ちなみにこの例の場合は<li>の閉じタグが間違っています。
グループ化のショートカット方法
htmlではグループ化をするタグがあります。詳しい内容はこちらに書いています。↓
このグループ化をするためのショートカットがあるのでご紹介します。
ショートカットキーを確認
まずは、グループ化をするためのショートカットキーを確認しましょう。
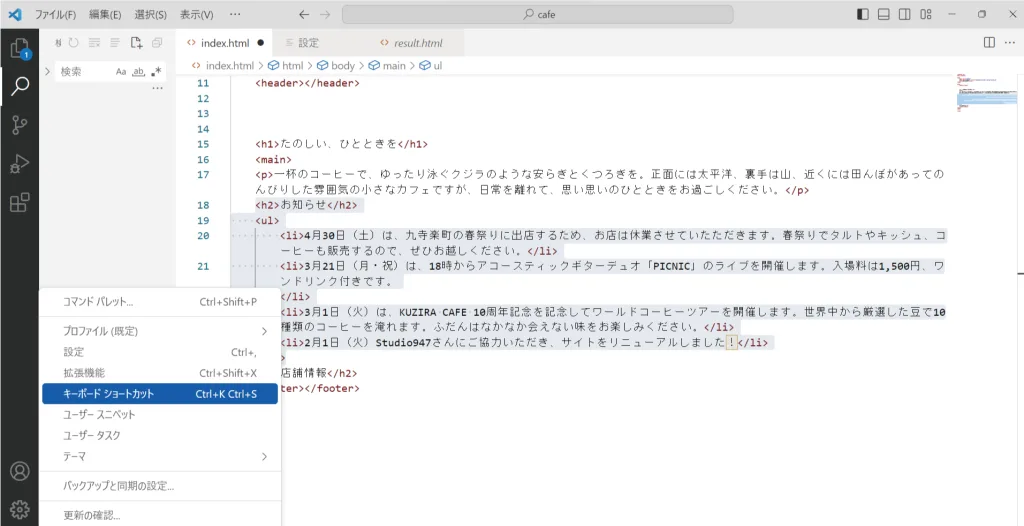
- 左下の歯車マークを押す
- キーボードショートカットをクリック
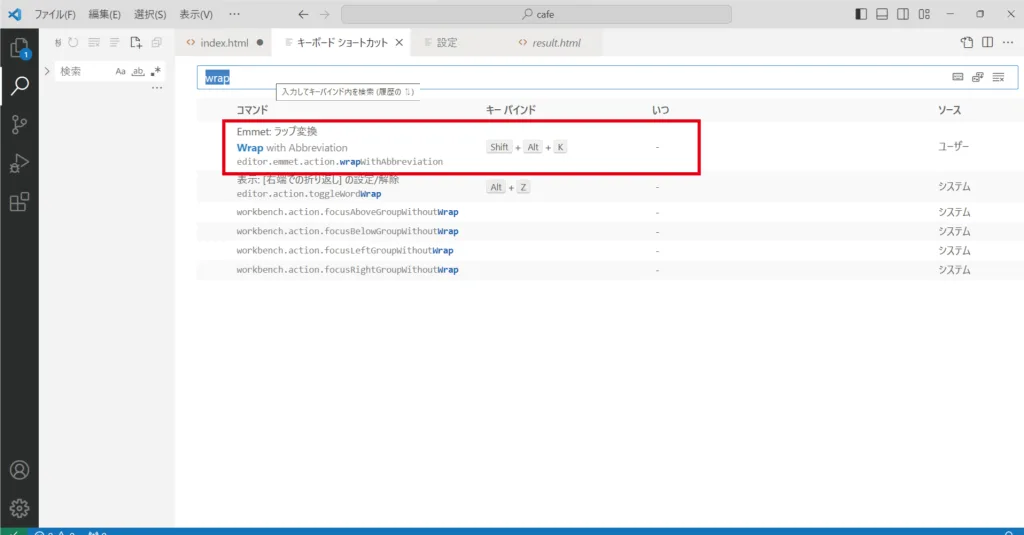
- wrapと入力
- Emmetと書いてある箇所のショートカットキーを確認


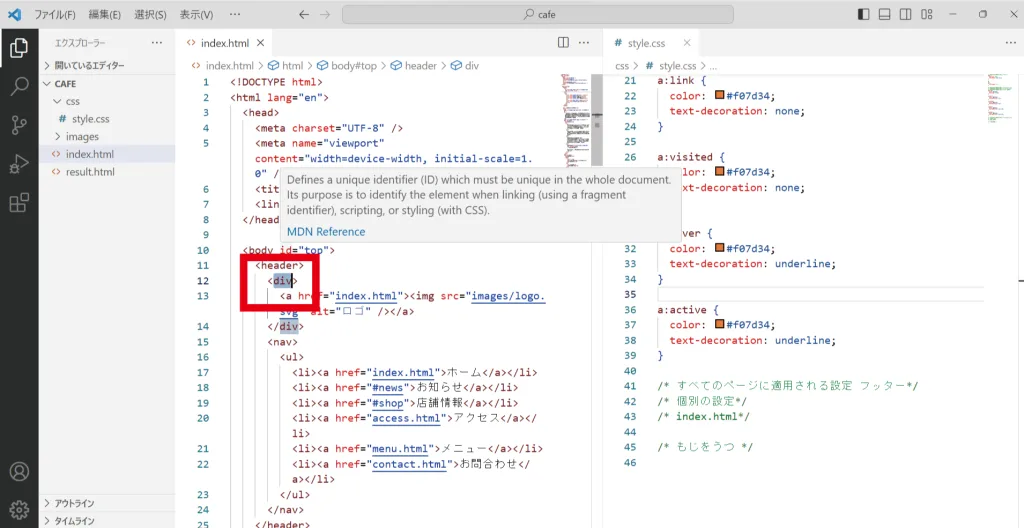
グループ化したい部分を選択
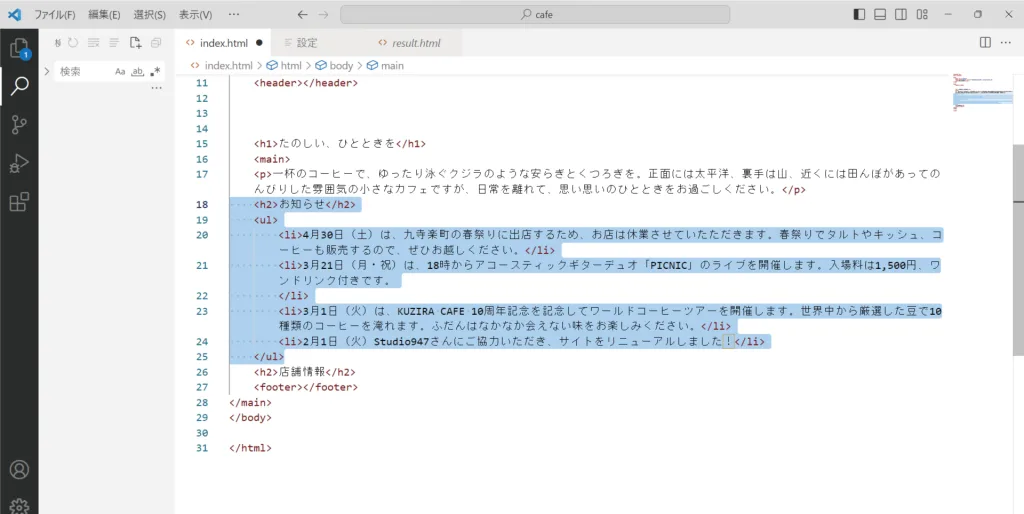
まずは、グループ化したい部分をドラッグして選択しましょう。↓

このように、グループ化をしたい部分をドラッグして選択すると青く表示されます。
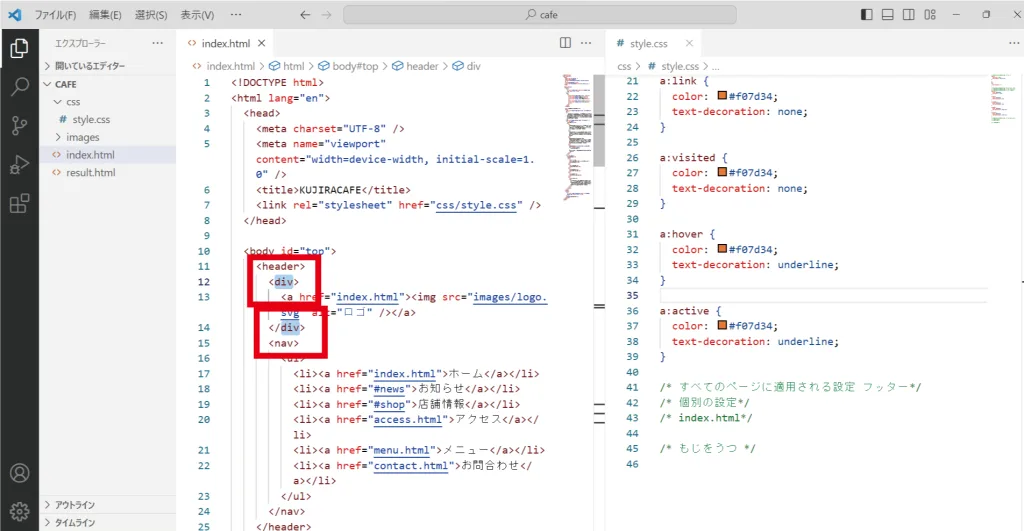
そして先ほど確認したショートカットキーを押します。私の場合はshiftとaltとKでした。

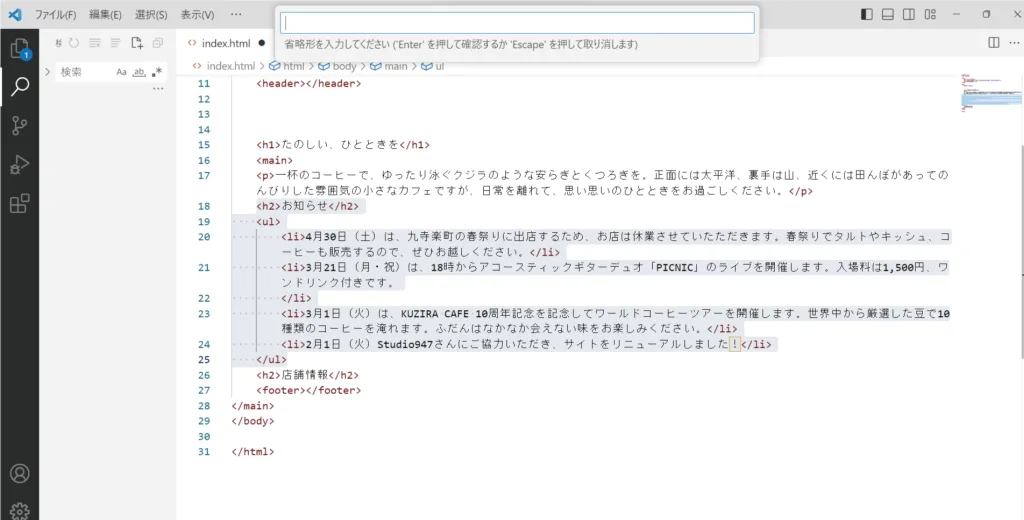
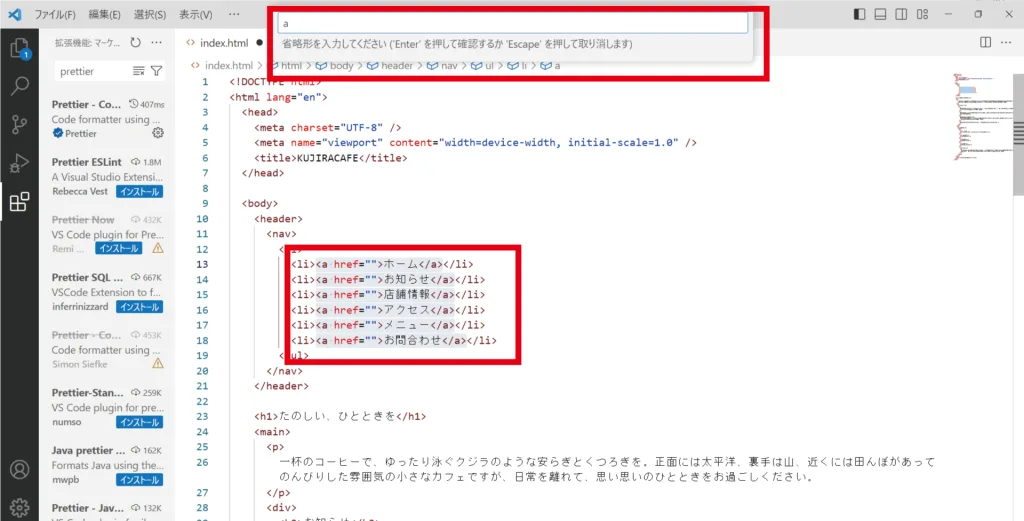
すると一番上に省略形を入力してくださいと表示が出るので、ここでdivと入力しエンターを押して確定しましょう。

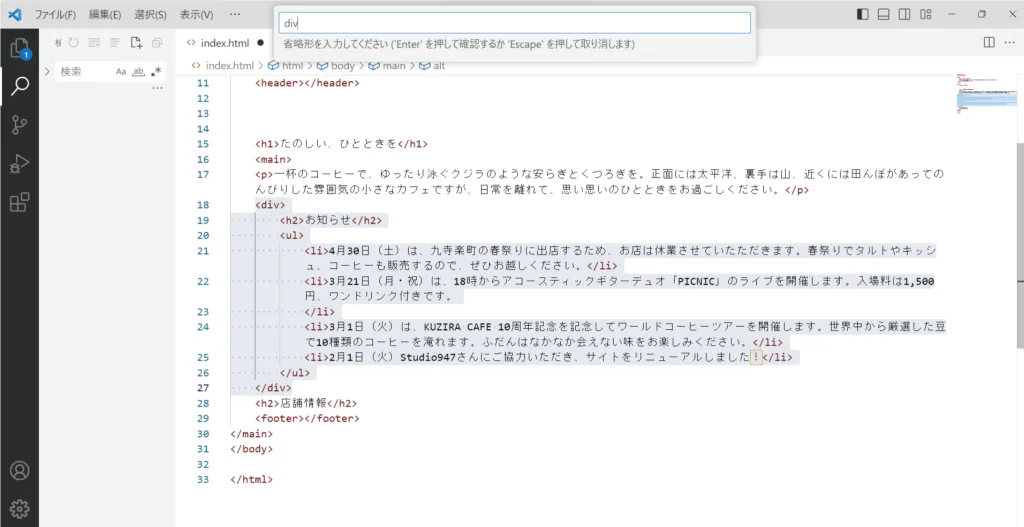
そうすると、先ほど選んだ部分を囲うように<div>タグが追加されました。
同じ属性を付与したいときのショートカット
このショートカットは同じ属性を付与したいときにも使えます。
例えばこのようなとき↓

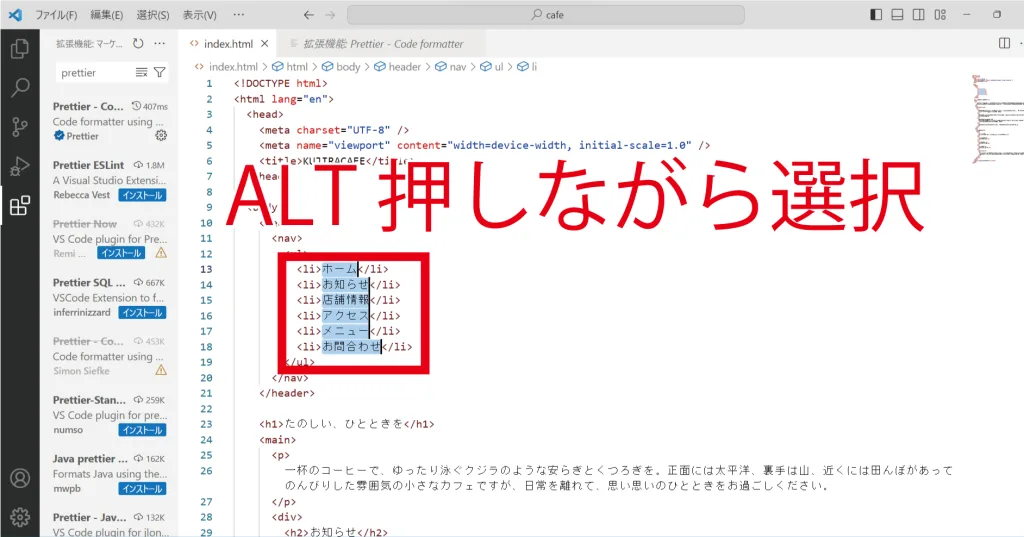
各項目にそれぞれ<a>をセットしたいときは、ALTキーを押しながら複数選択し、先ほど確認したショートカットキーを使って、上の省略~の部分にaと入力することで、このように一気に<a>タグで括ることができました。↓

ショートカットキーでタグを量産する
例えばこのようなタグを入力するとしましょう。↓
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
</ul>この場合、「え~っと、1個目の<li></li>をコピペして~」とするのも面倒ですよね。
サクッとタグを量産することも可能です。2パターンあるのでご紹介します。
ショートカットキーの場合

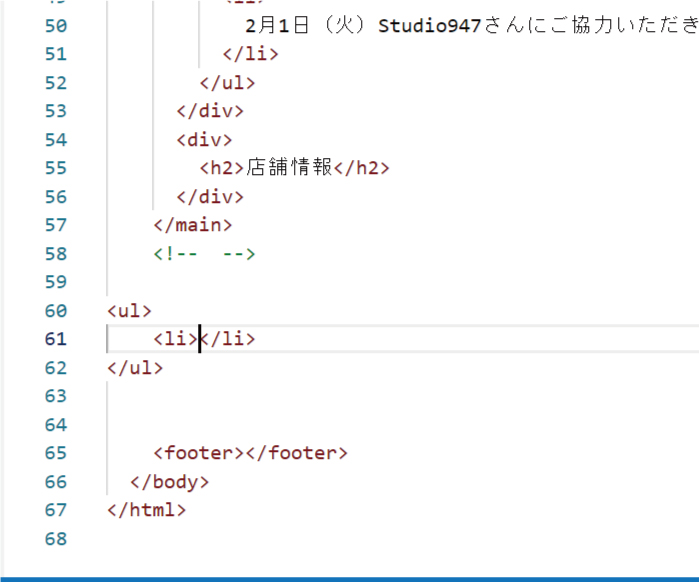
61行目、<li></li>の部分にカーソルが点滅している状態で、
Ctrl + ALT + ↓
を押すとそのままコピペされます。
命令文を書く
ショートカットが嫌だったら、このように命令文を書きましょう。↓
タグ>入れ子したいタグ*何個コピーしたいか
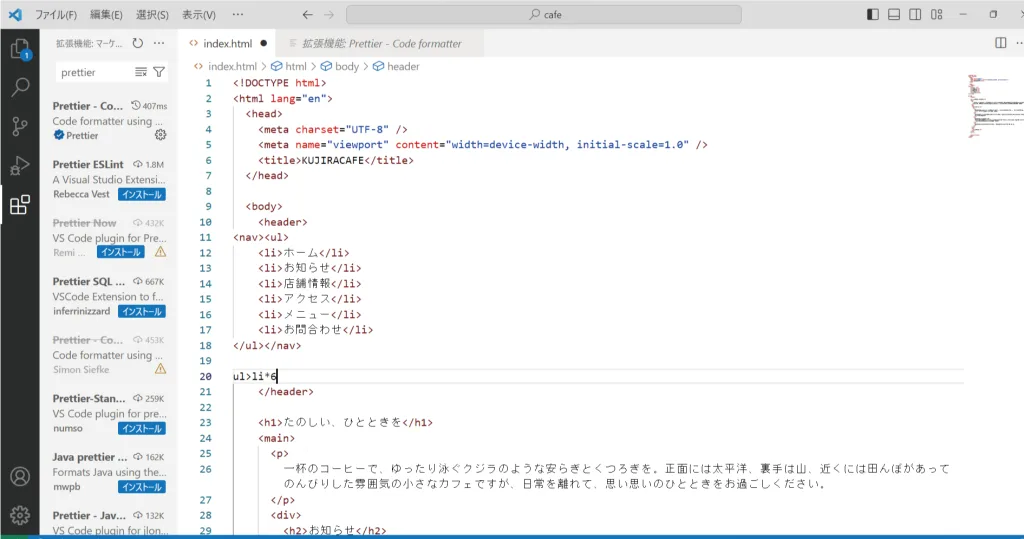
この例の場合はこう書きます↓
ul>li*6
これは、ulタグの中にliタグを6個入れますよ
という命令文になります。

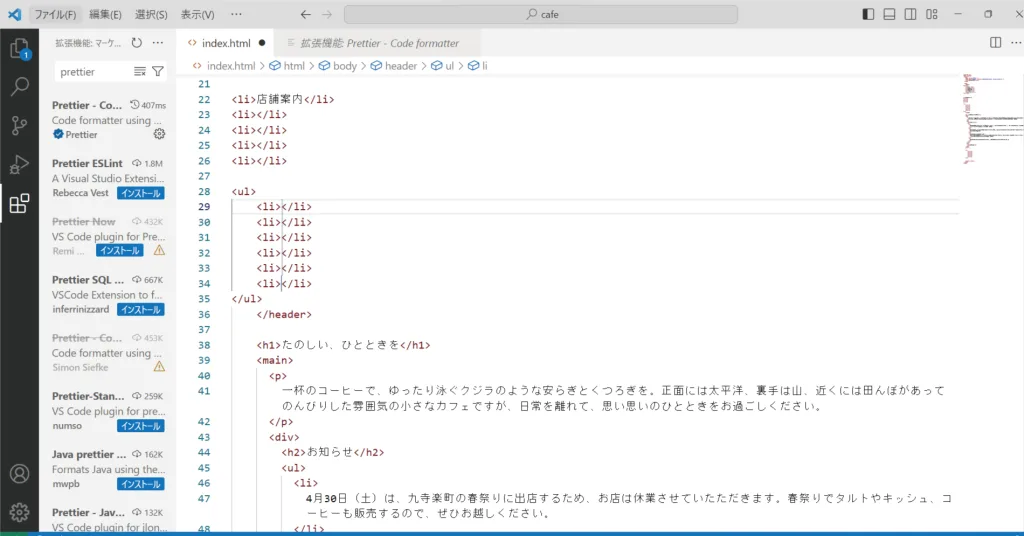
そうしてエンターを押すと、このようにタグが入力されます↓

今liの間が青く光っていますが、ここに入力したい文言を入れてエンターを1度だけ押し、その後tabキーを押すと自動で2番目のliの部分を入力できるようになります。
- 項目を入れる
- エンターを押す
- tabを押す
これを繰り返すと、タグ内の項目をサクッと入力できます。エンターを2度押してしまうとそこで変更が確定されてしまって青く光っていた部分が消えてしまいますので注意してください。
同列のものを複数量産する
例えば表を作成するときに、列をいくつか並べたいときがあります。そのようなときはこう記載します。
tr>(th+td)*3
同列のところに増やしたいときは+で繋げます。そうすると、結果はこのようになりました。
<tr>
<th></th>
<td></td>
<th></th>
<td></td>
<th></th>
<td></td>
</tr>同じものを一括で置換するショートカット
まずは置き換えしたい部分を範囲選択します。

ここで
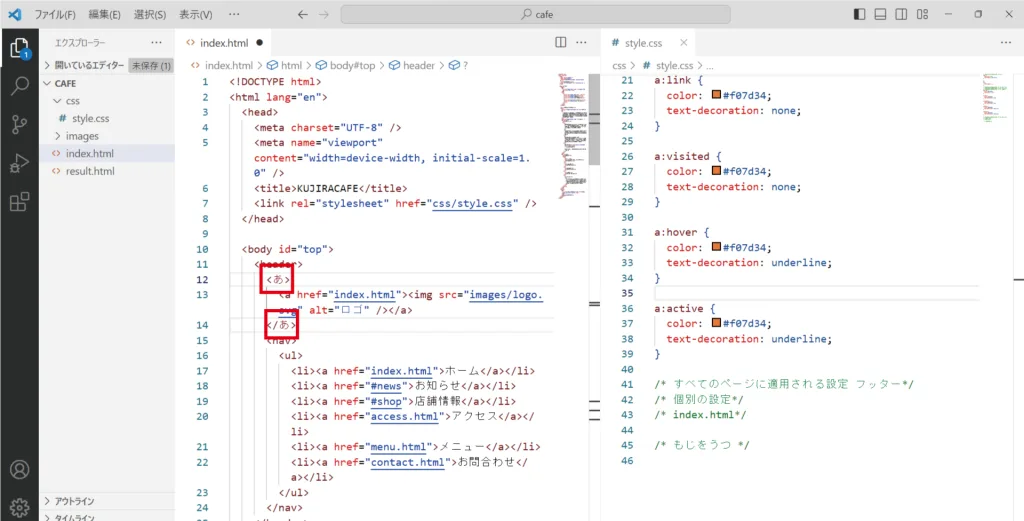
ctrl + Shift + Lを押すと、このように同じ文字の部分が青く光ります。

この状態で打ち換えたい文字を直接入力するとこのように内容を一括で変更することが可能です。

CSSファイル内でコメントを入れるショートカット
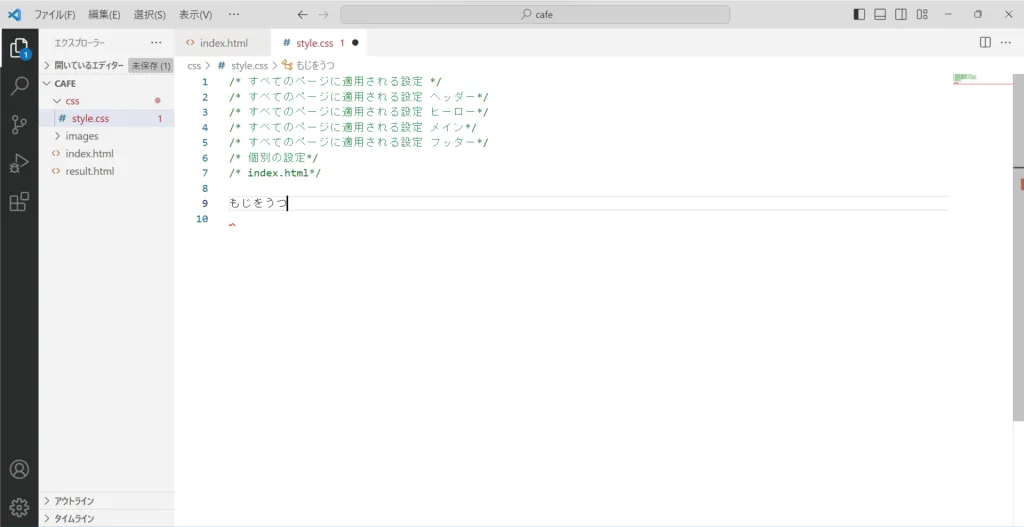
ctrl + /まずは、コメントアウトしたい文章を入力します。

その後、CTRL + / を押してください。

すると自動的にコメントアウトしてくれます。
Visual Studioを使ってCSSを略式で書く
Visual Studioを使ってCSSを書いている人は略式で書くことも可能です。↓
{font-size:16px;}←これを書きたいとき
fz16←これでも同義
{font-family:sans-serif;}←これを書きたいとき
ffフォント名←これでも同義
{line-height:1.7;}←これを書きたいとき
lh1.7;←これでも同義
{text-align:center}←これを書きたいとき
ta:c←これでも同義
ta:l(left)←これは左
ta:r(right)←これは右<div>+クラスを短縮で入力する
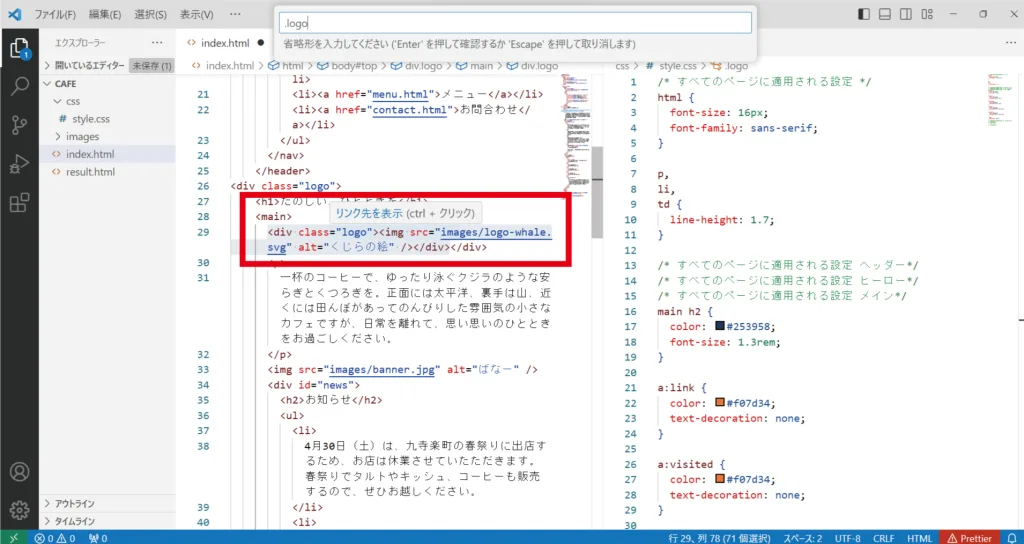
まず<div>で囲みたい部分にカーソルを合わせ(どこでもいい)点滅している状態にします。そしてここで確認したショートカットキーを入力します。
すると上の方に入力するバーが表示されるので、そこでdivと打つのではなく、クラス名を.からいきなり入力しましょう。すると勝手に<div>を付けてくれます。
↓の例の場合は.logoというクラスを<div>で指定しました。

background-imageを指定する
background-imageを指定する際、「back」と入れるとbackground-imageが出てきますが、テンプレに必要なもの(url())が含まれません。なのでその時はこう書いてください。
bgibgiと書くと、このようなテンプレが入力されます。↓
background-image: url();paddingなど値が4つあるものを短縮して書く
top,botomm,right,leftなど、値が4つあるときで各要素の値が違うときの短縮形の書き方はこうです↓
p35-0-35-65結果はこうなります。
padding: 35px 0 35px 65px;検索する
何か検索したいときはF3を押しましょう。すると画面上部に検索窓が表示されます。
使い始め方
作成したフォルダごと、画面の中央辺り、何も表示されていないところ辺りにドラッグ&ドロップするだけですべての中身を参照することが可能です。既に別のファイルを開いている場合はタブの所(そのファイル名が表示されている箇所)から×ボタンを押して全部閉じてしまってから投入しましょう。
開いたプロジェクトの閉じ方
トップにあるメニューバー内のファイル→フォルダを閉じるでOK