複数の要素を1つにまとめるって?
まずこれらの要素はすべてブロックボックスになります。ブロックボックスって?って方はこちらの記事をどうぞ。
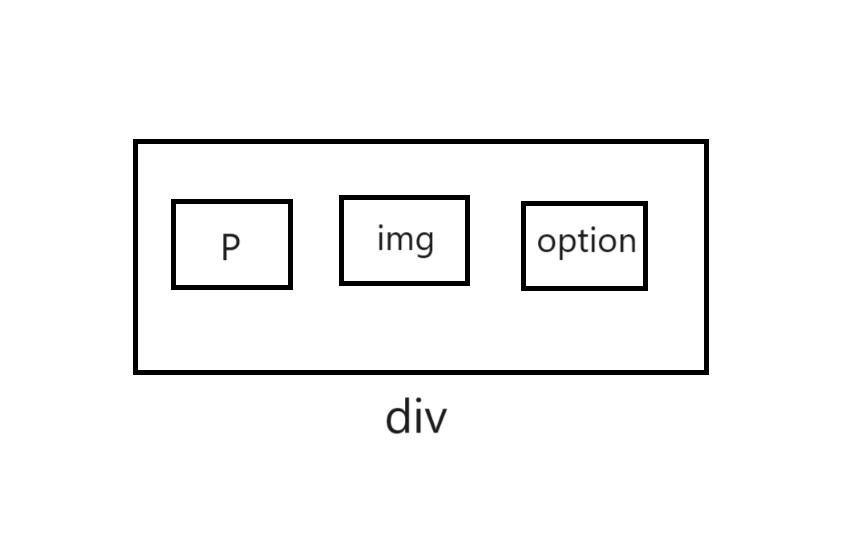
<div>タグ・<article>タグ・<section>タグ自体に「何をどうする」みたいな機能はありません。これらは他のいろんな要素を1つのブロックに(グループ化を)するために使うタグになります。イメージとしてはこんな感じです。

この例の場合は、<p>要素と<img>と<option>タグをdivタグで1つにまとめています。別に<p>やら<img>じゃなくても、ほとんどの要素をぐるっと一つにまとめることができる便利なタグで、<div>タグは特によく使います。
これらをひとつの部品としてまとめることによって、CSSでデザインを一気にまとめて変更などできるようになります。例えば全部をまとめて中央に寄せるとか、そういうことが可能になります。
ただ一口にまとめるといっても、まとめる機能を持ったタグは複数あります。それらを使いこなせるとSEOの効果もあるのでしっかり学んでいきましょう。
divタグとは
divタグは汎用ブロックと呼ばれ、divタグ自体には何の意味もありません(リンクするとか見出しにするとかそういう機能は一切ない)が、なんの意味も持たないのでどんな要素でも1つにまとめることができます。主にCSSを上手く適用するために使用されます。
画面の構成なども基本的にはこのdivタグを使用するので、めちゃくちゃ便利であり、めちゃくちゃ敵でもあります(デザイン崩れが起きやすくて発狂することもありますw)
divタグの使い方
<div>タグは要素をまとめるときに使うので、基本大きなブロック分けをしたいときに使用します。
<div>
<h2>ここに見出しを書きますね~。結構大きな見出しですね~。</h2>
<ul>箇条書きリストを生成しまーす
<li>私の趣味はゲーム制作です。(箇条書きリストの項目1つ目。)</li>
<li>私の作品は基本的に怖いです。(箇条書きリストの項目2つ目。)</li>
</ul>
<p>本当はもっと要素を詰めて大きいブロックにしたいけど書くことが無いので終了</p>
</div>こんな感じに、まとめたい要素をぐるっと囲ってあげるだけでOKです。
articleタグとは
ページの中心部分や、1つの話題に関する見出しとテキストなどをまとめるときに使用します。
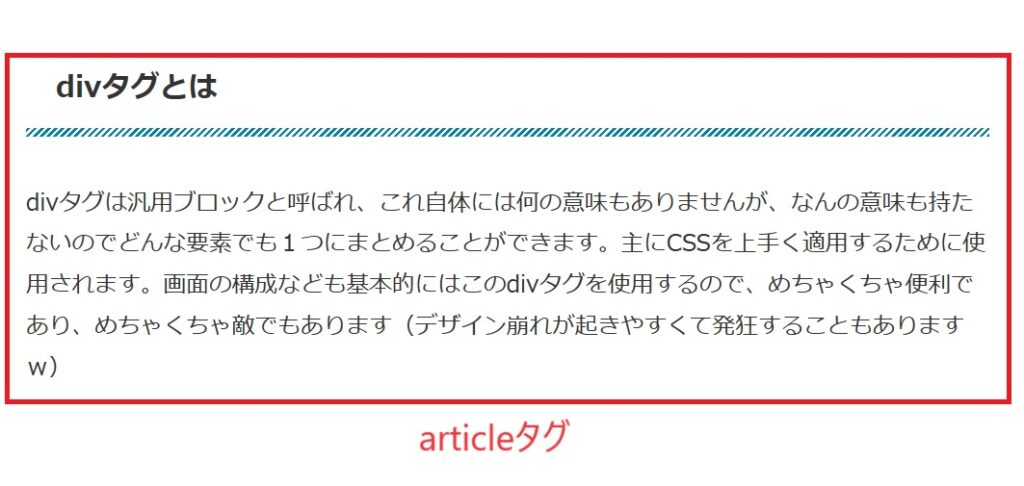
たとえば、このページで言うと↓この部分↓だったりがarticleタグを使用するポイントだったりします。

私のこのHPのように、何かの記事をまとめるようなHPならこのタグも活躍の機会が多いかも知れませんが、企業のHPを作る際にはほとんど使わないと思います。
articleタグの使い方
articleタグは、文章と文章をひとつにまとめるために使用します。こんな感じです↓
<article>
<h2>見出し1</h2>
<p>基本的には文章をまとめるときに使用します。<br>
大きい一つのまとまりって感じです。</p>
<h2>見出し2</h2>
<p>こんな感じで文章をまとめます。<br>
正直ネタ切れです。</p>
</article>見出し1
基本的には文章をまとめるときに使用します。
大きい一つのまとまりって感じです。
見出し2
こんな感じで文章をまとめます。
正直ネタ切れです。
こちらは見出しを2つ分くくっています。注目すべきは見出しを2つまとめているという部分です。
sectionタグとは
汎用セクションと呼ばれていて、まとめるコンテンツに<div>タグよりも少し重要な意味合いを持たせたいときに使用します。とはいっても分かりにくいかと思うので例を示します。
sectionタグの使い方
<article>
<h1>盛大な使いまわし乙な記事見出し1です。</h1>
<section>
<h2>見出し2</h2>
<p>基本的には文章をまとめるときに使用します。<br>
大きい一つのまとまりって感じです。</p>
</section>
<section>
<h2>見出し3</h2>
<p>こんな感じで文章をまとめます。<br>
正直ネタ切れです。</p>
</section>
</article>まとめるものの大きさとして、<article> >> <section> ってイメージになります。
先ほどのひとつのセクションごとに区切るので、本当に見出し1つひとつで区切っていく感じですね。
asideタグとは
asideタグは、メインではない部分のコンテンツをまとめるのに使用します。例えば情報の補足だったり、広告やブログのコメント欄、<nav>タグと組み合わせてパンくずリストみたいなものを作る際に使用したりします。
asideタグの使い方
サイドコンテンツを囲むように使用しましょう。
<aside>
<h2>ここに広告を貼ります</h2>
<p>広告。</p>
</aside>


