HTMLについて
HTMLとCSSは大体セットで聞くことが多いかと思いますが、HTMLとは「Hyper Text Markup Language」の略(これは全然覚える必要ない)で、Webページを作成するために作られた言語です。
HTMLにはタグというものが定義されていて、このタグ(見出し(h)とか段落(p)とかがメインかな?)を使ってページとページをリンクで繋いだり、画像や動画を載せたりすることでホームページを構築していきます。
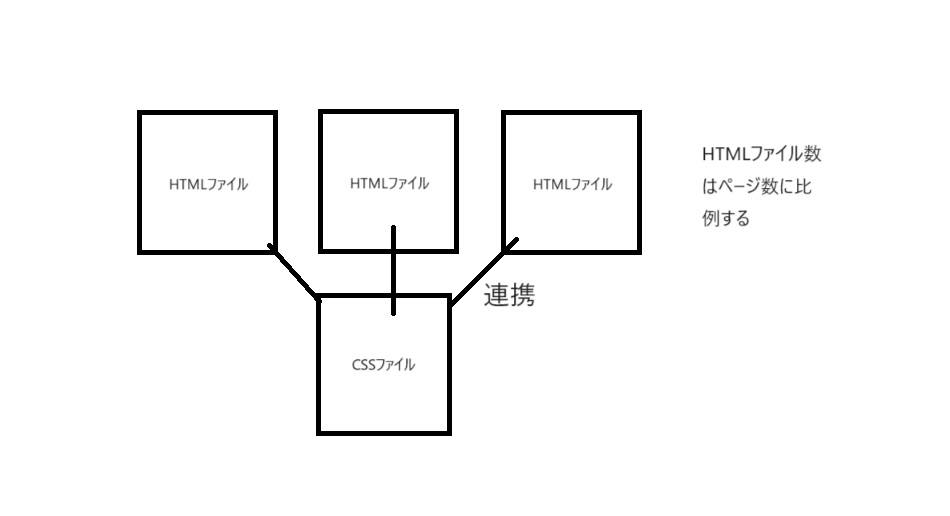
ファイル一つにつき1ページといった感じです。なので、HP内でたくさんページを作りたい場合はHTMLファイルがページ数に伴って増えていきます。
タグについて
タグについてはこちらのページにまとめていますが、簡単に言えばホームページを構築する上で必要な要素のことです。(上でも書いてますが見出しとか、この場合で言うと小見出し「タグについて」とか大見出し「HTML・CSS:HTML・CSSとは」みたいなものだったり、改行[br]だったり。)
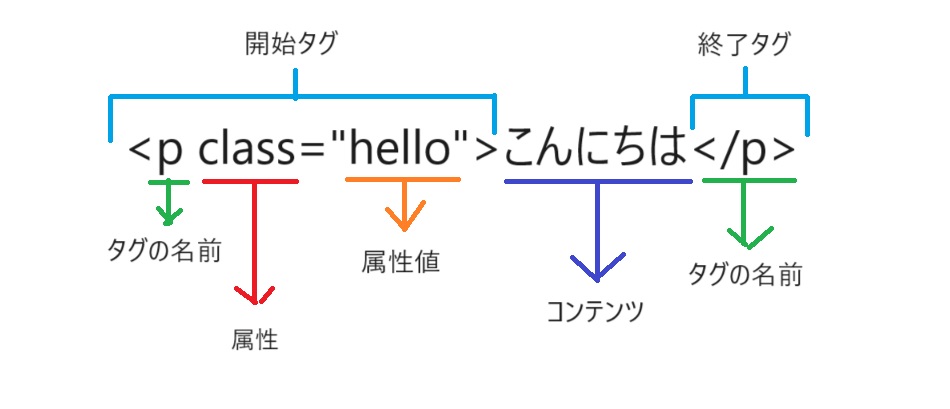
書式はこうです。↓(ちなみに<p>は段落)

タグとは
HTMLのタグとは、<>(開始タグ)や</>(終了タグ)で囲まれた部分のことを言います。上の例の場合は「こんにちは」のみがタグではないということになります。ちなみにこのコンテンツの部分がHPの本文に表示されたりする部分です。属性や属性値などの名称は特別覚えておく必要はないと思います。単語として使うのは「タグ」「終了タグ」がほとんどです。慣れたら何も考えずにこのテンプレを書けるようになるので、各名称を後から見返して「あ~そういえばそんなんだったな~」と思う程度です。(いちもんじの感覚)
かならず半角英数で書くように心がけましょう。大文字を使う機会はほぼ無いです。
開始タグ
タグは必ず開始タグで始まります。文法的には必ず<で始まり>で終わりです。入り組んだデザインになってくると、ここに属性というものが含まれて来るようになります。
終了タグ
始まりがあれば終わりがある。ということで、<>で始まったタグは必ず最後に</>で締めなければなりません。さもないと漏れ出します。いろいろと。
タグ名
タグ名にはいろいろ種類があります。後々すべてのタグの説明を作っていきたいと思っています。例に挙げると標題だったり段落だったり改行だったりです。
属性
タグに対してもっと詳細なデザインを付加したりしたいときなどに属性をくっつけます。
たとえばオタマジャクシがタグだとしたら、そこに足やヒレを付けたい(あれ?おたまじゃくしもとからヒレなかったっけ?)として、その場合属性として足やヒレを付けるということです。
属性は、必ず属性値とセットということもお忘れなきよう。そして日本語名を付けるのは×です。
属性値
属性には必ず属性値というものが存在しています。オタマジャクシの例で行くと、属性が「両生類」という大きな枠だとして、足という細かい情報が属性値という扱いになります。(あれ?これわかりにくくない?)
属性=”属性値”
というように、属性値は必ず””で囲むということを忘れないようにしましょう。また、複数属性を付加したいときは、半角スペースで区切ることによって可能になります。
例)
<p class=”asi hire” ></p>
コンテンツ
開始タグと終了タグに囲まれた部分のことをコンテンツと言います。って言ってもコンテンツなんて単語はいちもんじ一切覚えていなかったので、覚える必要はあまりないのかなと思います。覚えておくとちょっとかっこいいかもしれません(笑)
要素
開始タグ、コンテンツ、終了タグまで全部込みで1つの「要素」と言います。HTMLはたくさんの要素から成り立っています。
<></>で括らないで使うタグのことを、空要素と呼びます。
例えば<br>(改行)は</br>みたいに閉じるタグが必要ないので、<br>は空要素です。
要素の関係性についてこちらの記事で詳しく解説しています。
拡張子
拡張子は.htmlもしくは.htmで、この拡張子にすることによって自分がデザインしているHTML・CSSが今どのような状態なのかを確認できるようになります。
CSSについて
HTMLは見出しや本文など基本的なものを構築するものですが、CSS((Cascading Style Sheets)別名スタイルシートと呼ばれるもの)とはレイアウトを詳細に変更することができます。主にどんなものがあるかというと、文字の色やサイズを変化させたり、画像の大きさを変えたり、表に書かれている線のデザインを変更したりすることができます。
詳しいことはこちらの記事にまとめていますので気になる方はどうぞ。
拡張子
拡張子は.cssで、基本的には1つのファイルにずら~っとデザインを定義していくようになります。(のちに説明しますが、たくさんあるHTMLファイルに関連付けさせていきます。)