インラインボックスとブロックボックス
HTMLのタグには大きく2つのボックスに分類できます。
- 親要素の幅いっぱいに広がるボックスを作るタグ
- コンテンツが収まる小さな範囲の大きさのボックスを作るタグ
この1番目の「親要素いっぱいに広がるボックス」のことをブロックボックス、そして2番目の「小さな範囲の大きさのボックス」のことをインラインボックスと呼びます。(いちもんじはインライン要素と呼んでたりします。)
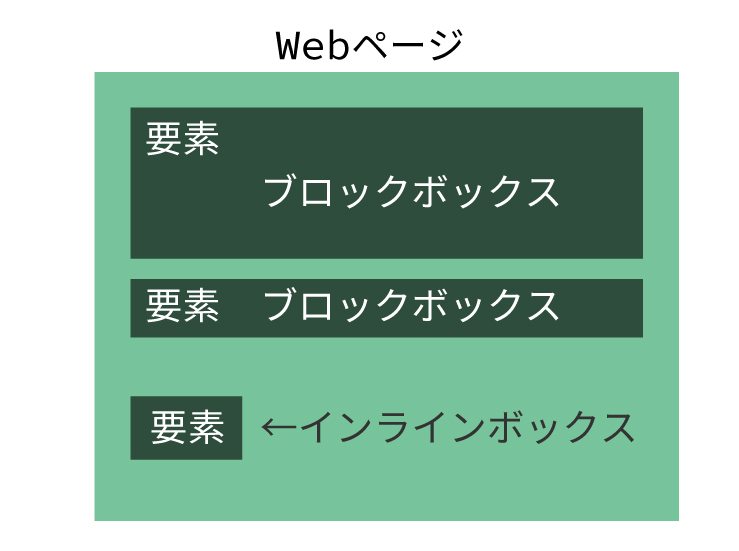
イメージにするとこんな感じです。

ブロックボックスは画面の端から端まで大きく範囲を取るような要素のことで、インラインボックスはコンパクトにそこだけをどうにかするってイメージ。
ブロックボックスってどんなものがある?
ブロックボックスの代表例としては<div>タグですが、そのほかによく使うものとして<p>や<ul>、<li>タグや<h1>~<h6>などがあります。べつにいちいち覚えておく必要もあるようには思えませんが、覚えておくと後々HPのデザインをするときに便利かもしれません。コンテンツの塊や段落を作るタグはブロックボックスになりがちです。
インラインボックスってどんなものがある?
インラインボックスの代表例としては<span>タグでしょう。その他には<a>タグや以外にも<img>タグ、その他にもテキスト等の要素を部分的に装飾するためのタグはたくさんご紹介しています。
インラインボックスとブロックボックスの違い
インラインボックスとブロックボックスの大きな違いは、CSSでのデザインの幅です。
インラインボックスはその要素のピンポイントな部分しか装飾ができないのに対し、ブロックボックスはそのボックスの内外の余白、幅や高さ、要素と要素の間隔などをCSSで調整・装飾することが出来るので自由度も高く、HPの中身の構成などにも使われています。


