他のホームページのHTML・CSSを見るって?
タイトルを見て、ん?とお思いの方もいらっしゃるでしょう。今公開されているホームページは、HTMLやCSSを覗き見ることが可能です。とは言ってもここで紹介するのはパクるためではなく、飽くまでも参考までに勉強する…といった意図です。このレイアウトはどうやって実現しているのだろうか?と思ったらこの方法で見てみてください。
ショートカットコマンド
ショートカットコマンドと言うとちょっと大げさかもしれませんが、ウェブの更新をF5キーで行う(ウインドウの場合)ように、この機能もF12を押すことによって使用することが出来ます。
それでもならないよ~って方はブラウザによってやり方が異なるので以下の説明を見てみてください。
ブラウザがEdgeの場合
ブラウザがEdgeなら、この手順でいきましょう。


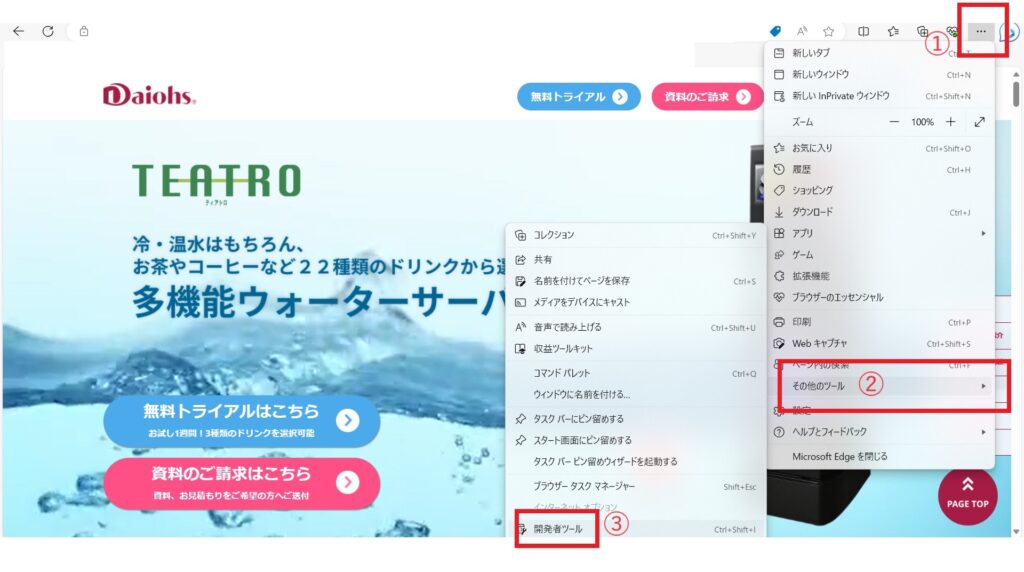
- 画面右上の「…」をクリック
- その他のツールを選択
- 開発者ツールを開く
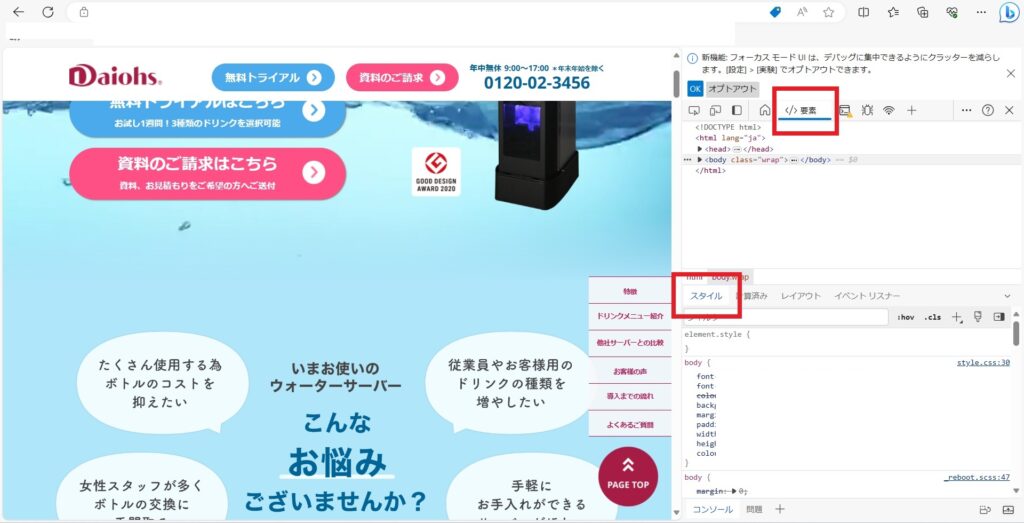
- 要素を選択(HTML)、スタイルを選択(CSS)
ブラウザがsafariの場合
ブラウザがsafariの場合はこのような手順となります。(画像はwindowsのPCでやっているため割愛)
- 開発メニューを開く
- Webインスペクタを表示をクリック
- Webインスペクタの上部にある「要素」タブをクリック
ブラウザがchromeの場合
ブラウザがchromeの場合はこのような手順でどうぞ。

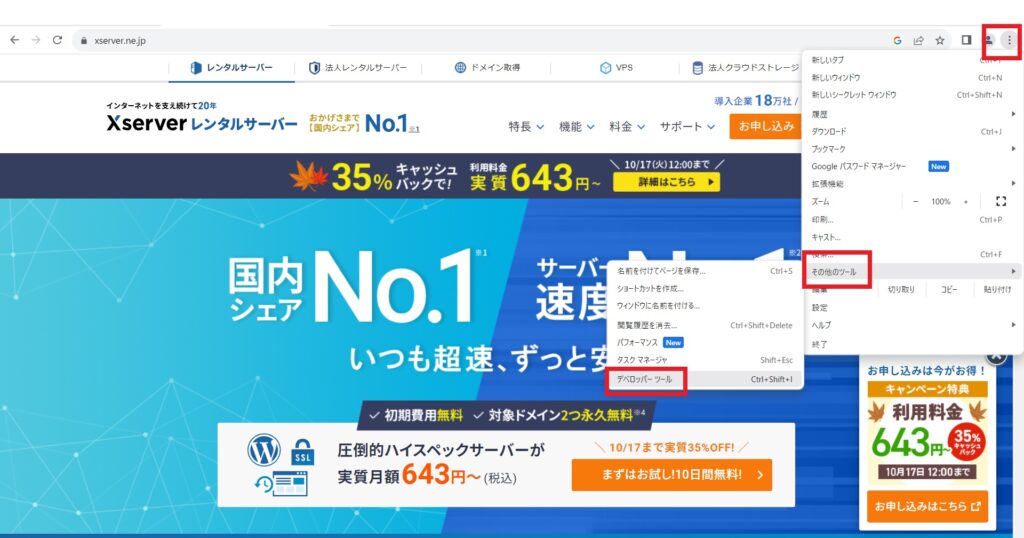
- 右上の3つ「・」が並んでいるものをクリック
- その他のツールをクリック
- デベロッパーツールをクリック
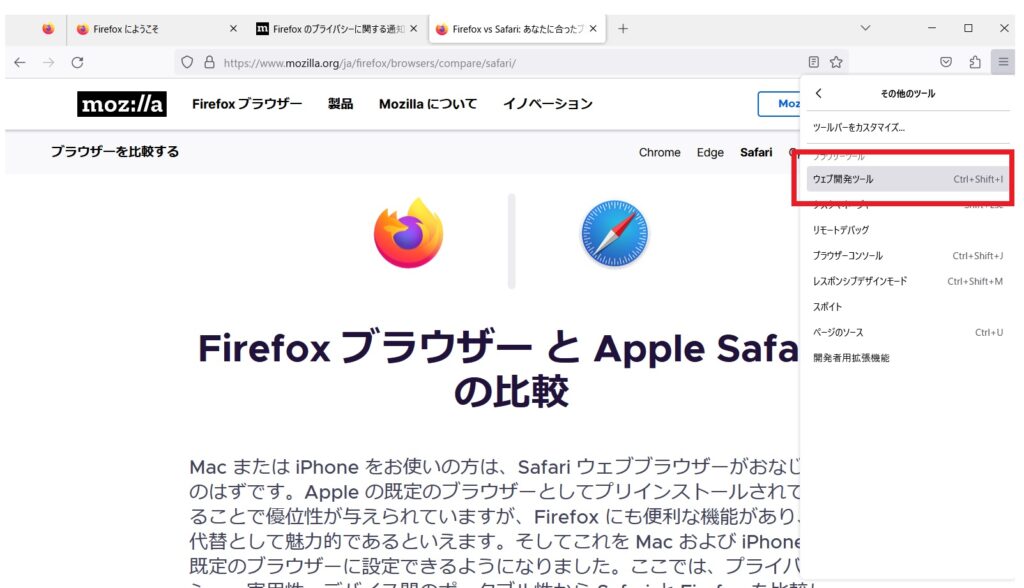
ブラウザがfirefoxの場合
ブラウザがfirefoxの場合はこのような手順です。


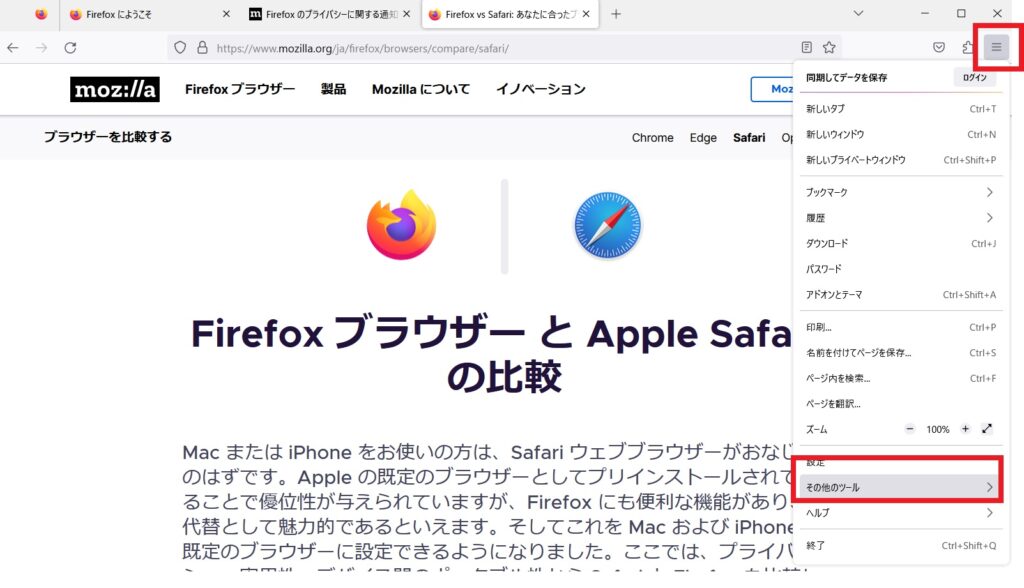
- 右上のメニューボタンを押す
- その他のツールを開く
- ウェブ開発ツールをクリック


