レスポンシブデザインって?
皆さんはホームページを見る際、どの端末を使って閲覧しますか?一文字の場合は大体リビングで寝っ転がりながらスマホですいすいと見ていることが多いです。
画面の前のあなたの場合はPCのほうが多いよって方もいらっしゃるでしょうし、タブレットかな~?という方もいらっしゃるでしょう。そうです、むかーしはスマホやタブレットなんてない時代でした。それが今や(話が長くなるので略)というわけで、レスポンシブデザインというのは、どの端末から見ても同じような(デザイン崩れが起きないような)デザインのことです。
レスポンシブデザインを使わない場合はどうすればいいのか
ここでもしレスポンシブデザイン?なんじゃそりゃ、私は私のやり方をするんだコノヤロー!という人もいるかもしれません。そんな方がどうすればいいかと言いますと、パソコン向け、スマホ向け、タブレット向け…とそれぞれにページを作成するしかありません。これってめちゃくちゃ手間ですよね…凝ったデザインにしたい人には良いかも知れませんが。
ちなみに、俺はスマホの表示のためにページを別途用意したんだ!という人は<head>内で書かなければいけないことが増えますので、こちらを参考にしてみてください。↓
レスポンシブデザインの内容
- PC、スマホ、タブレットの幅に合わせてページの横幅が伸縮する(ボックスモデルを変更する)
- 画像も横幅に合わせて伸縮する
- 横幅だけでなくレイアウトから切り替える
PC、スマホ、タブレットの幅に合わせてページの横幅が伸縮する(ボックスモデルを変更する)
ボックスモデルとは
ボックスモデルとは1つひとつのタグが作るボックスの表示を操作して、スペースを調整したり枠線を引いたりするもので、CSSにおいては最も重要となるものです。基本ホームページのレイアウトはここで調整します。
border-boxに変更する
この作業はレスポンシブデザインに対応するためのもので、画面の大きさは見る端末によって様々なのでそれらに対応できるようにする必要があります。(マージンやパディングなど、ボックスモデル関連の機能を使う前に設定する必要があります。)
まず、CSSの頭にこのコードを書きましょう。↓
*{
box-sizing: border-box;
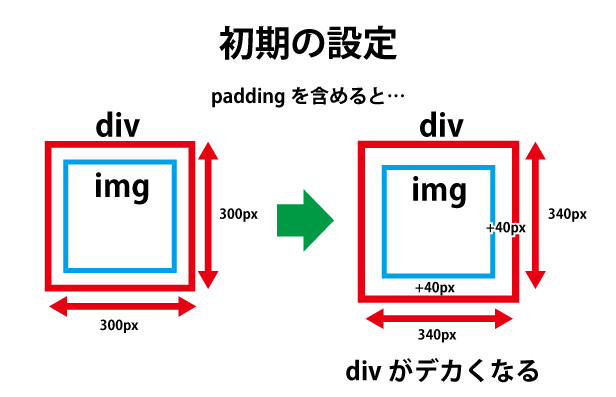
}これをすることによって、widthがpaddingとborderを含むのか含まないのかを変更することが出来ます。設定した場合はpaddingとborderを含まないようになります。

divの中にpaddingを40px入れるとします。すると何もしなかった場合はdiv自体のサイズが+40されてしまって箱の大きさが変化してしまいます。しかし、box-sizing: border-box;した場合…

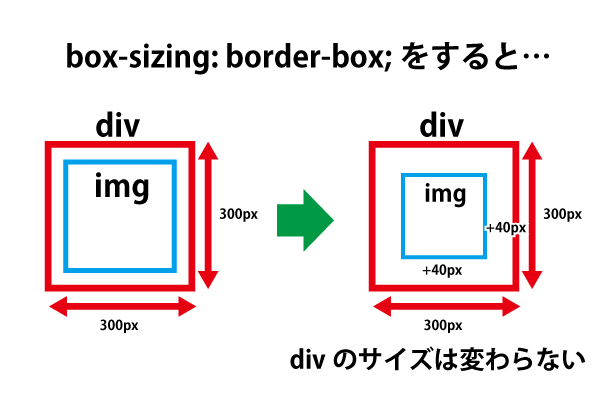
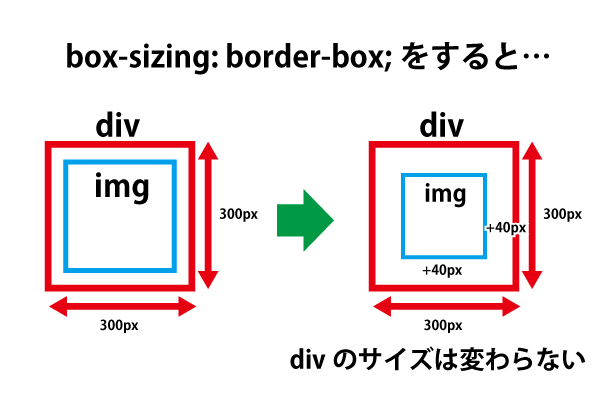
box-sizing: border-box;した場合、div自体のサイズは変わることなく、中に設置したものが小さくなる、これぞレスポンシブデザインになるということです。
ちなみにこの場合は<div>の中に<img>を入れていますが、この<img>は勝手にサイズが縮まるわけではありません。それはまた後述することを書かなければ、箱(この場合div)から<img>がはみ出ることになります。
画像も横幅に合わせて伸縮する
先ほどの例で言うとはみ出てしまいそうな画像でしたが、大きさを親要素の箱のサイズに合わせるようにするには、CSSにはこのように記述します。
img {
max-width: 100%;
}imgタグの親に当たるものに対しての比率を指定しています。例えば<main><img></main>になっていれば、<main>の幅いっぱいに広がるようになりますし、仮に<main>が小さくなった場合、そのサイズに合わせて小さくなります。
上の例で言うと…

この右の図のようにボックス(div)のサイズに合わせて画像が伸縮するようになります。基本画像を配置するときはCSSにこの記述をするようにしましょう。
メインコンテンツを中央寄せする
メインコンテンツを中央に寄せるにはtext-alignでは不可能です。これは要素に対して振るもの(h1とか)なので、mainのものを動かすにはこのように書きます。
main {
margin: 90px auto 90px auto;
}上と下には少し余白を持たせる為90pxと指定しています。左右の幅をautoにすることによってマージンの大きさが均等になります。
画面にどうしてもでる余白を消す
HTMLの初期値だと、画面全体の横幅に色を付けようとしても、どうしても端の方に白い余白が入ってしまってキレイではなくなります。それを防ぐには、CSSでこのようなタグを入れましょう。↓
*{
box-sizing: border-box;
}
body {
margin:0;
}こうすることによって左右と下の白い線が消えました。ちなみにこうすればいいじゃんと思ってやってみたのですが、↓
*{
box-sizing: border-box;
margin:0;
}こうすると段落と段落の間など細かな部分まで余白が消えてしまって逆に大変なことになってしまったので、bodyに対してこうすることが大事です。
端末ごとにレイアウトを切り替える
ブラウザから各端末の見え方を確認する
ブラウザで作成したサイトを見る際にF12を押すと右の方にソースコードが出ると思うのですが、そこで各端末の見え方を確認することが出来ます。(またF12を押すと元に戻る)
ブラウザによってこれらの情報を見る方法が違うので、こちらの記事を見てみてください。
基本的に幅が350の状態で見え方を確認すると良いと思われます。
また、この方法で自作のHPの見え方を直接コードをいじらずに加工して確認することが出来るので、HPの制作を考えている人には良いかも知れません。
@media(メディアクエリ)を使う
画面のレイアウトの切り替えには、実際端末によって切り替えるのではなく、「画面幅が〇〇以下の時〇〇する」や、「画面幅が〇〇以上の時に〇〇する」のような形で判断します。
それらをするために使用するのが@media(メディアクエリ)になります。
@media(メディアクエリ)を使うための準備(ビューポートの設定)
HPをレスポンシブデザインにするには、まずビューポートの設定をしなければなりません。
幅が伸縮するページを正しく表示させるためには「このページは幅が固定されておらず、画面サイズやウインドウサイズに応じて伸縮できますよ~」と、モバイル端末のブラウザに伝える必要があります。その伝える作業をしているのがこのソースコードです。↓
<meta name="viewport" content="width=device-width,initial-scale=1" />name=”viewport”は現在表示されている画面のことを指していて、width=device-widthは表示する画面幅に対して今閲覧しているデバイスの幅に設定しますよという意味です。initial-scale=1は拡大縮小機能をリセットしています。詳しい内容は下に記しています。
ビューポートとは…ページが表示される画面の領域のこと。
パソコン向けのブラウザ=ブラウザウィンドウ、モバイル端末=画面全体がビューポート
モバイル端末の初期設定ではページがPC向けと判断され意図しない感じで縮まってしまったり横並びにしていたメニューが変な形になってしまったりします。テキストも小さくなってしまったらもう視力検査です。
今回のこのタグでブラウザの初期設定を変更し、この勝手に縮小されてしまう機能をオフにしています。なおレスポンシブデザインにしたいときに書くmetaタグは↑に書いているものをほとんどの場合使うのであまり変更することがありません。コピペして使ってください。
@media(メディアクエリ)の書き方
@mediaを書く方法は実はひとつではありません。例えば<link>タグもしくは<source>タグ内で記述する方法もあります。
<link>・<source>タグでmediaを指定する
<link
rel="stylesheet"
href="css/responsive.css"
media="screen and (max-width: 767px)"
/><picture>
<source srcset="素材名.png" media="(min-width: 800px)" />
</picture>CSSでメディアクエリを設定する
基本的にレスポンシブデザインの為のメディアクエリはCSSで設定することが多いです。
その際の書き方は以下のとおりです。↓
@media(条件:値){
条件を満たしたときに適用するCSS
}@mediaの書式としてはこうなっています。
条件:値の書き方は、例えば
@media(max-width:767px){
条件を満たしたときに適用するCSS
}この場合は画面の最大幅が767px以下の時~という意味になります。
767pxというのは標準的なタブレット端末の、縦に持った際の画面幅が768pxというところから来ています。つまり、max-widthが767pxということは、ipadよりも小型のタブレットやスマートフォンで見た場合ということになります。
このように、ある画面幅を境に適用される、CSSが切り替わる境界線のことをブレイクポイントと言います。(これ別に覚えなくても良い)
フレックスボックスの項目を縦に並べる
横並びのメニューを、画面幅によって2列にしたりする書き方はこんな感じです。
/* モバイル対応 */
@media (max-width: 767px) {
.nav ul {
flex-wrap: wrap;
}
}.navというのは、ナビメニューにあてたクラス名になります。なのでその都度変わると思います。
flex-wrap:wrap;というのが、入りきれなかった場合に改行しますよ~という意味を持ったプロパティになります。このようにプロパティの値をwrapにすることによって改行するようになります。初期設定はnowrapとなっていて改行しないようになっています。
項目間の余白を調整する
空いた項目の間の余白の調整はこのように書きましょう。
/* モバイル対応 */
@media (max-width: 767px) {
.nav ul {
flex-wrap: wrap;
gap: 20px;
}
}このgap:20px;の部分が余白部分になるので、ここを調整しましょう。
画面の左右の余白の調整をする
スマホ画面などにすると画面の余白が無くて見づらくなったりするので、その場合はこのようなソースを書きましょう。大事なのは@mediaクエリの中に書くということです。
/* モバイル対応 */
@media (max-width: 767px) {
main {
padding: 0 4%;
}
}HTMLのソースに<main>タグを置いていれば<main>タグに、もしおいてなかったら<body>でも良いと思います。こちらにこのようなCSSを書きましょう。
意味としては、上下の余白は0で、左右の余白を4%にしますよということです。
この4%というのは親要素にかかってきます。<main>の親要素は<html>となり、つまり画面幅に対して4%の余白という意味になるので、どの端末で見ても余白の大きさの感覚としては変わりません。端末の大きさのうちの4%を余白にしますよ~という意味になります。
4%でも狭いな~と感じるのであればもう少し大きくしても良いかもしれません。
画像の高さを調整する
端末によっては画像の大きさがデカすぎたりすることがあると思います。その場合はこのように記述しましょう。
/* モバイル対応 */
@media (max-width: 端末の大きさ基準px) {
あてたいクラスや要素名 {
padding:設けたい余白サイズ;(単位はvh)
}
}これだと分かりにくいと思うので具体的な例を示すとこんな感じです。↓
/* モバイル対応 */
@media (max-width: 767px) {
.hero.index {
padding: 28vh 0;
}
}この例の場合はスマホ端末などで見た時用のヒーロー画像の上下の余白を調整しています。どこの部分を調整したいかによって.hero.indexの部分は変化します。
paddingで余白を調整していますが、28vhというのは画面の28%という意味です。
この場合は上下に28vhと設定していますので、画面の高さの28%という意味になります。機種によって画面サイズそのものが変わったとしても、画面のうちの28%ということになりますので同じ割合になります。


