フォントの設定について
ウェブ上に表示されるフォントの種類を設定・変更するには、CSSでfont-familyを使ってフォントを指定する必要があります。さらに大事なことを言うと、ここで指定するフォント名は総称(sans-serif(ゴシック体),serif(明朝体)など)、もしくは指定したいフォントがあるならばその正式名称というかきちんと定められているフォント名を指定しないと上手く認識してくれません。
フォント名の調べ方
さきほど、指定したいフォントがあるなら正式名称で書く必要があると説明しました。じゃあそのフォント名、どうやって調べるのよ?って疑問が出てきますよね。もしもそのフォントがあなたのPCにすでに入っていたフォントだ(GoogleやAdobeフォントではない)としたら、この手順で調べましょう。↓
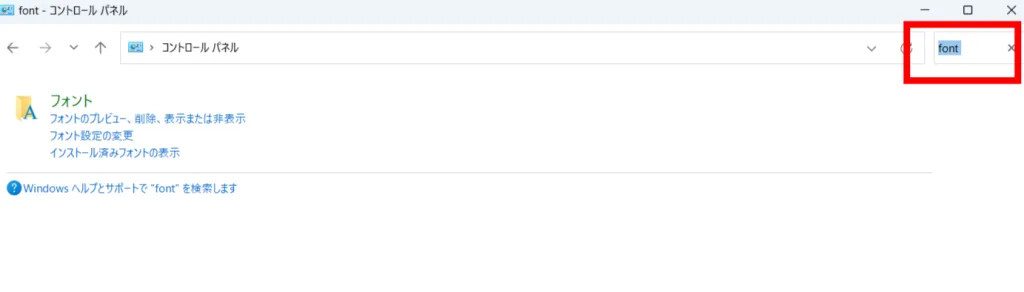
Windows → コントロールパネルを開き検索パネルにfontと入力、出てきたものをコピペ
mac →FinderのアプリケーションからFont Bookを開き、フォントを選択してメニューバーの「i」 (情報) アイコンを押して詳細画面の表記確認
Windowsの場合↓

コンパネが開いたら右上あたりに検索バーが表示されると思うので、そこにfontもしくはフォントなどの単語を入力すると、上の画像のようなフォントフォルダが表示されます。そのフォルダを選択すると…↓

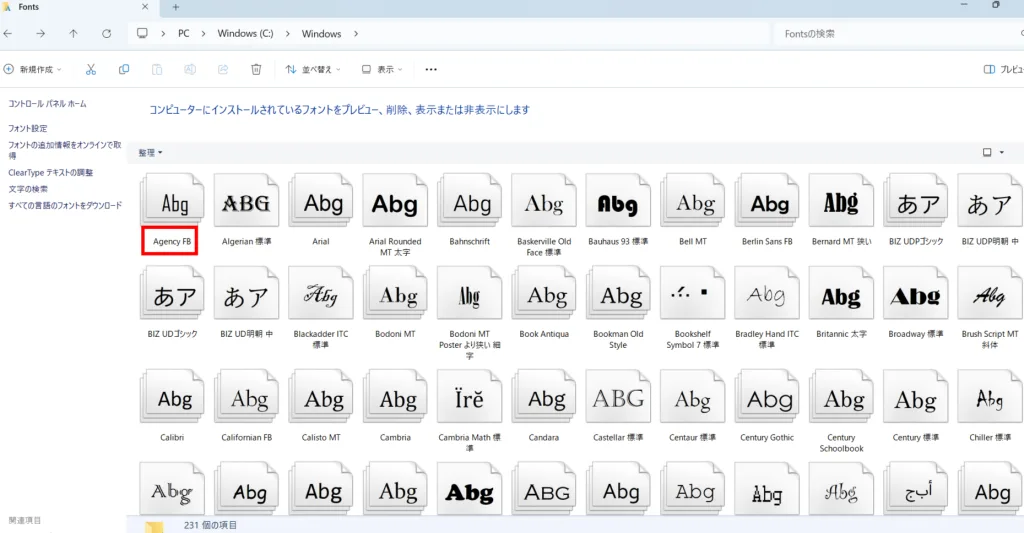
このように今現在PCに入っているフォントを一覧で確認することが出来ると思うので、この中から使いたいフォントを探し出して名前をコピペしましょう。どこにあるか探すの面倒だわい!ってひとは右上の検索バーにそれっぽいものを入力すると検索に引っかかるかも知れません。
使えるフォント一覧
使えるフォント名などは「font-family 一覧」みたいな単語で検索するといろんな方が一覧にまとめてくれてたりしますが、一応一部ここにまとめておきます。↓
- ‘メイリオ’
- ‘Meiryo UI’
- ‘ヒラギノ角ゴ ProN W3’
- ‘游明朝体’
- Arial
昔は違うゴシック体(MSゴシック等)が世間一般では注目されていましたが、今はメイリオも読みやすいフォントとして注目されていると聞きました。現にこのいちもんじのHPもメイリオを使用しています。かわいくて読みやすくないですか?
font-familyの設定のルール
font-familyの設定にはいくつかルールが存在します。まとめてみました。↓
- 指定できる数に限りはない。もしも上手く表示されなかったときのことを考えて複数設定しておくのが吉。,で区切る
例)font-family:”ab-appare”, sans-serif; - 複数指定した場合に一番左に書いたものが優先される
例)font-family:”ab-appare”, sans-serif;
この場合はab-appareが優先 - 利用できるフォントが無い場合はブラウザのデフォルトフォントが指定される
- 正式名称・もしくは総称で指定する必要あり
- フォント名に半角スペースを含むものは‘ここにフォント名‘か“フォント名“で囲む
Googleフォントの設定
まずGoogleフォントとはなんぞや?ってところからでしょうけれど、ゲーム制作でも使ったりする、割と自由に使うことのできるフォントになります。以前記事にまとめたことがあるので興味のある方はどうぞ↓
天下のGoogleが提供してくれているフォントです。結構個性のあるフォントもおいてあるので見てみてください。↓
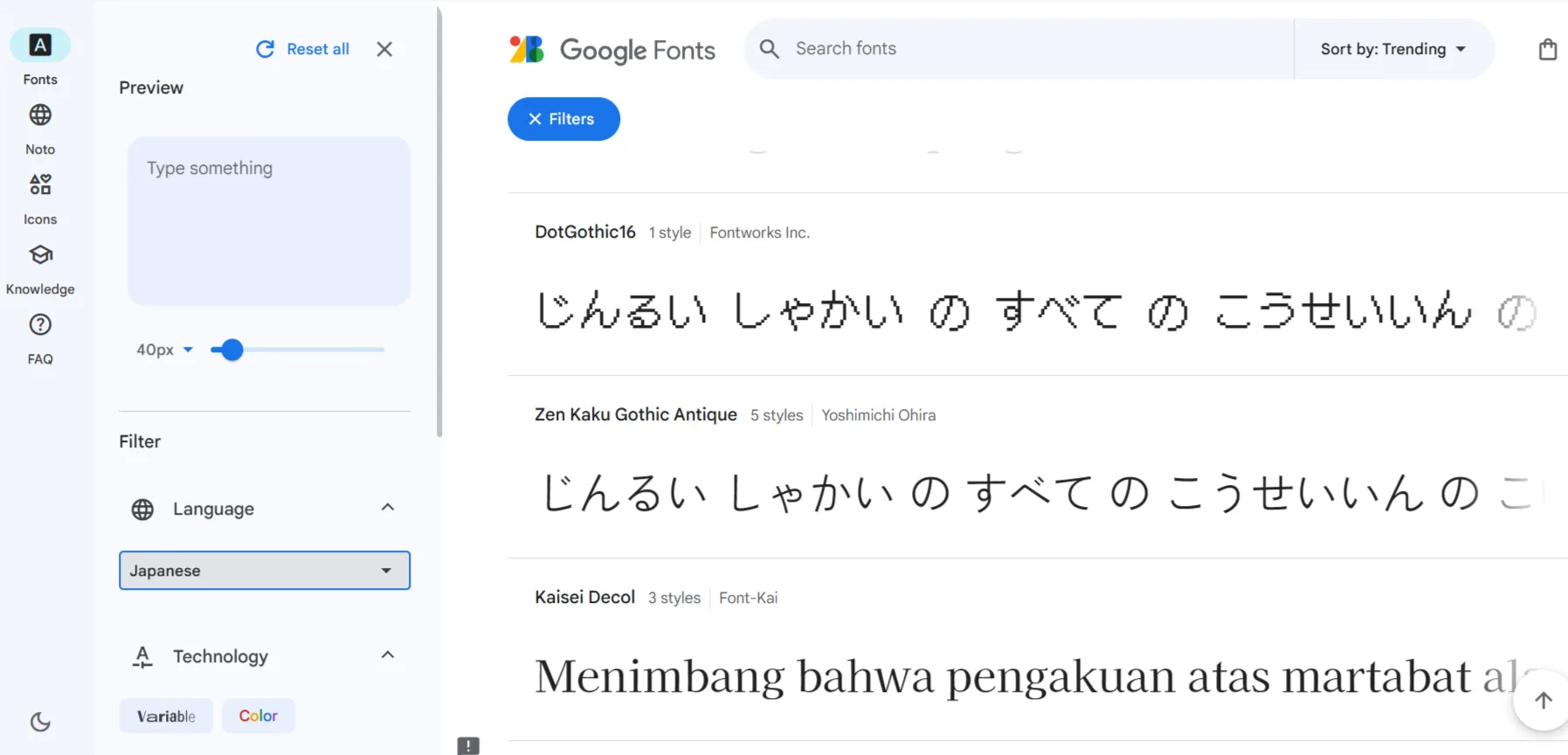
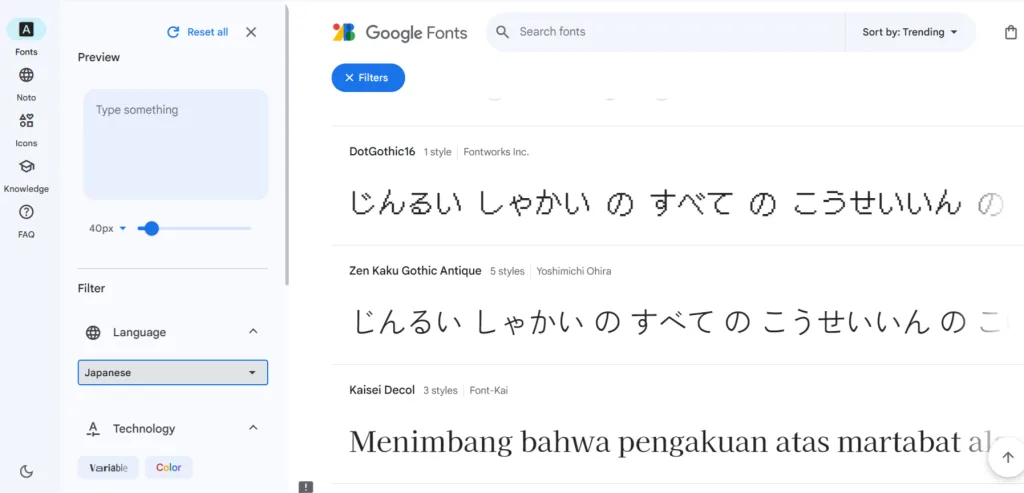
Googleフォントを開くと色々と指定することが出来ます。例えば左側にあるlanguageを選択すると日本語のみでフィルターをかけて一覧として表示させることも可能です。↓

このように一覧に表示されたら、この中からフォントを選択しましょう。太さや種類などを指定することもできるので、その辺にこだわりたい方は設定しましょう。

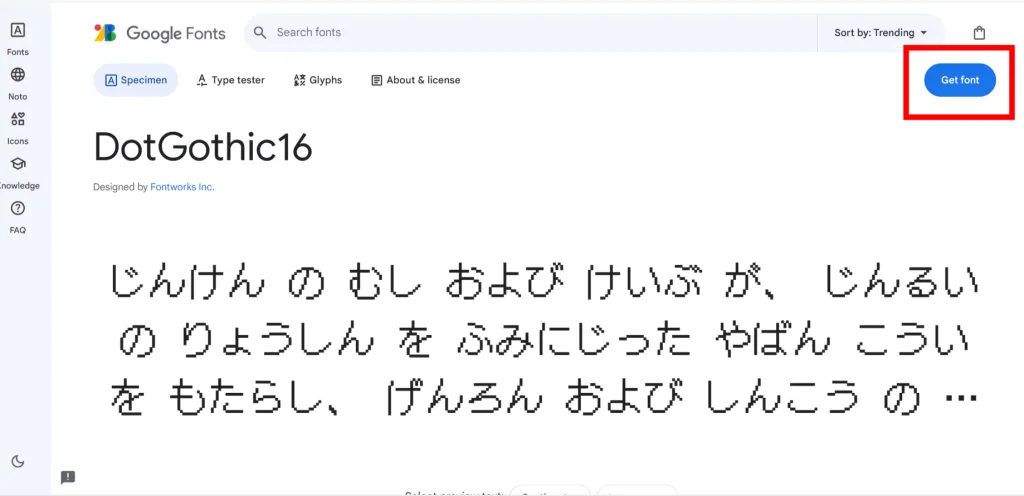
フォントを選択したら、右上にあるGetfontを押しましょう。するとこのような画面が表示されるので…↓

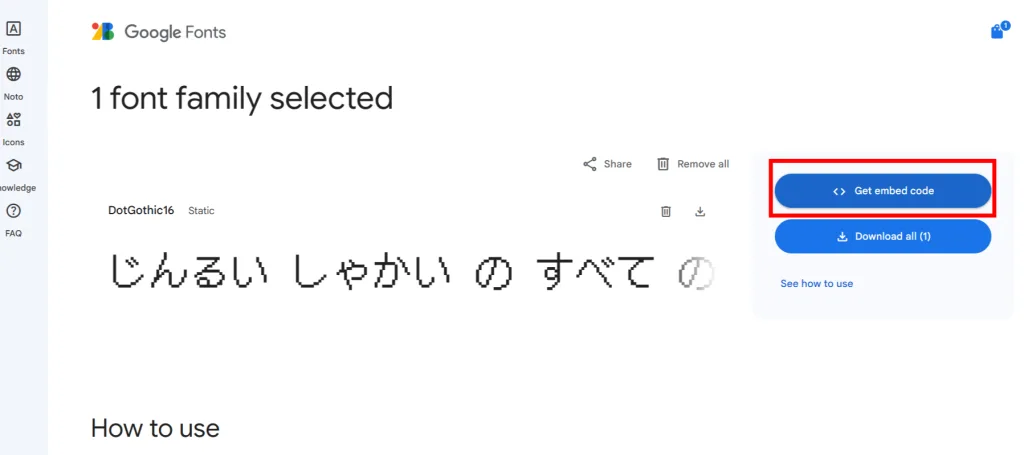
Getembedcodeを押すと、専用のコードが表示されます。↓

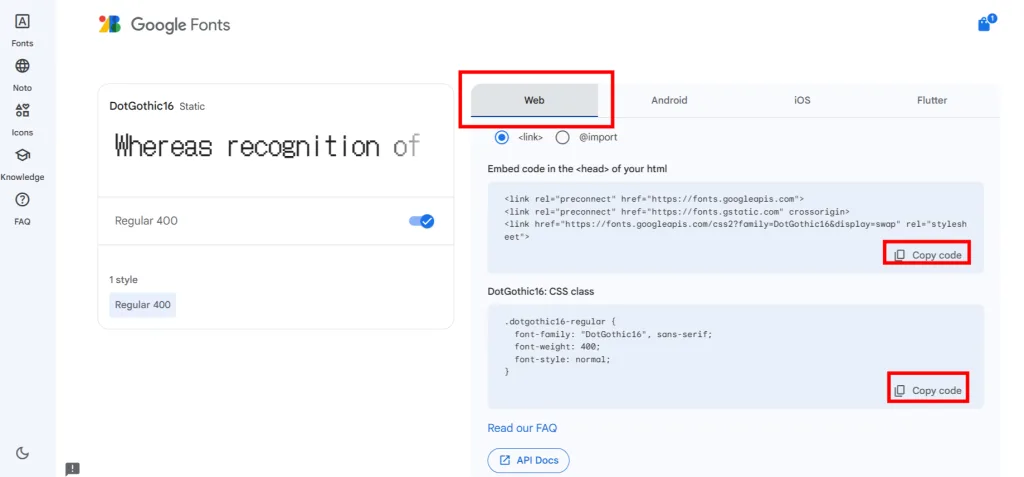
Webを選択し、上と下両方Copy codeからコードをコピーしてきましょう。
上のコードは<head>内に、下のコードはCSSにコピペしてください。CSSのは<main>に設定したクラスなどでもOKです。
Adobeフォントの設定
同じくAdobeフォントも設定方法があります。こちらからAdobeのサイトに飛びましょう。↓
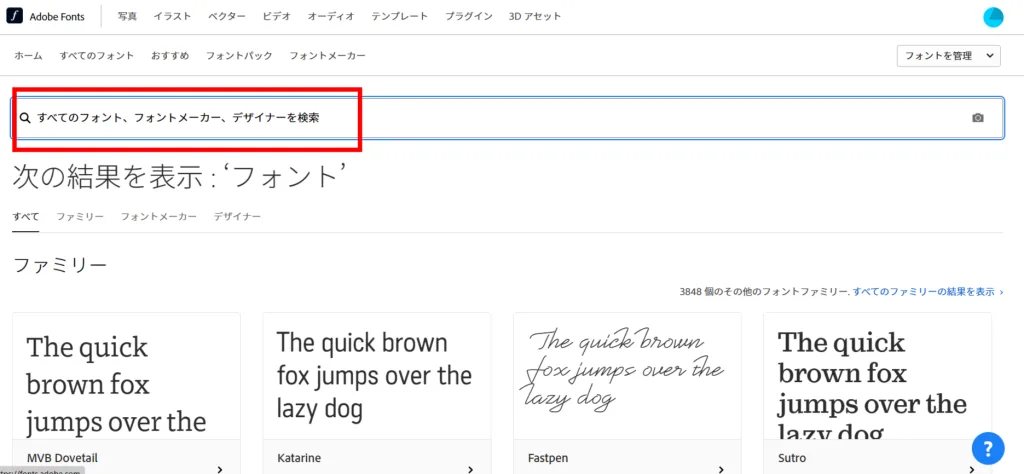
フォント の検索結果 | Adobe Fonts

表示されたものの中から選択してもいいですし、最初からフォントが分かっている場合は上の検索バーで検索すると早く見つかると思います。そのいずれのやり方でもかまいませんので、好きなフォントを選択しましょう。
するとこのように該当フォントのページが開くので、少し下に下がってWebプロジェクトに追加ボタンをクリックします↓

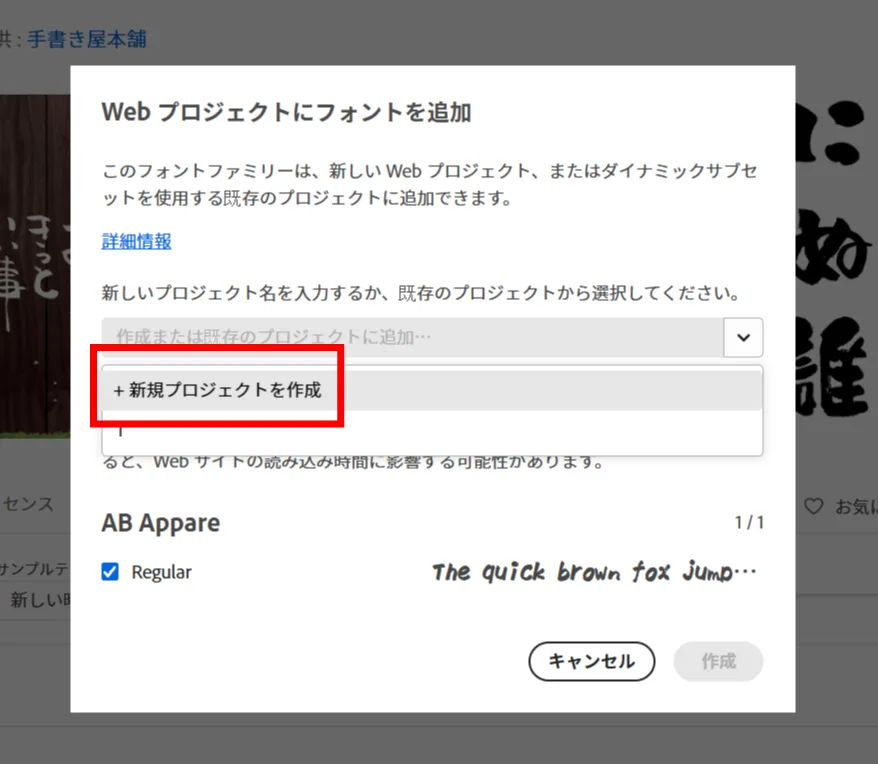
そうするとこのような画面が開くので、新規プロジェクトを作成しましょう。名前は適当で構いません。

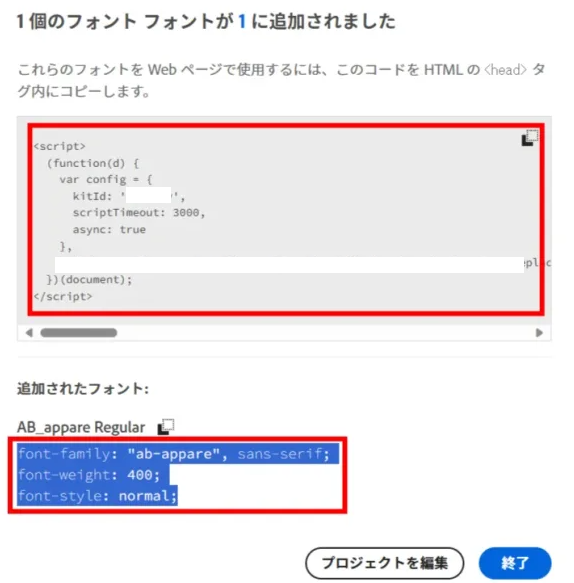
そうするとこのような画面が表示されます。赤い枠を付けた部分を全部コピーしましょう。
上のコードは<head>内に。下のコードはCSSの全体設定の部分に貼り付けてください。