ランディングページ(LP)とは
WebページにはLP(ランディングページ)とHP(ホームページ)が存在しています。ランディングページとは一体なんぞ?というのをこの記事で説明していきます。
ランディングページとホームページの違い
ランディングページ(略してLPとも言われる)とホームページの違いをまとめるとこんな感じです。
- LPはページ数が1ページしかない・もしくは少ない、HPは複数ページが存在する
- LPは縦長い、HPはそれぞれサイズも異なる
まずLPは基本的にページが1つしかありません。インデックス(しおりみたいに、ボタンを押すとその項目までススーッとスクロールしてくれる)のボタンはあることもあれど、会社概要、外部リンク、みたいな個別ページは存在せず、トップページにすべての要素をドン!とつめこんでいます。
LPの強み
- 離脱率がHPよりも低いかも?
- 訴求力がある
最近はLPをHPのように使っている企業も増えてきています。LPの強みというのは直帰率に関係するといわれています。HPはページが複数あるため、パッと見て「あぁ興味ねぇな~」となり、さっとブラウザバック…みたいなことも多いようです。
それに対しLPは1ページしかありません。ページを切り替える手間もありませんし、何よりLPはまるで営業マンのセールストークみたいにストーリー仕立てにレイアウト出来ます。言わば、訴求力のある写真などをトップページにドン!と貼り付けて人の目を奪う…みたいなことが得意なわけです。
どんなLPがあるのかな~とお思いの方はこちらのサイトを参考にしてみてください。いろいろなLPがまとめられていて勉強になると思います。↓
ランディングページの種類
今現在、LPの種類は大まかに分けて3つあります。
- 1つの商品を売る(物を売る)ページ(たまたまそのページを見つけた人が多い)
- 楽天やyahooなどECサイトのページ(買おうと思っている人向け)
- LPをHPっぽく使う
1番の1つの商品を売るページが一番LP!!って感じがします。
例えば青汁とか美容系の商品など…よく目にすると思います。これはWebで検索などしているときに広告などが貼ってあって、それをクリックしたら飛んできた~みたいなパターンが多いのではないでしょうか。なので、そのたまたま飛んできた~な人たちの心を一瞬にしてぐっと掴む必要があります。
2番の楽天やヤフーなどは、商品を検索したときに出てくる縦長いページのことですね。これは1番目の時とは違いそもそもが買おうかな~と思って検索した人が来るページなのであまり営業色が濃くても引かれる可能性があります。
3番のLPをHPっぽく使う、というのは先ほど説明しました最近の傾向ですね。実際にLPをHPっぽく使っているサイトも存在します。スマホでもすいすい下に下がるだけなので見やすいですし、これからは主流になる可能性もありますね。
ランディングページの作り方
- 必要な情報が一体何なのかをまとめる
- レイアウトを決める(どのように並べるのか?を考える)
- テーマカラー(基本的には3色まで)とフォントを決める
- デザインをする
- 必要な画像などをwebp形式にしながら書き出していく
- コーディング
- 公開
必要な情報が一体何なのかをまとめる
まずは見る人に一体何を伝えたいのかを考える必要があります。この場合ペルソナを設定するといいでしょう。
ペルソナとは
サービスや商品に対するユーザー設定のこと。女性、20代、独身…みたいな簡単な設定ではなく、より詳細な設定をする必要がある。年齢や性別、家族構成から始まり、居住地や勤務先、年収…趣味や特技、性格だったり価値観などを事細かに設定する。
ええ~!?そんなの難しいよ~って人は、目的に合うようなリアルの友達を設定してみると良い。
このペルソナに対して、一体何を伝えるのか…必要な情報をすべて書き出していきましょう。
例)商品の説明、価格表、問合せ先、よくある質問、口コミなどなど…
レイアウトを決める(どのように並べるのか?を考える)
さきほどひねり出した伝えたい内容を、どのような順番で並べるのかを考えましょう。LPには大きく分けて3つのポジションがあります。
- ファーストビュー…ページを開いた時に一番最初に見える部分。見ている人の心を掴む画像を表示させる(一番大事)
- ボディ…ページの真ん中あたり。人間でいうお腹。
- クロージング…まとめの部分。大体お問合せ先とかが置いてある。
どこにどれを置くかなんて細かい決まりごとはありませんし、目的によって様々変化すると思いますが、基本的にはこんな流れになっています。↓
- 問題提起(~なことはないですか?)/結果(こんなに毛が生えた!)
- 改善策(当商品を使えば~…)/商品詳細説明(効く根拠となる内容証明)
- お客様の声(こんな声が届いています!)/金額表
- 期間限定の売り(通常商品●●円のところ何%OFF!)
- 問い合わせ先
大事なことはLPをストーリー仕立てにすること。大体上から下に順番にスクロールしながら内容を確認すると思います。その際に人の心を逃さぬように気を付けましょう。
一番分かりやすいのは営業のセールストークかも知れません。自分が営業になったような気分で、もしくは営業の人用に資料を作成するつもりで考えてみると良いかも知れませんね。
テーマカラー(基本的には3色まで)とフォントを決める
LPのテーマカラーは多くても3色までに留めるようにしましょう。ある程度色を絞ることによってページ全体が統一感も取れて良い感じになります。またフォントの種類も大事で、そのページに合ったフォントを選択するようにしましょう。デフォルトで入っているフォントでも良いですし、GoogleフォントやAdobeフォントなどちょっと変わったフォントを使うことも可能です。その場合はこちらの記事を参照してください。↓
デザインをする
画面幅を考える
まずはどのくらいのサイズ感で作成するかを考える必要があります。最初から大きめの画面設定で作っていれば、スマホやタブレットなどPCよりも小さい画面でページを見る際も画像が荒くなったりしないので、デザインを作成する際の画面のサイズの想定は小さいよりは大きいほうが良いと思います。とくにこのサイズで作れ!!みたいなことはありません。
ちなみに私は自分のLPを作成する際幅1920pxで作成しました。画面サイズを大きいもので作成していると準備する画像もそれに伴って大きくなるので、画面が大きいモニターで映したときに「なんか画質悪くない?」となることが避けられるのではないかと思ってのことです。作るうちに高さは変化するので意識するのは幅だけでよさそうです。
よくわからないな~って人は一般的に使われているPCの画面サイズ一覧などを一度ググってみると良いかも知れません。よく使われている端末の横幅に合わせるというのも一つの手です。
袋文字は極力控える
デザインをしているとついつい袋文字(縁が付いている文字のこと)を使いたくなるところですが、CSSの袋文字は角ばっていて思ったようなデザインにならない可能性があるので要注意です。
必要な画像などをwebp形式にしながら書き出していく
画像として必要なものをwebp形式に書き出していきましょう。webpについてはこちらの記事を参照してみてください。
HTMLやCSSで済むものは動作が重くならないように極力コーディングで済ませるようにしましょう。例を挙げるとこんな感じです。↓

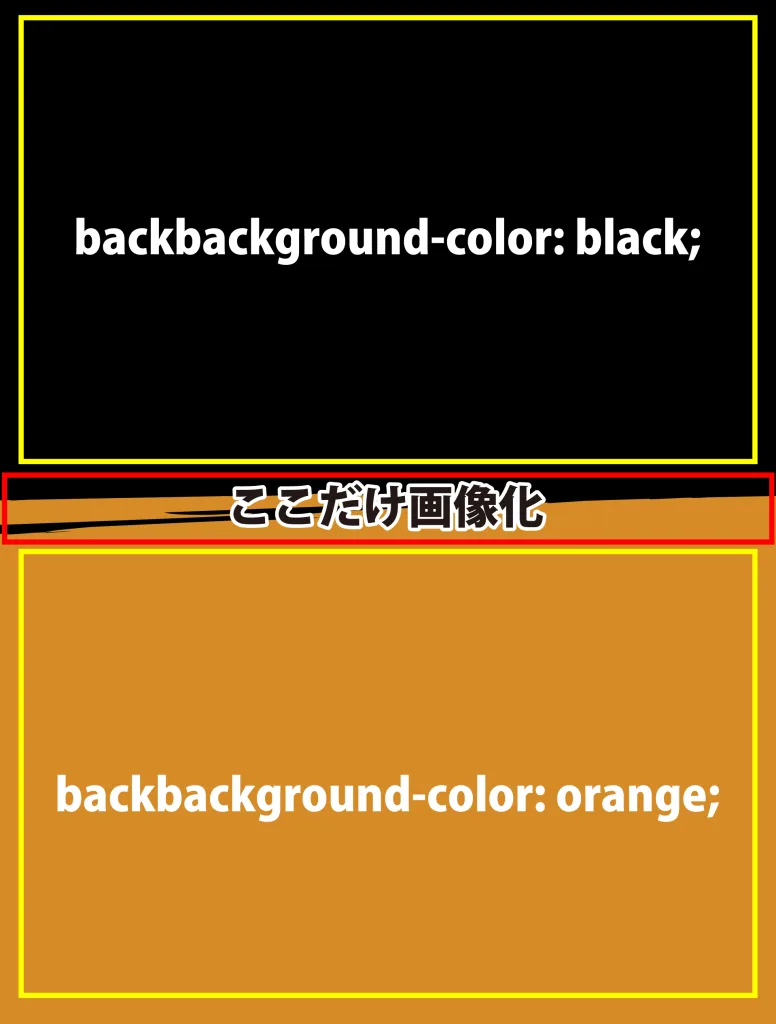
単純に上下黒とオレンジの2枚の画像で済ませるのではなく、黒の四角を<div>などのタグで作成し背景色を黒にする。黒とオレンジの境界線で筆がババッとなっている部分はコードではどうしようもないのでここだけ部分的に画像化する。残りはオレンジの部分も<div>でどうにか色を付ける。
何か画像化するときも、出来るだけ細分化して画像化するようにすると検索エンジン側にもそれが一体何の画像なのかを伝えやすくなりますし、SEO対策的にも有効です。
コーディング
画像化が済んだらHTMLとCSS(やJavascriptやphp)を使ってコーディングをしていきましょう。コーディングにはVScode(無料・ここ大事)を使うことをお勧めします。記事はこちらから。
コーディングをするうえで必要なことは、あとから見ても誰が見ても分かる状態にしておくこと。例えばこまめにコメントを残しておくとか、クラス名は分かりやすいものに統一するなど。






