ノベルゲームにおいて最も大事と思われるもの、それは本文。メッセージウインドウに表示させるテキストのことです。この本文の表現について解説していきたいと思います。
メッセージ関連のタグ一覧
| タグ | 内容 | 備考 |
|---|---|---|
| [l] | クリック待ち | このタグの位置でプレイヤーのクリックを待ちます。 |
| [p] | クリック待ち+改ページ | プレイヤーのクリックを待ちます。 プレイヤーがクリックすると改ページされます。 |
| [graph] | インライン画像表示 | 任意の画像をメッセージ中に表示します。絵文字や特殊文字などに活用可能。 表示する画像はdata/imageフォルダに配置してください。よく使う記号についてはマクロを組んでおくと楽です。 |
| [r] | 改行 | 改行します。 |
| [er] | メッセージレイヤの文字の消去 | 現在の操作対象のメッセージレイヤの文字を消去します。 操作対象のメッセージレイヤを切り替えるには[current]タグを使います。 複数メッセージレイヤーを使う際にこのタグをしようします。こちらの記事を参考にしてみてください。 |
| [cm] | すべてのメッセージレイヤのクリア | すべてのメッセージレイヤの文字を消去します。[button][glink]タグなどで表示した要素も消去されます。 フォントスタイルがデフォルトの設定に戻ります。[ct]タグとは異なり、操作対象のメッセージレイヤがmessage0に変更されるようなことはありません。このタグを実行したあとも操作対象のメッセージレイヤは同じままです。 |
| [ct] | メッセージレイヤにのリセット | すべてのメッセージレイヤの文字が消去されます。 フォントスタイルがデフォルトの設定に戻り、操作対象のメッセージレイヤがmessage0の表ページに変更されます。 |
| [ruby] | ルビを振る | 次の一文字に対するルビを指定します。ルビを表示させたい場合は毎回指定する必要があります。 複数の文字にルビを振る場合は、一文字毎にルビを指定する必要があります。 |
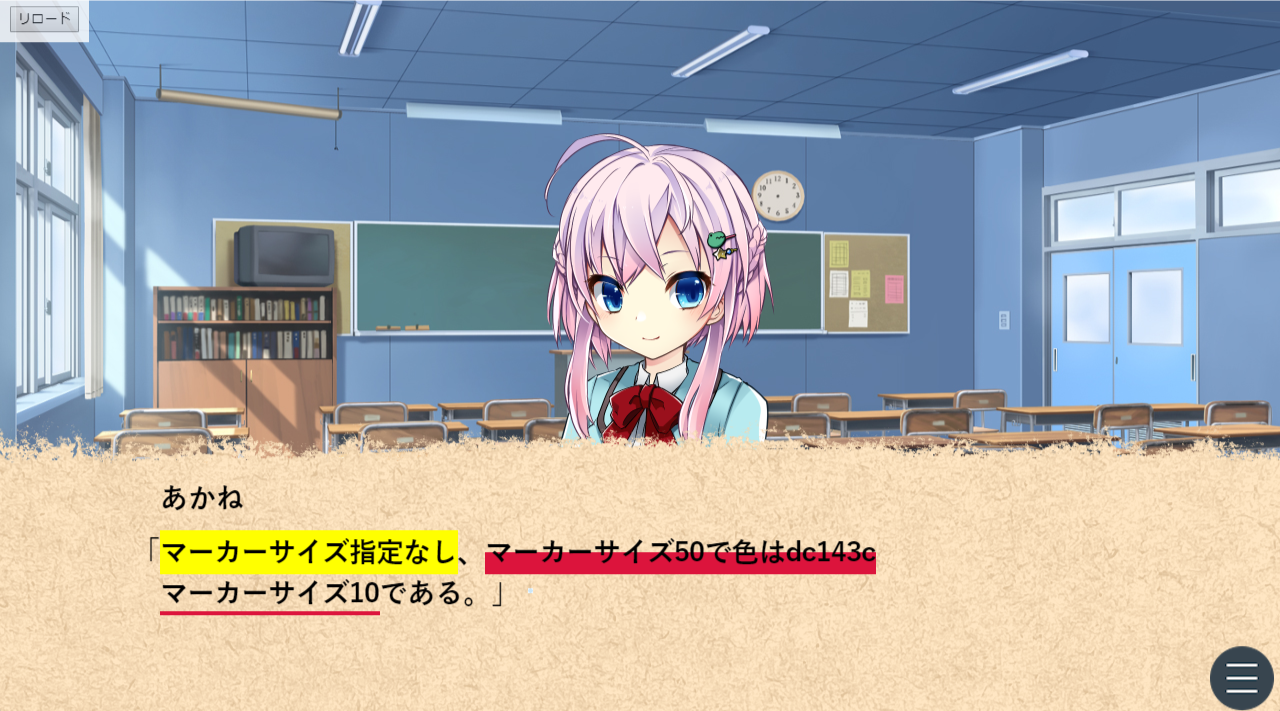
| [mark] | テキストマーカー | テキストに蛍光ペンでマーカーを引いたような効果をつけることができます。 色やサイズも指定可能。(ティラノスタジオでは何故か使えませんでした。→スクリプトをアップデートしたら出来ました。) |
| [endmark] | テキストマーカー終了 | [mark]タグで開始したテキストマーカーを終了します。(ティラノスタジオでは何故か使えませんでした。→スクリプトをアップデートしたら出来ました。) |
マーカーが使えない!って方はティラノスクリプトをアップデートをしましょう!
詳しい話はこちらの記事でしています。気になる方はどうぞ。
よく使うタグはこちら!
[r]クリック待ちと[p]クリック待ち+改ページの機能
- [r]と[p]
- [l]
- [cm]
[r]は改行、[p]は文字送りをそこで終了させて新たな画面に送ります。どういうことかと言いますと、こんな感じです。

改行はこんな感じです[r]
そして、改ページを使うと、[p]

こうやってメッセージ表示を次のページに[r]
することができるよ![p]
文字表現の仕方について、こちらにも少し詳しく説明していますのでよかったら参考までに。
[cm]すべてのメッセージレイヤのクリアの機能
[cm]はすべてを綺麗に洗い流してくれる、聖なる存在…。
[button]だとか[clickable]だとかを置くと、ゲームの進行が止まってしまったりしますよね。そんな時は、[cm]を置いておけば大体解決します。
例えば、[clickable]で当たり判定を置くとすると、そこを触ってジャンプした先に真っ先に[cm]を置いておかないと、この当たり判定が残ったままになってしまって、見えない当たり判定だらけになってしまいます。これはとんだホラーだ!!!
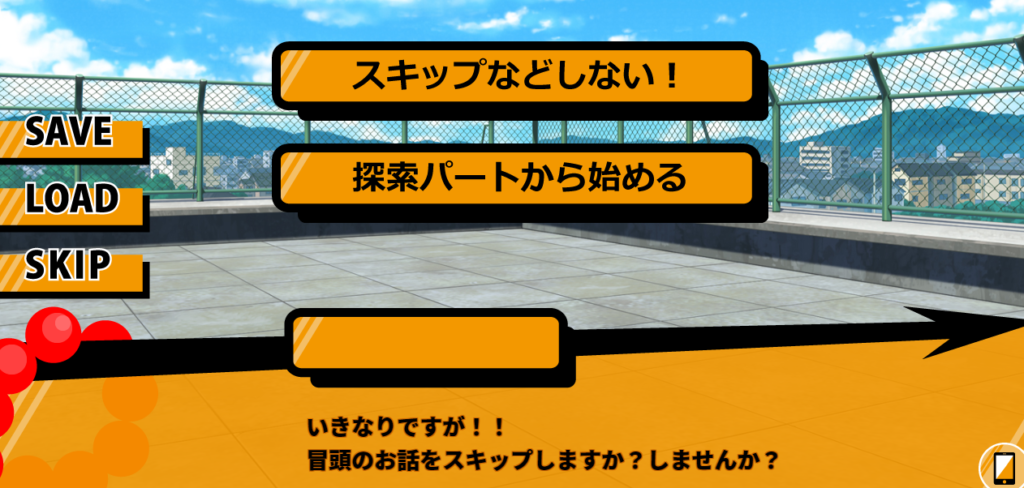
ついでに、表示中のメッセージも綺麗に消してくれます。やったね!なので、例えば選択肢を迫るシーンがありますよね。その問題文が結構重要だった場合で文字が消えてしまうと、えっ?質問はなんだったっけ?ってなりませんか?
こっちが問題文を残している場合↓

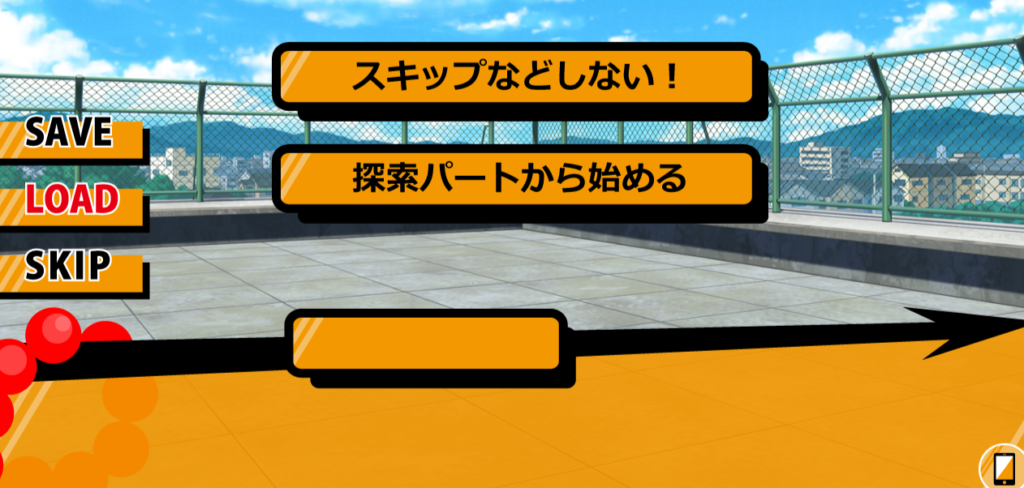
こっちが問題文を残していない場合↓

なので、こうやって選択肢を出すシーンになったら[p]を敢えて使わないようにします。こんな感じで。
いきなりですが!![r]
冒頭のお話をスキップしますか?しませんか?
で、ジャンプした先で[cm]を使うことによって、一旦メッセージをリセット且つボタンもクリッカブルもリセットできるので、[cm]はこれでもかというほど多用します。
[graph]インライン画像表示の機能(特殊文字)
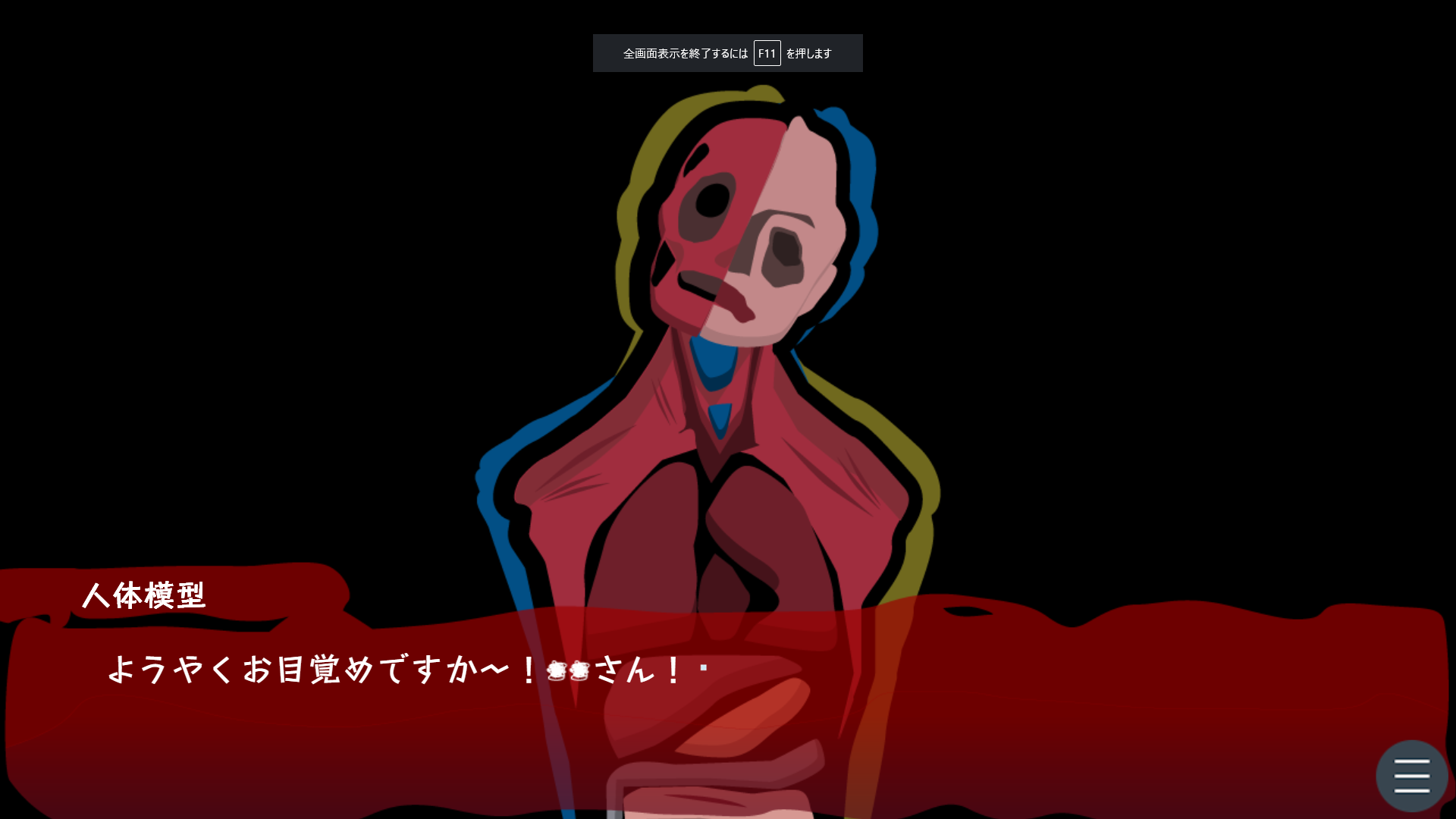
私は1度だけこの機能を使ったことがあります。罪と罰というゲームで、名前を表示したくなかったので、ぐちゃぐちゃってなってる画像を使いました。ちょっと狂気も感じて頂きたかったのもあります。

●●さん!の部分です。よく見たら鉛筆でぐちゃっと塗りつぶしたような画像になっていると思います。
[graph]タグの使用例
[graph storage="heart.png"]
storageの後の""の中にファイル名を入れてください。データはdata/imageに入れてくださいね。
詳しい説明はこちらの記事でしています!
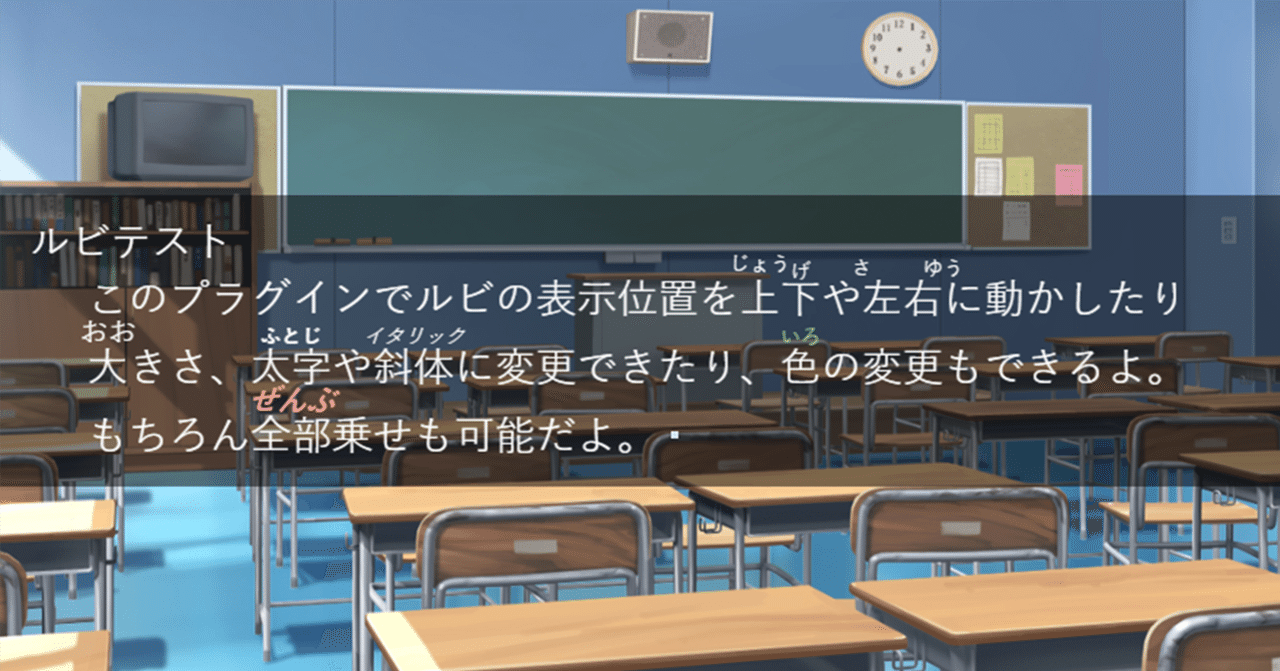
[ruby]ルビを振る機能について
ルビとは何かといいますと、これでございますええい!!!俺は億万長者になる!!!
はい、読み仮名をふるのがrubyです。ルビ。
ただこのルビ、ふると分かるのですが、どうしても小さな文字分のスペースが生まれてしまうんですね。そして行間が変なことになってしまいます。


そこで、この行間がおかしなことにならないように、プラグインを開発してくださっている方がいらっしゃいます。こちらでご紹介いたします。

[ruby]の使い方
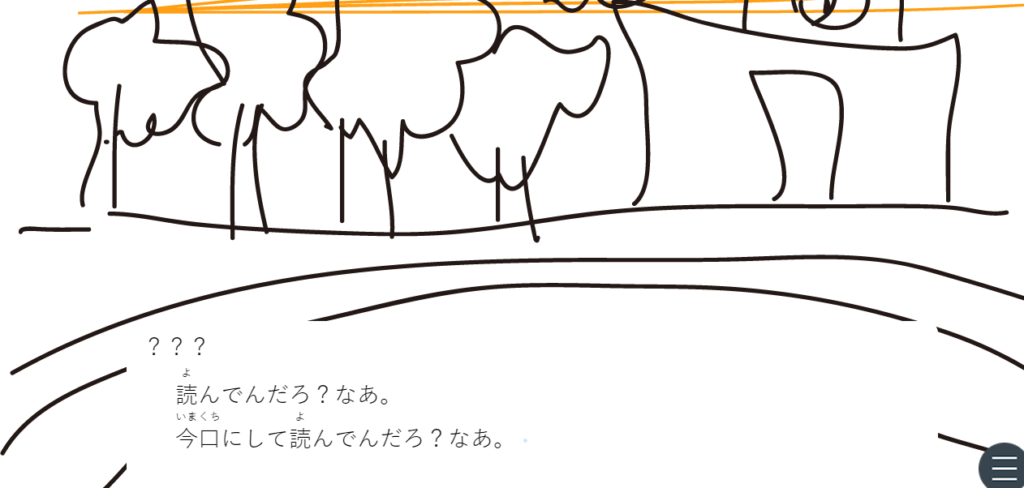
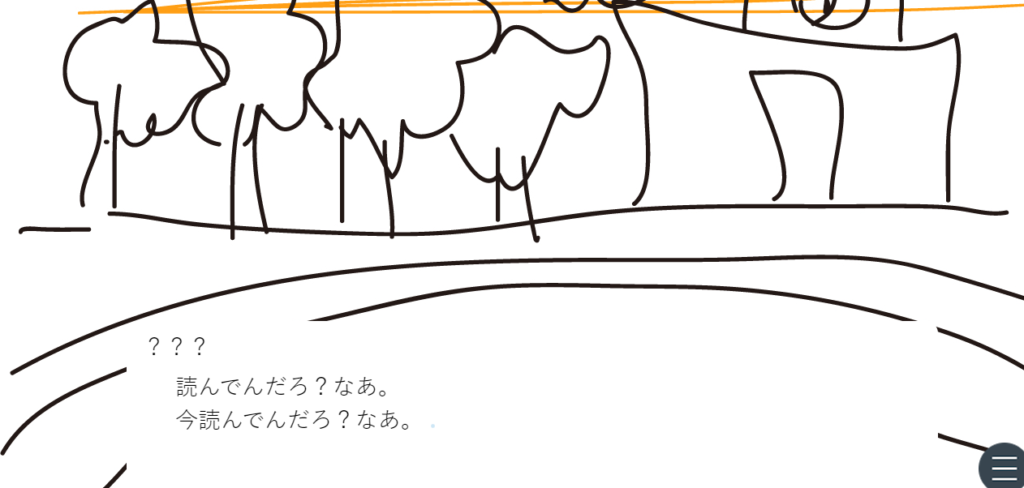
ルビは一文字一文字振る必要があります。ちょっと面倒ですけどね。こんな感じです。↓
[ruby text="よ"]読んでんだろ?なあ。[r]
[ruby text="いま"]今[ruby text="くち"]口にして[ruby text="よ"]読んでんだろ?なあ。[p]

![ティラノスクリプト:メッセージ関連 改行/ルビ/クリック待ち[l][p][graph][r][er][cm][ct][ruby]](https://111111monji.com/wp-content/uploads/2022/07/ruby.png)