3歩歩くと大抵のことは忘れるいちもんじです。ゲームの進捗状況とか呟いてますので、ツイッターのフォローよろしくね~!(@1monjigame)
入力フォームとは?
タイトルを見てこの記事を覗いて下さったという方は、入力フォームというものが何なのか、大体ご存じだと思います。
では、突然ですがあなたに質問です。あなたのお名前は何ですか。
……え?ちょっと声が小さくて聞こえませんね。よかったらこちらに入力してくださいませんか?

…ハイ!これが入力フォームです!
ありがちですよね、主人公の名前を入力させたり、謎解きだったらその答えを入力させたり。
でもゲームには必要な機能です。今回はこの機能について説明していきます!
今回作成する入力フォームのご紹介
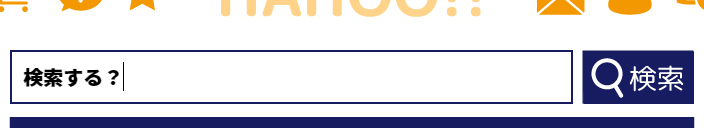
今回は、こんな感じの入力フォームを作成していきます!

パッと見、●ahoo!とかG●ogleみたいなイメージにしたいなと思っています。要は検索フォームを作りたいなということです!
とは言いましても、特定の単語や文言だけに反応する、しょぼしょぼ検索フォームですけどね!!
完成した入力フォームで実際に書いたスクリプト
最初はワケが分からないと思いますが、ひとまず。
この完成した入力フォームを作成するのに、私いちもんじが実際に書いたスクリプトを赤裸々公開したいと思います!
;検索フォームで 検索検索ぅ!
[edit name=”f.kensakukensaku” left=”311.014″ top=”129.251″ width=”536.973″ height=”31.498″ initial=”検索する?” maxchars=25]
[button graphic=”button/kensakubotan.png” x=871 y=119 target=*commit]
[s]
;ここで入力したものを確定させる
*commit
[commit name=”f.kensakukensaku”]
[cm]
[if exp=”f.kensakukensaku==’北島一之'”]
……
入力フォームを作成するために必要なタグ
では早速ここから、本題に入って行こうと思います!
入力フォームを作成するのに必要なタグは、こちらになります。
[edit]
[button]
[s]
[edit]タグについて
[edit]タグは一体どんな機能を持っているかと言いますと、先ほどお見せした完成図で説明するならばこの部分です。

ユーザーが文字や数字などを自由に入力することが出来る、入力フォームの主たる部分です。この入力フォームの形を作成するタグになります。
では具体的にどのように使うのか、説明していきましょう。
[edit]タグの使い方
[edit name=”f.入力したものをこのフラグに入れますよ変数” left=”X座標” top=”Y座標” width=”入力フォームの幅” height=”入力フォームの高さ”]
これが、使い方のテンプレートです。必要不可欠な項目は以上となります。
まず、name=”f.入力したものをこのフラグに入れますよ変数”の部分は、コメントの通り、プレイヤーが入力した何らかの文字や数字を、ここで指定したフラグ(事前に作成する必要はなし)にぶちこむつもりです!と宣言しています。
そう、この時点ではまだ入力されたものを格納されていないということですね。
あとは、入力フォームを表示させたいX、Y、幅、高さの情報を入力します。基本機能だけを付けるのであればここまででOKです。
しかし、他にも入力文字数の制限をしたいとかデフォルトで何かを表示させたいとかがあれば、ここに要素を付け足していく感じになります。
例えばこんなものがあります。
| パラメータ | 必須 | 解説 |
|---|---|---|
| length | × | 横幅です |
| initial | × | 初期値を設定することができます |
| color | × | 文字の色を指定して下さい デフォルトは黒です |
| autocomplete | × | 入力の履歴を表示するか否か。trueで表示します。デフォルトはfalse |
| size | × | 文字のサイズを指定します デフォルト20px |
| maxchars | × | 最大入力文字数 |
今回私も、追加の要素を使用しております。
[edit name=”f.kensakukensaku” left=”311.014″ top=”129.251″ width=”536.973″ height=”31.498″ initial=”検索する?” maxchars=25]
こちらが先ほど参考までに晒したスクリプトです。initial(デフォルト文字)とmaxchars(最大入力文字数)です。
入力フォームを突き抜けて文字を入力されてしまうのも格好悪いですし、デフォルト文字は、「あっ!ここに入力することができるのね!」ってパッと見で分かるようにできますからね!(しかしこれに関しては後々消す可能性もあります。なぜなら、プレイヤーが入力する際一旦この文字を消さなければ綺麗な状態で入力できなくなってしまうからです…。)
[button]タグについて
[botton]タグは一体どんな機能を持っているかと言いますと、先ほどお見せした完成図で説明するならばこの部分です。

いちもんじは、入力フォームにちょっと凝りたいなと思っておりまして、そうすると確定ボタンも自ずと作成した画像になるわけですな。(上の画像をkensakubotanと名前つけてます)
それで、画像をボタン代わりとしますよってスクリプトがこれです。
[button graphic=”button/●●.png” x=X座標値 y=Y座標値 target=*editで入力した情報を飛ばしたい先のラベル名]
「いやそんな、ボタンに凝りたいとか思ってませんし。普通にティラノにボタン作って貰えばよくない?」って方はこんな感じで作成すると良いかと思います!↓
[glink target=*editで入力した情報を飛ばしたい先のラベル名 text=”検索” left=X座標値 top=Y座標値]
では、今一度先ほどのスクリプトを見てみましょう!!
[button graphic=”button/kensakubotan.png” x=871 y=119 target=*commit]
“button/kensakubotan.png” これは、myprojectsフォルダから辿って行き、→ゲームのプログラムタイトル→dataフォルダ→imageフォルダ→buttonフォルダの中に、kensakubotanという画像を格納していますからそこまで辿って行ってくださいよ!という指定をしています。
XとYはそのまま、座標ですね。
target=*commit これは、ボタンが押されたら*commitというラベルに飛びますよ!っていう指示になります。ここでは分かり易くcommitにしていますが、別にcommitじゃなくてもOKです。
target=*heheheでも良いし、target=*ichimonjiikemenでも良いわけです。
それ以上ゲームを進めさせないための[s]
そして最後に必ず[s]を置いておきましょう!
これで入力フォームの形が完成しました!
入力フォームを機能させるために必要なタグ
[commit]
ではここからは、先ほど作った入力フォームを機能させる工程を踏もうと思います!
入力フォームを機能させるのに必要なタグは、こちらになります。
[commit]タグについて
先ほどまでの工程である[edit]タグで入力された、文字や数字などの情報を確定させて、指定した変数にぶちこみます。先ほどの[edit]タグだけでは、入力されたものがまだ格納されてはいませんでした。
[commit]タグを使う際には、[edit]タグで作成した入力フォームがまだ残されていなければなりません。なので、入力フォームを消し去りたい!=[cm]を使うときは、[commit]で情報を確定してからにしましょう!
具体的な使い方はこんな感じです!
*飛び先に指定したラベル(*ichimonjiikemenとか、自由に指定したラベルですよ)
[commit name=”f.入力したものをこのフラグに入れますよ変数”]
[cm]
いちもんじが実際に書いたスクリプトはこちらでした!
*commit
[commit name=”f.kensakukensaku”]
[cm]
[if exp=”f.kensakukensaku==’北島一之'”]
……
[commit name=”f.kensakukensaku”] こちらは、[edit]タグで入力されたものをここに格納したいですと宣言していた変数に、データを格納します!という指示をしています。
これで間違いなく入力された文字や数字などの情報が、変数f.kensakukensakuに入ったわけですね。
[cm] これで入力フォームとボタンを綺麗に消し去っています。順番は大事。結果に[commit]してから、忌まわしい過去(?)は消しましょう。
[if exp=”f.kensakukensaku==’北島一之'”] ここから先は、もし入力された情報が「北島一之」だったら、●●をします!という命令文を書いています。別にこの一文は入力フォームに関係しません。しかし、プレイヤーに入力してもらいました→じゃあその情報をどうやって使いますか?って時に、具体的にイメージしにくいかも知れないなと思い、あえて例として残すことにしました!
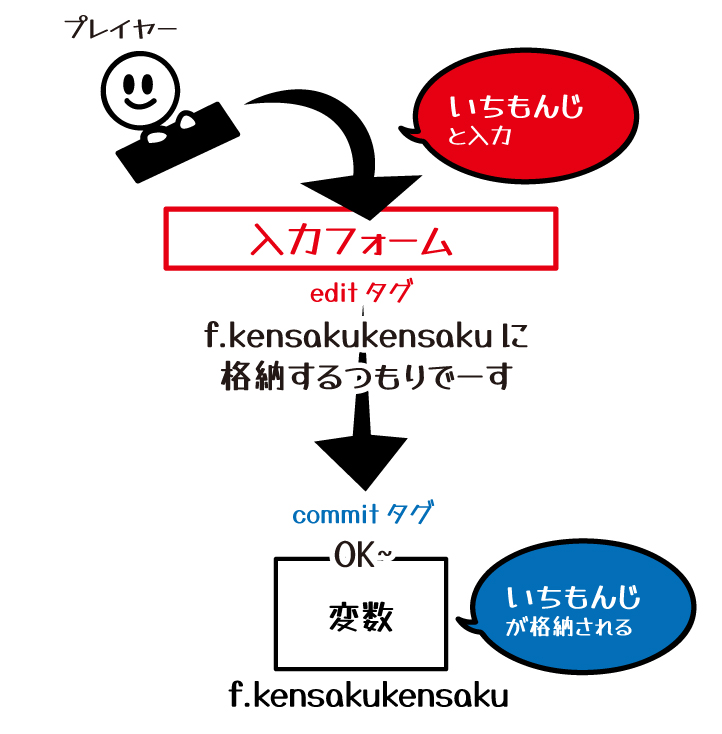
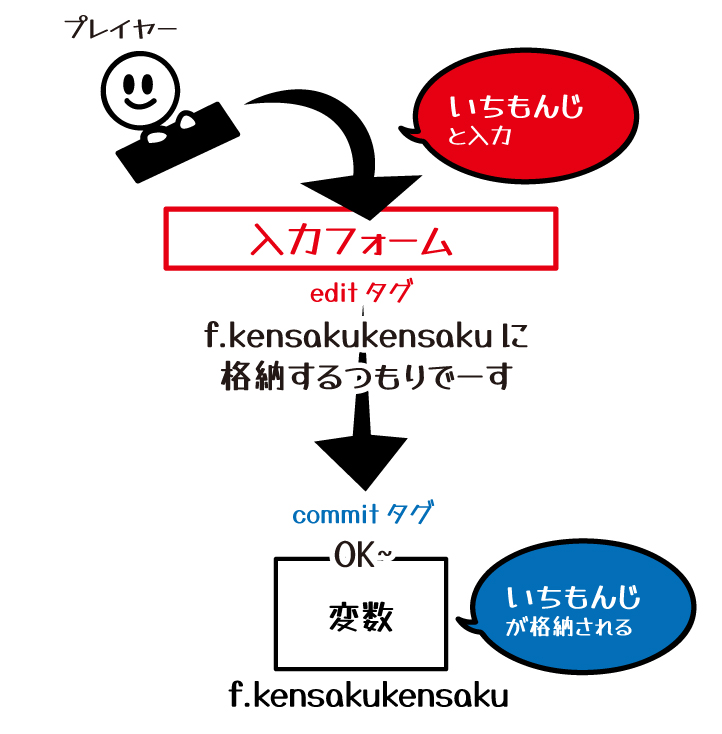
入力フォームの作成・利用方法を図にしてみた

分かり易いかどうかはさておき、流れを図にするとこんな感じですね。最後に、いちもんじ向けにメモを残させてください。
スクリプトテンプレート
[edit name=”f.kokoniireru” left=”X” top=”Y” width=” ” height=” ” initial=”デフォ文字” maxchars=max文字数]
[button graphic=”button/●.png” x= y= target=*commit]
[s]
*commit
[commit name=”f.kokoniireru”]
[cm]
入力フォームの枠線を消したい
さて、ここからは完全にデザインの問題になります。いちもんじが気に食わなかったのは、この入力するスペースの外側を囲う枠線です。

マジで、検索する?の周りの枠線いらねぇ~~~!どうやったら消せるんだ!?と思って色々調べたところ、CSSの編集をすると良いと分かりました。
tyrano.cssを編集する
具体的にどれをいじるかと言いますと、myprojectsフォルダから入って、ゲームのプロジェクトフォルダ→tyranoフォルダ内にある、tyrano.cssです。ファイルの種類としてカスケードスタイルシートとなっているデータです。
それを何かしらのエディタで開き、この部分を編集します!

具体的には、.text_box{}(デフォルトでは何もない)の部分にこの1文を追加します。
.text_box{
border:solid 0px;
}
すると、枠線が無事に消えました~!

しかし、実際にクリックしてみると…?

なんだよ!このまばゆいばかりの枠線は!!!
マジいらね~~~~~!!!
ということで調べましたよ…またCSSに1文追加する必要がありました。
input[type=”text”]:focus {
outline: 0;
}
これで、入力フォームをクリックして、いざ入力!ってタイミングで表示される憎たらしい枠線を消すことが出来ました!

入力フォームの背景色を消す
さらに、もしも入力フォームの背景色に白ではない色を使いたいのであれば、こちらの背景色を消すタグを追加で書いておきましょう!
background-color: transparent;
入力フォームの枠線を消すための命令文まとめ
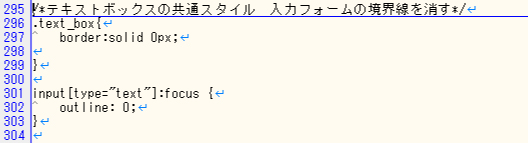
まとめると、入力フォームを作成したときに表示される枠線を消すのに、CSSに追加するのはこの命令文です!!(tyrano.cssの289行目付近から)
/*次へのクリックを促すアイコン*/
.img_next{
padding-left:3px;
}
/*ここから下を追加しました*/
/*テキストボックスの共通スタイル 入力フォームの境界線を消す*/
.text_box{
border:solid 0px;
background-color: transparent;
}
input[type=”text”]:focus {
outline: 0;
}
2022.06.25追記
スマホで「~」が上手く検索に引っかからない件
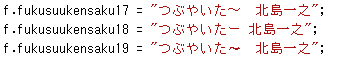
スマホでテストプレイをしていたんですよ。そしたらうまく検索にヒットしてくれなくて、なんでなのかな~?と思っていたら「~」これでした。これね、スマホとPCで入力した時とじゃ何か違うようなんですよ。見てください。

お分かりだろうか…?(心霊番組風)一番上のつぶやいた~の「~」が、PCで入力したものです。そして一番下の「~」が、スマホで入力したものをメールでPCに送信してコピペしたものです。何か微妙に違う!!!!(笑)
f.fukusuukensaku17 = “つぶやいた~ 北島一之”;
↑これがPCで入力した「~」
f.fukusuukensaku19 = “つぶやいた〜 北島一之”;
↑これがスマホで入力した「~」
分かるかこんなもん!!!
まあとにかく、スマホ入力した「~」をメールで送信してPCにコピペすればスマホでもきちんと検索にヒットさせることが出来ました。ってお話。
半角の空白(スペース)と全角の空白(スペース)
こちらもまた、半角のスペースと全角のスペースを認識してくれない問題にぶち当たりました。なので、こうしました。
半角スペースを全角のスペースに置き換える
;半角スペースが認知されないようなので、全角に置き換えます
[iscript]
f.変数名A = f.変数名A.replace(/ /g, “ ”);
[endscript]
半角が認知されなかったので、半角のスペースを全部全角のスペースに置き換えるタグを置きました。これで半角スペースで&検索をしても対応してくれる…と思いきや、なんかよくわからんけど全角スペースも認知してくれない事件が勃発したので、一応全角スペースを半角に変えるスクリプトも探しておいたので参考までに載せておきます。
変数名は何か言葉を入れた変数でOKです。例えば”私は いちもんじです”って内容がf.変数名Aに入っているとして、このスクリプトを使うと”私は いちもんじです”ってなります。(半角スペースが全角に変わる)
全角スペースを半角スペースに置き換える
;全角スペースが認知されないようなので、半角に置き換えます
[iscript]
f.変数名A = f.変数名A.replace(/ /g,” “);
[endscript]