[dialog_config_ng]タグの機能
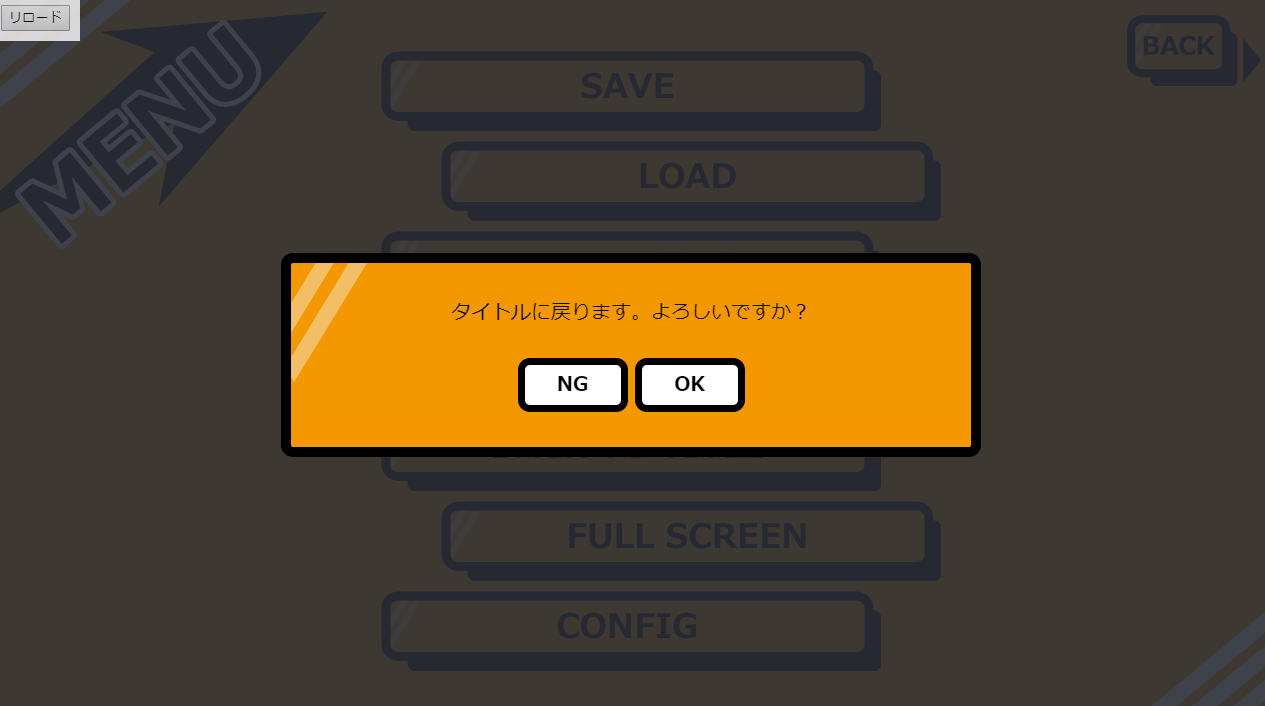
タイトルに戻っていいかどうかを確認するときなどに表示される確認ダイアログのデザインを変更することができます。ダイアログのデザインを変更するタグには以下の4種類があります。
・[dialog_config]
・[dialog_config_ok]
・[dialog_config_ng] ★イマココ
・[dialog_config_filter]
このタグでは、キャンセルボタンの設定を行うことができます。
★重要
このタグで変更した内容はセーブ・ロードによって復元されません。つまり、シナリオが始まったあと・ロードができる状態になったあとで演出の都合で一時的にこのタグでダイアログを変更する、といった使い方は危険です。ゲームを起動してからタイトルなどに移行するまでの間(first.ksなど)に記述するとよいでしょう。
★重要
imgパラメータが指定された[glink_config_ng]を通過するタイミングで、それまでのCancelボタンの設定が破棄されます。つまり、画像をボタンに使う場合はタグを小分けして書かずにひとつの[glink_config_ng]で記述する必要があります。(文字ボタンの場合は関係ありません)
ちょっとよくわからんけど、つまりボタンに画像を設定したかったら1つのタグで全部要素詰めなさいよってことでしょうかね。
[dialog_config_ng]タグのパラメーター一覧
| パラメータ | 解説 |
|---|---|
| text | キャンセルボタンのテキストを指定できます。 |
| type | キャンセルボタンのタイプを指定できます。指定できるキーワードは[glink]のcolorパラメータに準じます。 |
| width | キャンセルボタンの横幅をpx単位で指定できます。 |
| margin | キャンセルボタンの外余白をpx単位で指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| padding | キャンセルボタンの内余白をpx単位で指定できます。カンマ区切りに対応。10,20のように指定すると、縦余白が10、横余白が20と指定したことになります。 |
| fontsize | キャンセルボタンの文字サイズを指定します。 |
| fontbold | キャンセルボタンを文字を太字にする場合はtrueを指定します。 |
| fontface | キャンセルボタンのフォントを指定します。 |
| fontcolor | キャンセルボタンの文字色を指定します。 |
| img | キャンセルボタンに画像を使うことができます。imageフォルダを基準とした画像ファイルの場所を指定します。 |
| imgwidth | キャンセルボタンの画像の横幅をpx単位で指定できます。 |
| enterimg | マウスがキャンセルボタンの上に乗ったときの画像ファイル。imageフォルダから探します。 |
| activeimg | マウスがキャンセルボタンを押し込んでから放されるまでの画像ファイル。imageフォルダから探します。 |
| clickimg | マウスがキャンセルボタンをクリックした後の画像ファイル。imageフォルダから探します。 |
| enterse | マウスがキャンセルボタンの上に乗ったときに再生する音声ファイル。soundフォルダから探します。 |
| leavese | マウスがキャンセルボタンの上から離れたときに再生する音声ファイル。soundフォルダから探します。 |
| clickse | マウスがキャンセルボタンを押し込んだときに再生する音声ファイル。soundフォルダから探します。 |
「タグが使えない」って人はティラノスクリプトをアップデートしよう
ただ、もうゲ制始めてるんだよね~って方は次制作するゲームからアプデしたほうが良いかもです。(すでに色々いじっている人は上書き保存で0になるかも知れないので)アプデするぜ!って方はこちらの記事を参考にしてやってみましょう。なぜアプデをするかと言いますと、このタグがティラノスクリプトをアプデしたものでないと使えないからです。
アプデは出来ないがダイアログのデザインを加工したい方はこちら
こちらがいちもんじがヒイコラ言いながらカスタムした際の記事です。何かの参考になれば。
[dialog_config_ng]タグの使い方
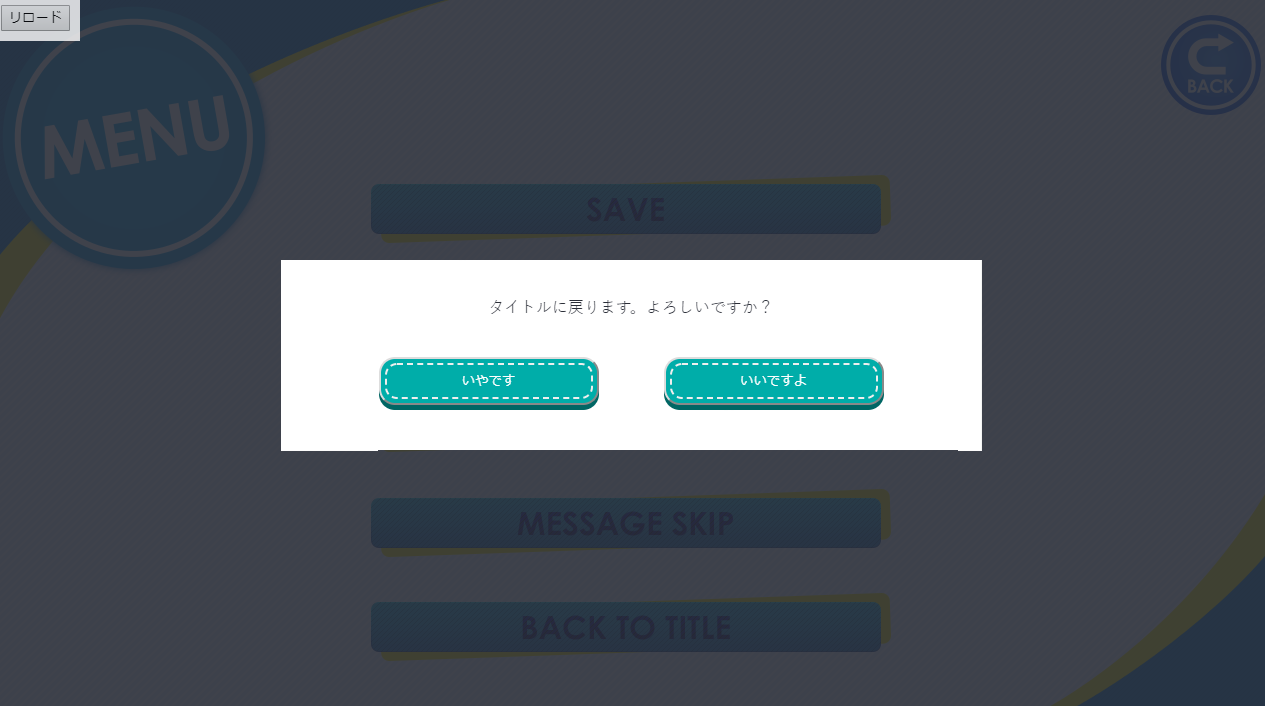
[dialog_config_ng width=”200″ margin=”10,30″ type=”btn_04_green” text=”いやです”]
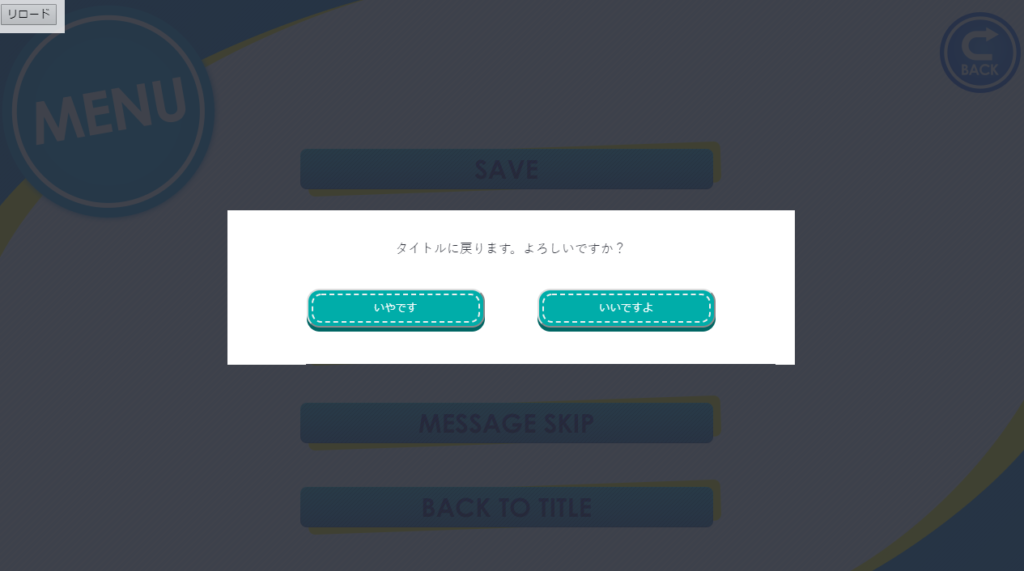
こんな感じのをfirst.ksのド頭に書いてみました。そうしたらこうなります。

このスクリプトはこうです。先にOKの方のデザインを変更しています。
[dialog_config_ok text=”いいですよ”]
[dialog_config_ok width=”200″ margin=”10,30″ type=”btn_04_green”]
[dialog_config_ng width=”200″ margin=”10,30″ type=”btn_04_green” text=”いやです”]
こちらの記事でも書きましたが、既に画像を試そうとしていたり、CSSをいじったり色々としている場合、タグが上手く動作しない場合があります。なのでボタンのテキストを変えたい場合などは真っ先に設定を変更しておくことをおすすめしておきます。