必要なフォルダの作成
ホームページを制作するにあたって、表示させたい画像やページ(htmlデータ)など、たくさんの情報が出てくると思います。それらをまとめるために最初にフォルダを作成し、わかりやすく整理整頓ができるようにしておく必要があります。作るのはこれらのフォルダです。↓
- ホームページ名の親フォルダ(半角英文字が良い)
- images(ホームページに表示させたい画像を入れておくフォルダ)
- css(CSSファイルを入れておくフォルダ)
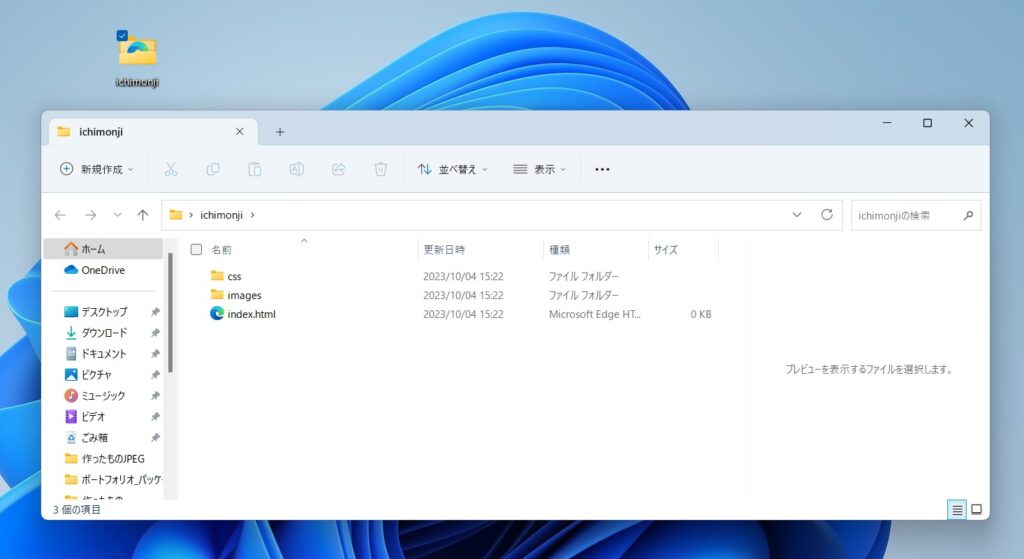
以上の3点になります。完成図はこう↓

ホームページ名の親フォルダ(半角英文字が良い)
まずは、そのホームページの素材がまるっと入っていますよ、という大元のフォルダを作成する必要があります。これはHP制作に限らず、皆さん行っている基本的なフォルダ管理の考え方と一緒です。
あれ~?あのファイルどこにいったっけ?あれれ~?ってなると、HPに画像を入れたくても「あのフォルダが行方不明で場所が指定できな~い」なんて事態に陥ります。これを避けるために必ず大元のフォルダを作成しておきましょう。
例えばこの私一文字のHPを例にあげるならば、「ichimonji」という名前のフォルダにするべきでしょう。なぜ半角英文字が良いかというと…っていうのは後々説明いたします。
ちなみにここに作ったHTMLファイルをがばーっと保存していきます。ページ数が多くなるともしかしたらフォルダ分けする人もいるかもしれません(私はやったことないけど)。
HTMLってなんやったっけ?って人はこのページをチラ見すると少しわかるかも?
images(ホームページに表示させたい画像を入れておくフォルダ)
このフォルダは単純に、HP上に掲載したい画像をポンポン投げ込んでおく倉庫みたいなものです。もしもHPに画像を掲載したい場合はこのフォルダに投入しましょう。
css(CSSファイルを入れておくフォルダ)
これはそのままの意味で、cssファイルを入れておくためのファイルです。
基本的にCSSファイルは複数作るということはありませんが(人によってはCSSファイルをHPのページごと(HTMLファイルごと)に作るという人もいる。そういう人はHTMLのファイル名とCSSのファイル名を同じにしておくと混乱しにくいかもねという話。)、こうしておくほうが分かりやすいからです。CSSってなんやったっけ?って人はここら辺を軽く読んでいただくと良いかも。
ファイル、フォルダ名のルール
フォルダやファイル名だし、どうせ誰にも見られないだろうから適当につけよ~っと!と思って「PimchanMoe」(いちもんじ制作オレの推しの命が危ない!?というゲームに登場するアイドルの女の子の名前、宣伝乙!!)なんて名前にしていたら大変な目に遭います。それは一体なぜなのか。
Webサイトのフォルダやファイルに付けた名前が、インターネット公開後そのままWebページのURLになるから!
URLというのは、インターネットの世界で言う「住所」のようなもの。その住所にこんな恥ずかしい名前(誰が恥ずかしいだと!?)を付けたら、そのホームページを見ている人も「???なにこのホームページ…ちょっと怪しくない?」となりかねません。
日本語を使わないほうがいい
そして上でも書きましたが、なぜフォルダ名やファイル名に日本語を使わないほうがいいかというと、文字化けの可能性もあるからだということと、プログラミング界において基本的には名前を付けられるものすべてに日本語は使わないというのが暗黙の了解的な部分があるからです。(郷に入っては郷に従えというものだ。ただそれだけだ。)
ちなみにHPのURLに日本語を指定すると%4%21424%1%552~こんなURLに勝手に置き換わってしまうので注意しましょう!
こんなURLになっちゃうと、例えば誰かが「おっ!このHPには有益な情報が載っているぞ!よし、SNSで拡散だ!!」と思ったとしても、URLがこんな状態http://www.ichimonji.com/%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552%4%21424%1%552(めっちゃコピペ)
「うわ、なんだこれ…狂気…絶対に拡散したくない。」となりかねません。
その他ルール
| ダメな例 | 理由 |
| aaa aa.html | 半角スペースが入っている |
| ichimonji&ikemen.html | &が入っている |
| Ichimonjiikemen.html | 大文字が入っている(基本的に小文字にしましょう) |
反対に何ならいいのかというと、こういうものたちです。これらは使ってOKです。↓
「–」(ハイフン)、「_」(アンダースコア)、半角英数字「abc123」
例)ichimonji_ikemen.html、ichimonji-kakko11.html
※数字を頭文字にできないというわけでもないです。実際いちもんじのHPのURLは数字から始まっているので…。
トップページの名前はindex.html
トップページの名前だけはいつもindex.htmlです。
これはなぜ…?というと、誰かがURLを検索したときに、サーバーはまずトップページを探そうとします。これがindex.htmlです。なのでこれがないと、え?あ、え?トップページどこぉ~?とサーバーが迷子になる可能性があるからです。
ちなみにindex.htmlが見つからなかったら、次は
index.htm→welcome.html(top.html)→ディレクトリの一覧を表示する
という流れになるらしい(日進月歩するIT業界なので場合によって色々違うかも)
ディレクトリ一覧なんて表示されたらあんなものやこんなものが見えちゃう/////
なのでトップページの名前は基本的にindex.htmlにしましょう。


