あぁ~、なんか見た目的にも凝ったゲーム作りてぇなぁ~!と思ったなら、まずフォントを変えてみるのはいかがでしょうか。どうも、一と書いていちもんじです。Twitterのフォローよろしくね~! (@1monjigame)
と言うわけで、今回はフォントの変え方をここに書き綴っていこうと思います。
まずは変更したいフォントを見つけよう
最初に、変更したいフォントを探すところから始めましょう。お勧めはグーグルフォントです。種類も割とありますし、汎用性も高そうです。それに、注意すべき規約問題も、グーグルフォントであれば大丈夫そうです。(でも各自で確認してくださいね~。)

注意すべき規約とは
フリーフォントを配布しているサイトはたくさんあります。でも、商用として扱うのは禁止だったり、再配布を認められていなかったりします。それはそのサイトごとにきちんと確認をして、責任を持って使うようにしなければなりません。
再配布?そんなのしないから。と思っていても、制作していたゲームが完成し、ゲームをパッケージ化して…例えばダウンロードしてゲームをプレイして貰うようにするとします。そうすると、ダウンロードしたファイルの中にフォントのデータも入っているわけです。それが再配布にあたる可能性があるんですね。
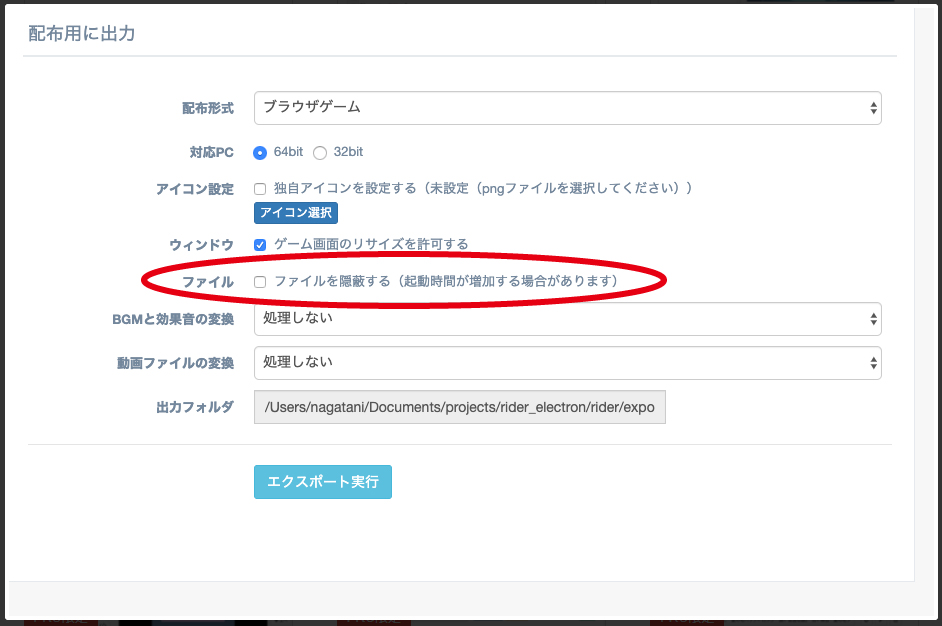
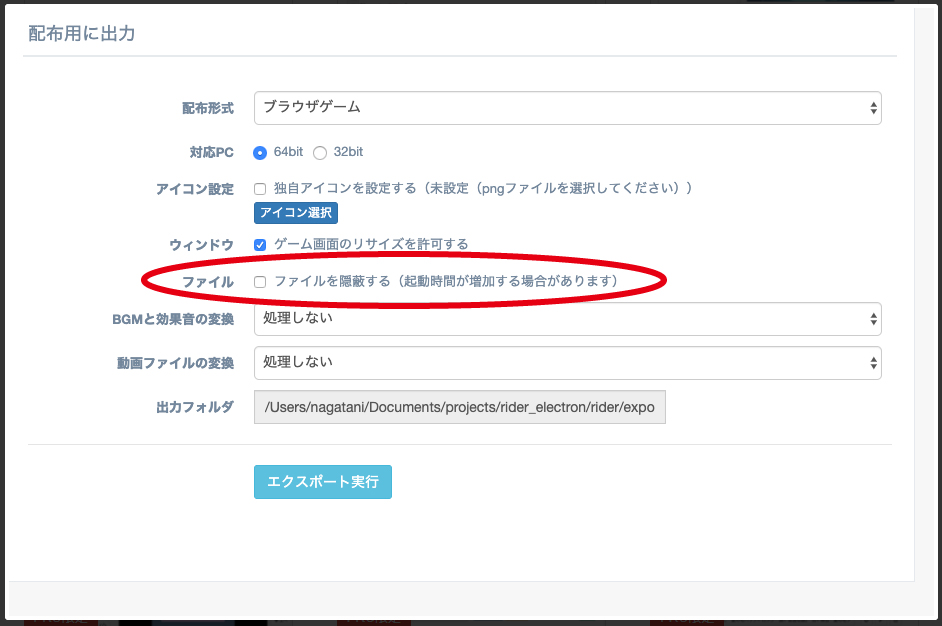
見たところによりますと、ティラノスタジオのこの機能が、再配布になるのを未然に防いでくれそうですが…。公式にもこう書いてあります。
チェックを入れると、ゲームをパッケージングしたときに、ゲームの素材ファイルやスクリプトなどを隠すことができます。
https://tyrano.jp/usage/studio/export ティラノスクリプト公式より

私が実際にやってみたのですが、フォルダの中身は普通に見ることが出来たし、特に隠れている気配が無かったので…一体どういう仕組みなのかさっぱりなんですが、気になるようであれば、フォルダの中身を覗かれないような、例えばアプリだとかウェブ上でプレイできる形にすると良いかも知れませんね。
ダウンロードしたファイルの変換
ウェブ上でゲームを公開したい場合など、ブラウザによっては表示が異なってしまったりするケースもあるようです。こちらのサイトに詳しい情報がありましたので、ご紹介しておきます。

デフォルトのフォントの変更
このキャラの、このセリフの時だけフォント変更~!とかではなく、最初から最後まで、システム的にフォントを変更するには、ちょっとした手順を踏まなければなりません。
まずはテラパッドやメモ帳、サクラエディタなどの編集用ソフトを準備しましょう。こちらを参照してみてください。

- ダウンロードしておいたフォントファイルを「data/others」フォルダにうつします。
先ほどのサイトを参照していただいた方なら、woff2形式のものでしょうか。 - 編集用ソフトを立ち上げましょう。
- 使用しているティラノ〇〇フォルダを開きます。(私の場合はティラノスタジオで制作しているのでティラノスタジオフォルダ。ティラノスクリプトで制作しているのであればティラノスクリプトフォルダを開きましょう。)
- myprojectsフォルダを開きましょう。
- フォントを変更したい制作中のゲームフォルダを選択します。
- tyranoフォルダを開きます。
- cssフォルダを開きます。
- font.cssを開きます。
デフォルトだとこうなっていると思います。
/*ウェブフォントを使用する場合はここに定義を追加して下さい*/
/*
@font-face {
font-family:”mfrules”;
src:url(“../../data/others/Mf_Break_The_Rules.eot?”) format(“eot”),
url(“../../data/others/Mf_Break_The_Rules.woff”) format(“woff”),
url(“../../data/others/Mf_Break_The_Rules.ttf”) format(“truetype”),
url(“../../data/others/Mf_Break_The_Rules.svg#MfBreakTheRules”) format(“svg”);
font-weight:normal;font-style:normal;
}
*/
まず、上から2行目の/*と、一番下の*/を削除しましょう。これは、ティラノスクリプトで言う;と同じで、コメントアウトしてあるものです。必要ないので取り除きます。そうして次に、こう変更しましょう。
/*ウェブフォントを使用する/ウェブフォントを使用する場合はここに定義を追加して下さい*/
@font-face {
font-family:”ダウンロードしたフォント名”;
src:url(“../../data/others/フォント名.フォント形式(woff2など)”) format(“woff2など”);
font-weight:normal;font-style:normal;
}
私の実際の記述はこちら。
@font-face {
font-family: “Yomogi-Regular”;
src: url(“../../data/others/Yomogi-Regular.woff2”) format(“woff2”);
font-weight: normal;font-style: normal;
}
グーグルフォントのよもぎレギュラーを使用しています。フォント名をタイピングしていると間違いかねないので、data/othersの中に入れておいたファイルの名前を変更するふりをしてコピペをすると確実です(笑)
ちなみに、グーグルフォントをダウンロードしてきた際ttfファイルになっていると思うのですが、ttfファイルのformatは、”truetype”です。自分の準備したフォントがどのフォーマットにあたるのか分からない場合は
このサイトを参照してみると良いと思います。
- 設定ファイルの編集
テラパッドやサクラエディタなど、用意した編集ソフトで設定ファイルを編集します。まずはdataを開き、systemの中のConfig.tjsを開きます。 - すると、ずらーっと何かが書いてあると思いますが、その中からこれを見つけ出してください。だいぶ下の方にあります。
// ◆ 文字の書体
// デフォルトのフォント名を指定します。
// この設定はシステム変数に記録されて、次回起動時に引き継がれるので、
// userFace の設定を変更し、適用したい場合はシステム変数ファイル
// カンマで区切って複数のフォントを指定することができます。その場合は、最初
// の方に書いたフォントが存在すれば、優先されます。
;userFace = Quicksand, 游ゴシック体, “Yu Gothic”, YuGothic, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif, Arial;
その中の、ここを編集していきます。
;userFace = Quicksand, 游ゴシック体, “Yu Gothic”, YuGothic, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif, Arial;
まず、userFaceの左についている;を削除します。
2021/12/9 新しいゲームを開発中、;を消すと上手く反映されないことに気が付きました。
もしも上手く行かないよって方は;を残したままにしてみてください。
そうして、 =の右に書かれているQuicksandの前に、自分が使いたいフォントファイル名を追加しましょう。そのあと、半角で , を付けて区切ります。
2024.02.12追記
もしもフォント名に半角スペースやスペースが含まれる、もしくは和名の場合は、必ず””ダブルクォーテーションでフォント名を囲ってください。
参考までに、私の場合はこうなります。
userFace =Yomogi-Regular,Quicksand, 游ゴシック体, “Yu Gothic”, YuGothic, “ヒラギノ角ゴシック Pro”, “Hiragino Kaku Gothic Pro”, メイリオ, Meiryo, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif, Arial;
さて、ここまで出来たら、実際にゲームを起動してフォントが変わっているか確認してみましょう。もしも反映されていないようであれば、フォント名が間違っていないか、手順8の src:url(“../../data/others/フォント名.フォント形式(woff2など)”) format(“woff2など”); ここで指定した階層があっているかなどを確認してみてください。調整は../を1つ増やしたり減らしたりすれば可能だと思います。
2023.5.1追記
この手順通りにやって上手く行かないことがいちもんじも多いです。でもそんなときは大体このCSSのコードで問題が発生していることが多いです。(処理的には合っているのに何故かうまく行かないとかある)そんな時は、一旦全部消してからもう一度要らないスペースとか消して同じ文字をコピペしています。そうすると不思議と動いたりします。最近作ったゲームで上手く行ったコードをここに置いておきます…。これでいちもんじはうまく動作しました↓
/* ウェブフォントを使用する場合はここに定義を追加して下さい */
@font-face {
font-family: 'KaiseiHarunoUmi-Regular';
src: url('../../data/others/KaiseiHarunoUmi-Regular.ttf') format('truetype');
url('../../data/others/KaiseiHarunoUmi-Regular.woff') format('woff'),
url("../../data/others/KaiseiHarunoUmi-Regular") format("woff2");
font-weight:normal;font-style:normal;
}私はこちらの記事を参考にさせてもらい、無事にフォントを変更することができました。感謝。
タグでフォントの種類を変更する
使用するフォントを準備し終えてからのお話で、一時的にではなくずっと(システム的に)フォントの種類を変えるタグが[deffont]です。こちらで詳しいことは説明しています。
一時的にフォントを変えたい
例えば、キャラクターが怒りのまま喋っている時にだけ鋭い文字を使いたい!とかそういうこともあるでしょう。そんな時はこうしてください。
[font face=”フォント名( Config.tjsを編集した際存在していたフォント名ならなんでもOK)”]
このタグを使ったタイミングでフォントが変更になります。こちらの記事で詳しく説明していますので必要であれば参考にしてください。
フォントを元に戻したい
[resetfont]を使いましょう。簡単ですね。