グリッドレイアウトとは
グリッドレイアウトとは、まるでテーブルの機能のように画面に画像を並べて表示させたりすることが出来る機能になります。細かなことを言うと、CSSを適用した要素のボックスをマス目状に分割して、そこに子要素のボックスを配置します。

.クラス名 {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}
必要なのはこの3つのプロパティです。
display:grid;は定型文なのでこれはそのまま書きましょう。
grid-template-columns
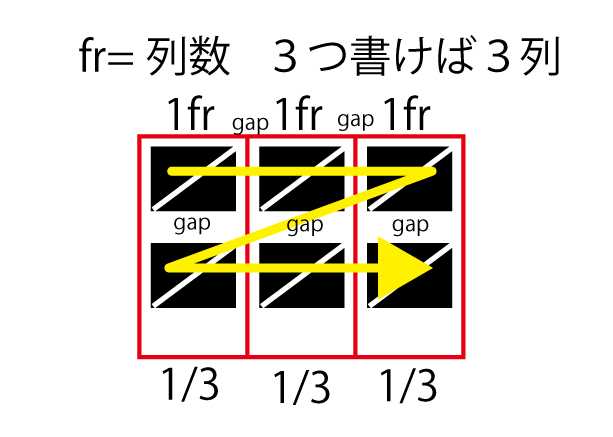
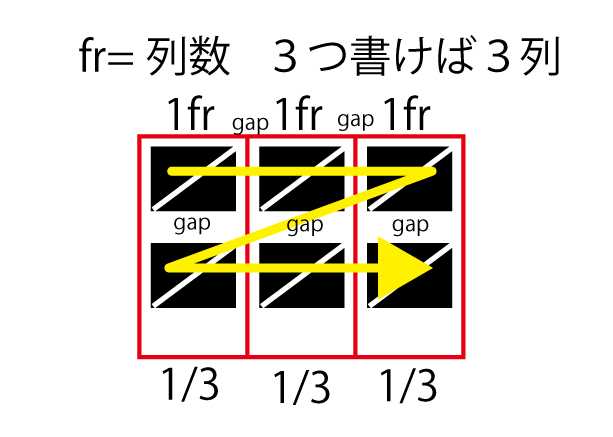
grid-template-columns:1fr 1fr 1fr; この部分で列数を指定します。
例えばここでは1frが3つ並んでいるので同じ幅のボックスが3つになる、つまり3列を表していますが、この1frの部分を2frにすると…
grid-template-columns:2fr 1fr 1fr;この場合の2frは3/2という意味になります。
frをいくつ書くかで列の幅を表します。
単純な話ですが、均等な幅のボックスを作りたい場合はその列数だけ1frを作ればOKです。
gap
gapで、配置した物と物とのスペースを空けます。

黒い影は写真を表しているつもりです。この要素と要素の間にスペースを空けてくれます。


