配列って使いこなせると、めちゃくちゃ便利なんだぜ…。しかも配列をマスターせし者は、更にその上のレベルの2次元配列なんてものも使いこなせるらしいぜ…。(まぁいちもんじは2次元配列なんて触れてもいないがな…。)
あれ?って言うか、そもそもその配列ってどうやって使うんだっけ?以前作ったゲームで配列を使ったのにすっかり記憶を失っているいちもんじです!Twitterのフォローよろしくね~!(@1monjigame)
ということで、おふざけもそこそこにガチで記憶喪失がちな自分の為にメモを残していきまっせ~!
そもそも配列ってなんぞ?
今これを見てくださっている方は、そもそも配列って何よ?って思われることでしょう。
配列を考える前に、まず変数を考えてみてください。変数と言うのは、中に何かを入れられる箱の様なものでしたね!(あれ?この話したことありましたっけ…?)

配列は、この何かを入れられる箱のようなものを横にずらーっと並べたような形のものです。

配列の使い方
例えば、あなたがRPGを作りたいとしましょう。
主人公のステータスを表示させるプログラムを組みたい!そんな時にこの配列が便利なんですね~。
配列と配列の中身を宣言
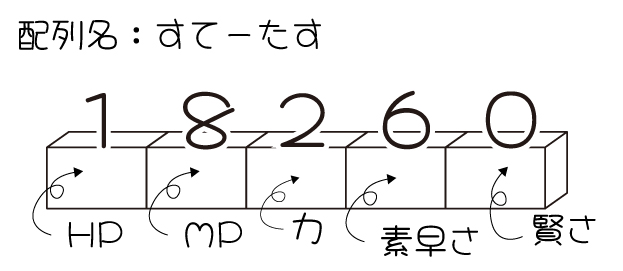
この配列に「すてーたす」という名前を付け、さらにこの箱の1つ1つに、HPやMP、力、素早さなどの能力をぶち込んでいくのです。

プログラム的に言うと、こうですね。
※実際のところ配列名に平仮名を使うのはおすすめしません。ローマ字でかっこいい感じの名前にしてくださいね。
[eval exp=”f.すてーたす=[1,8,2,6,0]”]
カウンタを宣言
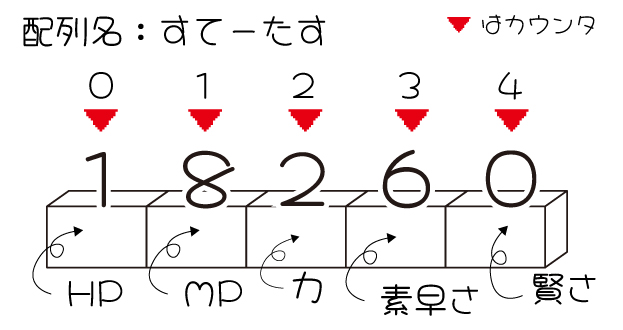
そして、一番左にあるHPの入った箱から順番に表示させていく…と言った感じになるでしょうか。
その際、カウンタというものを使います。
このカウンタは、配列の何番目の箱を操作するか指示をする…まぁいわゆるコマンドカーソルみたいなものでしょうかね。
▶ た た か う
ね る
この場合はこうか。
HP
MP
▶ 力
素早さ
賢さ
▶ これがカウンタの役割
1番左の(このパターンの場合はHPが入った)箱は、必ず0番目という扱いになります。そしてMPが1番目、力が2番目、素早さが3番目、賢さが4番目となります。カウントは必ず0から始まる!ということが最も重要です!
上の例で行くと、今は力のところにカーソルがありますね。それは配列番号で言うと2番目となるわけです。
カウンタの宣言は変数の宣言と何ら変わりありません。ここは分かりやすくcountaにしておきましょう。
[eval exp=”tf.counta=0″]
カウンタの中身を0にしているのは、リセット状態にしておきたいからです。

最後に!配列の中からそれぞれの値を引っ張り出してきましょう!!
配列の中身を取り出して表示させる!
いきなりですが、ここで問題です!!
tf.countaの中には4が入っています。下のコードで表示される数字は何でしょう?
[ptext layer=0 text=”&f.すてーたす[tf.counta]” size=30 x=0 y=0 color=red ]
答えは賢さの「0」でした~!!
&は、ここは普通変数をつかうところじゃないんだけど、変数を使わせてくれや!!って時に変数の前に付けて使います!
ここからは、いちもんじが実際に使った配列のコードを解説するぜ!
実は私いちもんじ、罪と罰という謎解きゲームで配列デビューいたしました。えへへ。
こちらのゲームの、第2ステージ…花のJKである樋口ちゃんを相棒に謎を解いていくステージなのですが、ゲームの途中でスマホが手に入るんですね。そのスマホ画面を、上の矢印を押すと次の画面、下の矢印を押すと前の画面に動かす…そんな動作を入れているわけです。
システム的に言うと、「ある特定のボタンを押すと、次(もしくはその1つ前)に用意していた画像を表示する」というもの。
画像が2枚程度なら「は~い!このボタン押したときに、次の画像を表示しま~す!」で済むのですが、今回の場合は用意した画像が9枚ほどありました。
さらに言うと、最後のページまで進んで行った際、次に進むボタンを押した先は1枚目の画像に戻らねばならないわけです。そうなってくると、if文で捌くとすれば大変な長文になってしまいますね~…。
カウンターとしての変数を一つ用意。
これが9になったとき、1を代入してリセットしなおして、改めてそれぞれの処理を~…。
(実はこの工程けっこうやってました。だって単純明快だもの。…ただめちゃくちゃ面倒くさいですけどね…。)
そこで考えました!そうだ!配列先輩に頼ろう!と。
やりたいことまとめ!
・「上ボタンを押したら1つ先の画像を表示させる」
・「下ボタンを押したら1つ前の画像を表示させる」
・9番目の画像を見た後に上ボタンを押したなら、1番目の画像を表示させる
・1番目の画像を見た後に下ボタンを押したなら、9番目の画像を表示させる
用意するもの
今回、配列を使うのに必要なものはこちら!
※()の中は実際に使った名前です
・配列本体( f.sumahogamen )
・カウンタ( tf.counta )
・配列の中身を入れる変数( tf.sumahogamenhyouzi )
そして材料はこちら!
・表示させたい画像9枚
(分かり易い様に、sumaho1.png,sumaho2.png,…sumaho9.pngと名付けました)
・上ボタンと下ボタン
(クリッカブルマスクを使って↑と↓の上に当たり判定を配置しました)
早速配列を使っていこう!
配列の宣言と箱の中身を投入
ひとまず最初に、配列と、それぞれの中身を宣言していきましょう!
[eval exp=”f.sumahogamen=[‘sumaho1.png’,’sumaho2.png’,’sumaho3.png’,’sumaho4.png’,’sumaho5.png’,’sumaho6.png’,’sumaho7.png’,’sumaho8.png’,’sumaho9.png’]
“]
配列名であるf.sumahogamenの中に、0番目にはsumaho1.pngを、1番目にはsumaho2.pngを…と順調に投入していっています。
冒頭で示した例と違うのは、それぞれが ‘ ‘ で囲まれているところでしょうか。
これは、最初の例として配列にぶち込んだのが数字であったこと、そして今回は文字列であることが関係します。
文字列をぶちこみたいならば、 ‘ ‘ シングルコーテーションで囲んであげてくださいね!
カウンタの宣言をする
[eval exp=”tf.counta=0″]
カウンタとして変数coutaを作り出し、0を代入してリセットしています。
当たり判定を配置して↑ボタンと↓ボタンを作ろう
まずは、↑と↓を画像として用意しておきます。そしてその上にクリッカブルマスクを配置しました。
*kurikaesigamen
[clickable target=”*hairetutasu” x=709.879 y=112.38 width=30.426 height=32.94]
[clickable target=”*hairetuhiku” x=748.88 y=112.38 width=30.426 height=32.94]
↑の部分を押すと、ラベル*hairetutasu にジャンプします。
↓の部分を押すと、ラベル*hairetuhiku にジャンプします。
このラベル名の中にあるtasuとかhikuというのは、カウンタの話ですね。
*kurikaesigamen のラベルを付けて、画面が繰り返し表示をされるたびにクリッカブルマスクを配置しています。
1つ次の画像を表示させるプログラム
*hairetutasuは、1つ次に用意した画像を表示させるプログラムを書いています。
*hairetutasu
[eval exp=”tf.counta=tf.counta+1″]
[if exp=”tf.counta==9″]
;配列をリセットじゃ
[eval exp=”tf.counta=0″]
[endif]
[eval exp=”tf.sumahogamenhyouzi=f.sumahogamen[tf.counta]”]
[image storage=”&tf.sumahogamenhyouzi” layer=”0″ x=”449.754″ y=”29.997″ name=”&tf.sumahogamenhyouzi” time=”80″]
[jump storage=”scene3.ks” target=”*kurikaesigamen”]
[s]
[eval exp=”tf.counta=tf.counta+1″] で、カウンタを+1します。
途中配列をリセットじゃと書いているのは、ここで書いた
9番目の画像を見た後に上ボタンを押したなら、1番目の画像を表示させる
を命令しております。
9番目の画像の上にカーソルが合わさっている場合、カウンタの中身は8の筈。
カウンタが9を指し示すとなると、それは0番目に飛ばさねばならない時なのだ。
[eval exp=”tf.sumahogamenhyouzi=f.sumahogamen[tf.counta]”]
これで、配列 f.sumahogamen の、 tf.counta 番目の中身を 変数tf.sumahogamenhyouzi にぶちこんでいます。
[image storage=”&tf.sumahogamenhyouzi” layer=”0″ x=”449.754″ y=”29.997″ name=”&tf.sumahogamenhyouzi” time=”80″]
これで、さきほど変数 tf.sumahogamenhyouzi にぶちこんだ tf.counta 番目の画像を表示させています。
本来 [image storage=” ”]の” ”の中には、変数名ではなく画像名が入りますね。そこに無理矢理変数名をぶちこもうとしているので、 & が必要になるわけです。
そして最後に、また↑と↓のクリッカブルマスクを配置するラベルにジャンプしております。
1つ前の画像を表示させるプログラム
*hairetuhiku
[if exp=”tf.counta==0″]
;配列をリセットじゃ
[eval exp=”tf.counta=9″]
[endif]
[eval exp=”tf.counta=tf.counta-1″]
[eval exp=”tf.sumahogamenhyouzi=f.sumahogamen[tf.counta]”]
[image storage=”&tf.sumahogamenhyouzi” layer=”0″ x=”449.754″ y=”29.997″ name=”&tf.sumahogamenhyouzi” time=”80″]
[jump storage=”scene3.ks” target=”*kurikaesigamen”]
このコードは、先ほどやったものとは全く逆の動作をしています。
先ほどはカウンタを+1しましたが、今回は1つ前の画像を表示させたかった為
[eval exp=”tf.counta=tf.counta-1″]
でカウンタをマイナス1しています。そして同様に、画像を表示させていますね。
if文で色々書くよりは、こっちの方が早い…のか?
いちもんじの初心者丸出しのコードではこんなに長々と書き連ねてしまいましたが、きっとプロのプログラマーの方だと3行くらいで指示が終わっちゃうかも知れません。ただ、配列が使えると便利であることには変わりないので、これを見て配列が少しでも理解出来た!と思っていただけたら嬉しいです。そして最後に、いちもんじ向けのメモを残させてください!(笑)
配列の定義方法まとめ!
配列の宣言方法
文字列をぶち込む場合↓
[eval exp=”f.配列名=[‘画像名.png’,’画像名.png’,’画像名.png’]”]
[eval exp=”f.配列名=[‘あ’ , ‘い’ , ‘う’]”]
数字をぶちこむ場合↓
[eval exp=”f.配列名 =[1,2,3]”]
カウンタの宣言方法
[eval exp=”tf.counta=0″]
カウンタの+1
[eval exp=”tf.counta=tf.counta+1″]
カウンタの-1
[eval exp=”tf.counta=tf.counta-1″]
配列の中身を変数に入れる
[eval exp=”f.変数名X=f.配列名[tf.counta]”]
画像を表示する(変数に入っているもの)
[image storage=”&f.変数名X” layer=”0″ x=”0.0″ y=”0.0″ name=”&f.変数名X” time=”80″]