ティラノスクリプトのアプデで新たに実装された吹き出し機能。いちもんじももう何作かこの吹き出しを使ったゲームを遊びました。どれもとても面白かったです(感想)
さて、今回はそのふきだしを使う方法をまとめて行こうと思います。吹き出しを使うにあたっての流れはこうですね。
ふきだしを使うまでの流れ
- キャラクターの設定をする
- [fuki_chara]でふきだしのデザインをキャラごとに設定する
- [fuki_start]でメッセージの表現をふきだし形式に変更
- ([fuki_stop]でふきだし化終了)
全部で4つの段階がある様です。今回はその2番目、[fuki_chara]でふきだしのデザインをキャラごとに設定するをご説明していきます。
[chara_new]タグでキャラクターを設定登録しておく
[fuki_chara]タグを使うには、その前にキャラクターを登録しておく必要があります。
[fuki_chara]タグの機能
ふきだしのデザインをキャラクターごとに設定できます。name属性にothersを指定すると、画面上にキャラクターがいない場合のデザインを設定できます。
キャラクターの設定を1人1人やったように、ふきだしの設定もやらなくてはいけない様です。
[fuki_chara]タグのパラメーター一覧
| パラメータ | 必須 | 解説 | 初期値 |
|---|---|---|---|
| name | 〇 | キャラクター名を指定します。キャラクターがいないときデザインを設定するにはothersを指定します。 | |
| left | どの位置にふきだしを表示するかを指定します。(キャラクター画像左端からの相対位置) | ||
| top | どの位置にふきだしを表示するかを指定します。(キャラクター画像上端からの相対位置) | ||
| sippo | しっぽをどの方向に表示するかを指定します。top(上)、 bottom(下)、left(左)、right(右) | top | |
| sippo_left | ふきだしの位置がtopかbottomの場合、しっぽを表示する左端からの位置を指定できます。 | 40 | |
| sippo_top | ふきだしの位置がleftかrightの場合、しっぽを表示する上端からの位置を指定できます。 | 40 | |
| sippo_width | しっぽの幅を指定できます。 | 12 | |
| sippo_top | しっぽの高さを指定できます。 | 40 | |
| max_width | ふきだしのサイズは自動的に調整されますが、その際の横幅の上限サイズを指定できます。 | 300 | |
| fix_width | これを指定することで、ふきだしの横幅の自動調節機能を停止し、指定した横幅で固定できます。 | ||
| color | ふきだしの表示色を0xRRGGBB形式で指定します。 | ||
| border_color | 外枠の線の色を0xRRGGBB形式で指定します。border_sizeの指定が同時に必要です。 | ||
| border_size | 外枠の線の太さを指定します。0を指定すると外枠は表示されません。初期値は0。 | ||
| opacity | ふきだしの不透明度を0~255の数値で指定します。0で完全に透明。(文字の不透明度や、レイヤ自体の不透明度ではありません) | ||
| radius | ふきだしの角の丸みを数値で指定します。例:10(控えめな角丸)、30(普通の角丸)、100(巨大な角丸) | ||
| font_color | フォントの色を0xRRGGBB形式で指定します。 | ||
| font_size | フォントサイズを指定します。 |
色の選択についてはこちらをご参照ください

[fuki_chara]タグの使い方
;ふきだしの表示位置をキャラごとに設定する
[fuki_chara name=”akane” left=200 top=270 sippo_left=30 sippo_top=30 sippo=”top” max_width=300 radius=15]
[fuki_chara name=”yamato” left=350 top=280 sippo_left=30 sippo_top=30 sippo=”top” ]
;キャラクターが画面上に存在しない場合に適応するふきだし設定 name=others
[fuki_chara name=”others” left=250 top=500 max_width=700 fix_width=700 radius=0 ]
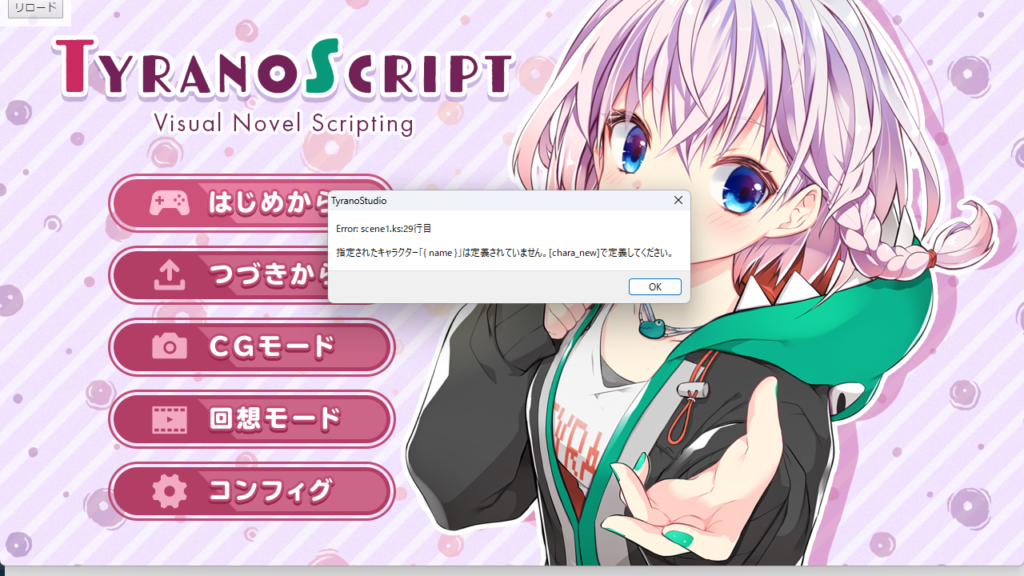
もしも事前に登録していないキャラクターの名前を指定すると、こんな感じにエラーが出ます。

吹き出しの注意点
普段ならばメッセージウインドウの設定をすると思うのですが…(↓こんなの)
[position layer=”message0″ left=0 top=400 width=1280 height=500 page=fore visible=true]
これをやっちゃうと何だか変なことになります。

あかねちゃんの発言の予定だったのに、天井から吹き出しが出てますけどー!?
なので、メッセージウインドウの設定はむしろしない方が良いかも知れません。
ふきだしのデザインは[position]タグの設定が引き継がれますって公式には書いてありましたけど、何もしない方が文字数で大きさを調整してくれるので、ない方が良いですよね…。
ただ、これらの設定は必要そうでした↓ これらを1つ1つコメントアウトして試した結果です。
;キャラクターの名前が表示される文字領域
[ptext name=”chara_name_area” layer=”message0″ size=28 bold=true x=160 y=480 color=”white”]
;上記で定義した領域がキャラクターの名前表示であることを宣言(これがないと#の部分でエラーになります)
[chara_config ptext=”chara_name_area”]



