まず初めに。この記事は公式を見ながらほとんど書き写したに等しい記事になっています。スクリプト見なくてもいいから違いだけもっかい見たいわ!って方はご覧ください。もしもいやいや、公式見に行くわ!って方はこちらへどうぞ。

さて、ティラノスクリプトでアニメーションを使う為には[anim]タグと[kanim]タグの2パターンがあるらしいですよ。でもこの2つ、一体何が違うの?ってことで、チュートリアルを見ながら学んだことをここに書き連ねて行こうと思います!
ちなみに[anim]についての記事はこちら!
[kanim]についてはこちらとこちらの記事で読めます。…が、2022.12.03追記します。ティラノスクリプトにはもう1つアニメーションをする為のタグがありました。強力な奴です。
[anim]と[kanim]は仕組みが違う
- [anim]はjQuery
- [kanim]はCSSアニメーション
[anim]はjQuery
うん、jQueryって何?ってことで調べてみました。
wikiよりjQuery(ジェイクエリー)は、ウェブブラウザ用のJavaScriptコードをより容易に記述できるようにするために設計されたJavaScriptライブラリである。ジョン・レシグが、2006年1月に開催された BarCamp NYC でリリースした。様々な場面で活用されており、JavaScriptライブラリのデファクトスタンダードと呼ぶ者もいる[2]。ロゴの下に表記されているキャッチコピーは「write less, do more」(「少ない記述で、もっと多くのことをする」の意)。
( ^ω^)・・・うん。どゆこと?まあ楽したいときに良いのかな?ってことは分かりましたが。
jQueryはWebサイトに動きを持たせる際に使われます。
Webサイトでテキストや画像がフェードインしたりといった動きを表現する場合に用いられます。jQueryはJavaScriptの手助けをしてくれます。
それはたまに見るやつ。ふわ~っと写真が出て来るHPとかありますよね。あれ良いなぁと思いながら見てたけど、あれってJQueryだったんだ!なるほど!
javascript(ティラノスクリプトで表現できないことをたまにjavascriptでやりますが)を手助けしてくれるものがJQueryのようです。なるほど納得!それから生まれたのが[anim]なのね!
[kanim]はCSSアニメーション
- 自動でアニメーションの再生が出来る
- ループ可能
- アニメーション再生後のプロパティを決められる
- 簡単(JavaScriptを知らなくてもCSS知識があればOK)
- 軽い(誰が組んでもシステム不可を高めにくい)
- パフォーマンス効率が良い(ブラウザが最適化する)
詳しいことはこの記事に載ってそうでした。
良く分かりませんが、とりあえず違うと思われるのは、プログラムの違いなのかなって。例えばC++とかルビーとか、そういうのが違うだけなのかなっていうことが分かりました。
[anim]と[kanim]の良い点
[anim]の良い点
- 扱いやすい
- イージング(動作のバリエーション)が豊富
- 文字[ptext]に対してアニメーションが出来る
扱いやすい
[kanim]は事前に定義をする必要がありますが、[anim]はポーンと使えます。アホみたいな顔して使えます。
;多分これが事前定義↓
[keyframe name=”flower_rotate“]
[frame p=”100%” rotate=”360deg”]
[endkeyframe]
;定義したものをやっと使える
[kanim name=”circle” time=”30000″ keyframe=”flower_rotate” count=”infinite” easing=”linear“]
;一方[anim]はいきなりドーンでOK。しかもeffectもそのままの名前で指定できる~!
[anim name=”circle” time=” 1500″ width=”300″ height=”300″ left=”-=150″ top=”-=150″ effect=”easeOutElastic”]
イージングの指定の仕方が[kanim]は面倒
[kanim]はイージング(この後説明)の指定の際に表現の方法が違います。アホみたいな顔して使えません。イージングの値はcubic-bezierというもので、こんな感じで指定します↓
| 値 | どういう動きなのか |
|---|---|
| ease | 【初期値】開始と完了を滑らかにする |
| linear | 一定の速度 |
| ease-in | ゆっくり 始まる |
| ease-out | ゆっくり 終わる |
| ease-in-out | ゆっくり 始まり ゆっくり 終わる |
| cubic-bezier(x1,y1,x2,y2) | 数値で細かく指定 |
イージング(動作のバリエーション)が豊富
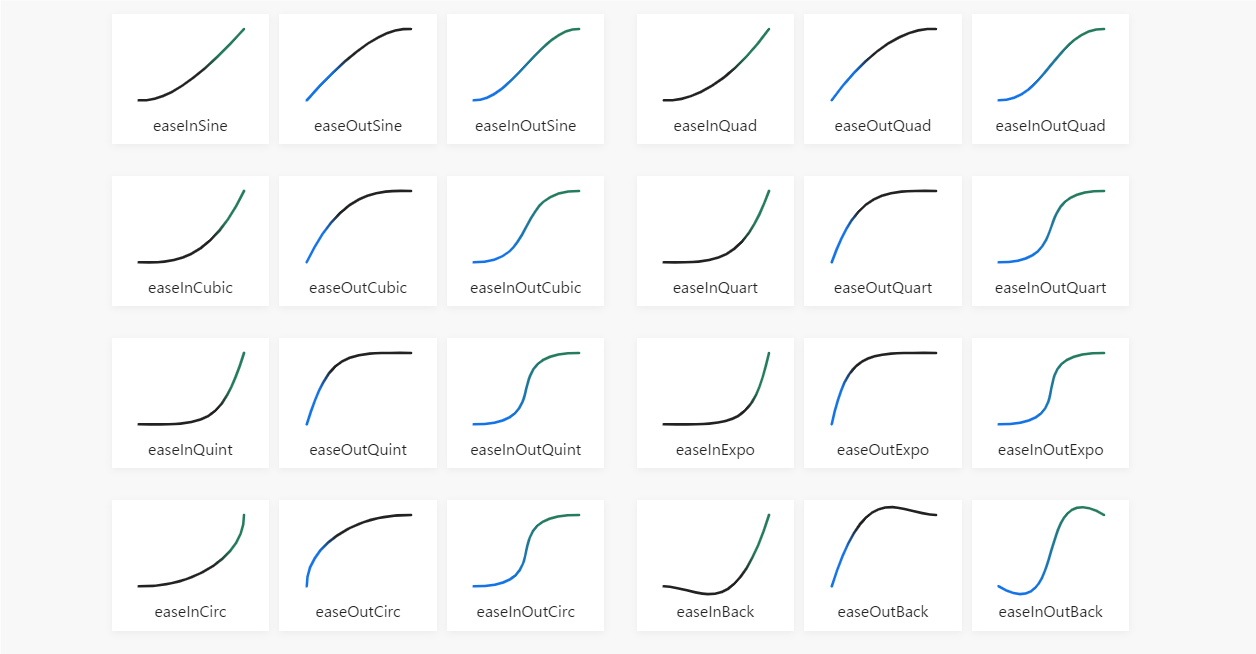
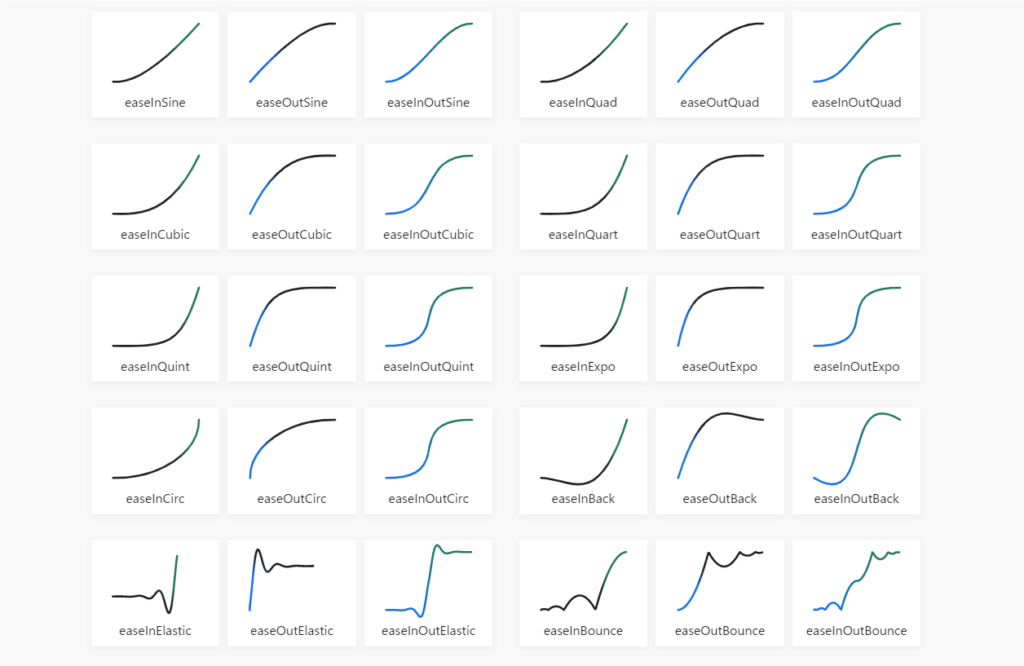
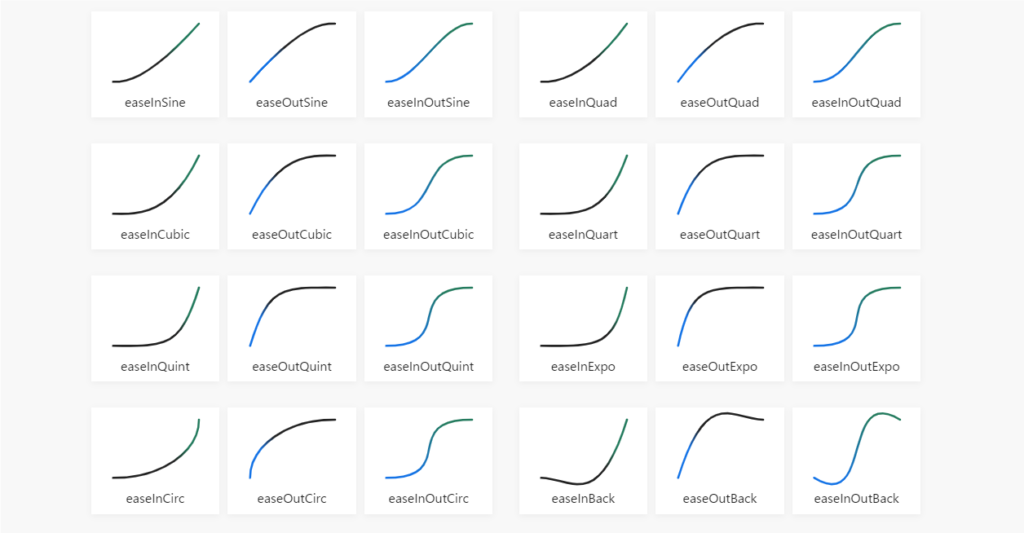
画像の位置や大きさがころころと変わる場合(金魚すくいの金魚がすいっ、すいっと動くような感じとか、ポイがふいふいと動いて、持ち上げたり引いたり…みたいな場合)などの動きがすごくスムーズです。動作の種類としてはこんなにあります!


[kanim]の良い点
- 動作の滑らかさ
- 操作項目の豊富さ
- 無限ループアニメ
動作の滑らかさ
[anim]はずいっと動きますが、[kanim]は芝居(台座の上にキャラクターの紙を貼り付けて割りばし持って動かしているみたいな)のときにキャラクターが動きます。大きな・大量の画像を動かすときは[kanim]の方が良いかもってことです。[anim]まで多くはありませんが、一応こんな感じで動くことは出来ます。


操作項目の豊富さ
- [anim]が動かせるのはX座標・Y座標・幅・高さ・透明度
- [kanim]が動かせるのはX座標・Y座標・X拡大率・Y拡大率・X傾斜・Y傾斜・X軸回転・Y軸回転・Z軸回転・透明度(Xは左右、Yは上下、Zは奥行(前後))
無限に動かすことが出来る
[anim]には無限に動作を繰り返す機能がありません。例えば常に画面に表示させておきたいけど常に動かしていたいときなどにとても便利ですね。使いたい。
再生する回数を自然数、もしくは無限ループ(infinite)で指定できる
注意点
[anim]と[anim]を掛け合わせて別の動作にしようとしたり、[kanim]と[kanim]も同様にしようとしても出来ませんが、[anim]と[kanim]を同時に使うことは可能です。
アニメーションにこだわりたいときは、[anim]と[kanim]の掛け合わせ技一本をしてみるのも良いかも知れませんね。
ってことで、[anim]は私のようなアホには調度いいタグで、[kanim]は無限に動き続けられるってことで…私的にもどちらも良くてどちらも良い。そんな結論に至りました。